artTemplate是騰訊開源的前端模板框架,和mustache,handlerbars類似,在web專案中可以很方便的使用,上手快,如果用過mustache,那麼幾乎可以快速切換到template框架上來。
學習過程:
1、語法介紹:
資料綁定:與angularjs類似,只不過視圖與模型是單向的綁定,模型改變,視圖改變,反過來則不行。
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);條件判斷:這裡支援單一的if,也可以加入else分支,沒有else if分支。
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}遍歷集合:
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}輔助函數:可以用來將後端請求的資料進行映射,例如1->正常,0->錯誤。使用的時候只需要在表達式後面通過"|func"的方式就可以,例如{{message | filterhandler}},其中filterhandler為自訂的輔助函數。
先定義一個輔助函數,這裡定義的是一個簡單的轉換日期格式函數。
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});使用輔助函數
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);預先編譯:與使用模板不同的是,預先編譯需要的是一個string類型的文檔片段,然後將資料交給預編譯後的模板進行渲染。
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});引用子範本:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>2、下載template.js庫,並引入到html檔案中。
3、這裡給一個綜合的例子,將前面介紹的一些文法練習一下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1>2、if condition example</h1>
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1>3、list example</h1>
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1>7、escape html tag example</h1>
<h3>origin expression : {{#message}}</h3>
<h3>after escape ==> : {{message}}</h3>
</script>
</body>
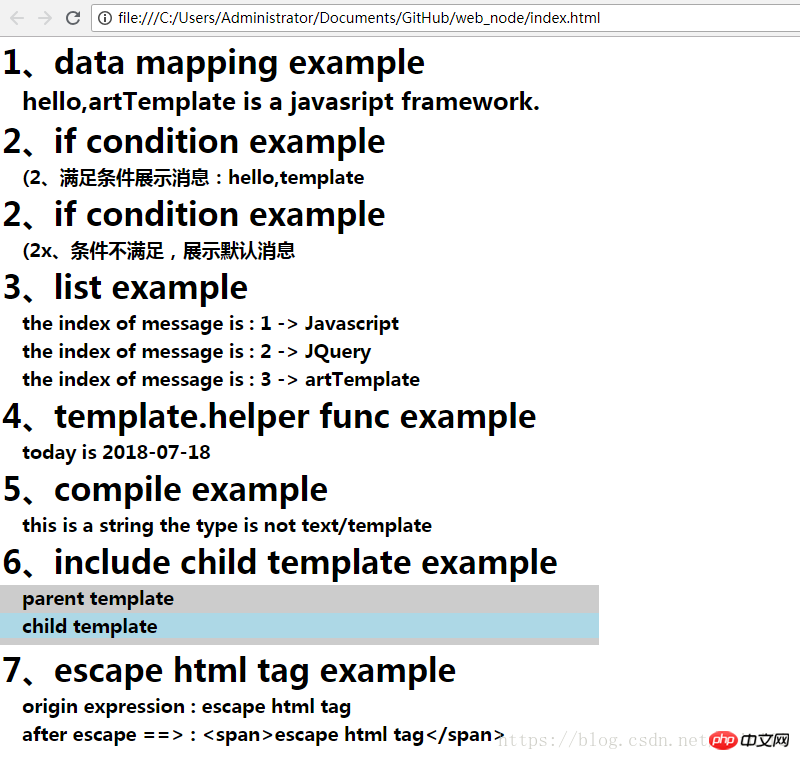
</html>執行這個範例,可以得到如下的效果:

以上是javascript前端模板引擎框架artTemplate使用總結 - CSDN博客的詳細內容。更多資訊請關注PHP中文網其他相關文章!




