jQuery外掛程式開發在專案中的使用是非常方便的,那麼如何來寫一個jQuery外掛?接下來我們就來看看jQuery插件的編寫及使用。
引言:
在專案中不同頁面經常要用到已經寫好的交互,例如彈窗,例如下拉式選單,例如選項卡,例如刪除...
此時如果每次都把代碼copy一份無疑是一件比較麻煩並且無趣的事情,而且個人認為有些low了,我們可是要追尋
高大上的90後有為青年呢~可是該如何高大上呢?這時jQuery自訂外掛程式開發來了,第一次聽到外掛程式開發覺得如此happy,
遂動手上網找資料學習,如下,我用自己的語言將外掛程式開發的程式步驟寫出來,如有錯誤,歡迎指正。
1:jQuery外掛程式開發分為類別層級開發和物件層級開發,因為類別層級開發在真實專案中幾乎不用,下面只物件層級進行探究。
a , 首先準備好一個架子,如下:
;(function($){
})(jQuery);b, 這個架子是你編寫插件程式碼要寫入的空間,下面簡單解釋一下這個架子:
1)在jQuery環境下封裝自己的插件,首先為避免與其他函式庫的衝突,需要在插件的後面傳一個jQuery參數進去,對應的函數裡面的參數寫入$
2)未避免出現問題,需在插件的前後加入分號(分號的增加並不會影響程式的運作)
#2:再上一個架子
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);這個架子是個什麼東西呢?原來他是jQuery官方提供的一個標準化的開發模式,這裡簡單地介紹一下,不作詳要說明,細節有興趣的童鞋可以自己百度一下。
$.fn.tab 這個tab就是你這個功能外掛的名字,可任意改名字,你自己知道就好了。
var options = $.extend(defaults,options); 這個是利用extend方法把 defaults物件的方法屬性全部整合到 options裡,
也就是options繼承了defaults物件的方法以及屬性。這個defaults和options名字是可以隨意改變的,只要是滿足js的命名規範。
this.each(function(){});就不介紹了,下面會透過一個實例表現它,這裡你只需要知道他是實現功能代碼的地方就可以啦~
至於return this; 就留到實例結束後面再說,這樣做肯定是有原因的啦,別心急~
3:心細的girls or boys 肯定知道這個實例是什麼啦,沒錯,是tab選項卡~
下面以tab選項卡的方式來explore這個外掛程式的寫法。
a: 預備html,
<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>

c,ok,頁面已經準備就緒,現在就來看看jQuery插件寫法,先上代碼
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);d,這個時候只需要看this.each下的功能代碼,學過jQuery的同學都知道代碼實現,這裡主要就調用插件和配置參數這一塊來進行探究。
4,在html程式碼裡我們只需要:
<script>
$(function(){
$('.tab').tab();
});
</script>a,找到外部容器,並且呼叫你所寫的tab方法(就是你寫的外掛名稱):
$.fn.tab = function(options){}b,敏感的童鞋肯定發現了功能代碼裡面的class元素以及事件是被寫死的,要是我們在另外一個頁面寫的class和事件需求和這個插件的不同,
除了改插件源碼之外這個插件就沒辦法用了,作為可擴展性的插件我們怎麼可以把它寫死呢?嗯哼?當然不行啦~
好,就讓我們一起來解決它:
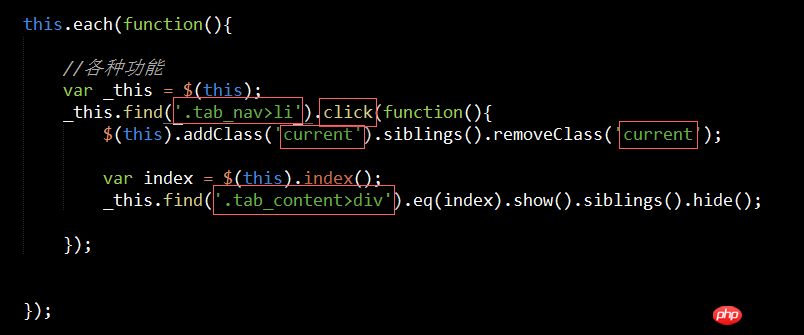
1)請看下圖:

2) 沒錯,就在這裡配置它,我們可以看到哪些東西被寫死了呢?下圖:

3) 現在我們可以在default物件裡面畫你的小空間啦~見下圖:

3)有的同學可能會懷疑為什麼要用options來呼叫呢?其實上面已經說過啦,因為extends將default物件的屬性以及方法都整合到options裡了。
這時候只需要用options呼叫就可以了。
4)同樣的如果需求是把click事件改為mouseover事件,此時我們需要用到on() or bind() ,這樣就方便我們改事件參數啦,如下:
_this.find(options.tabNav).on('click',function(){}此時只要在default裡寫入對應的程式碼
eventType:'click'
而後同樣的變更
_this.find(options.tabNav).on(options.eventType,function(){}5)此時因為需求是mouseover,這是就不需要改插件原始碼啦,直接在html裡的js程式碼(or你自己的js總檔裡)進行對應的變化就ok啦,如下:
<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
以上是jQuery插件如何開發? Jquery外掛程式的撰寫及使用分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




