本篇文章給大家分享的內容是關於Vue實例的分析,包括了Vue實例的創建,Vue資料的回應,Vue實例的屬性以及生命週期的函數。
vue實例
#目標:
1、學會創建vue實例
2、掌握vue資料是如何回應的
3、了解vue實例的屬性與方法
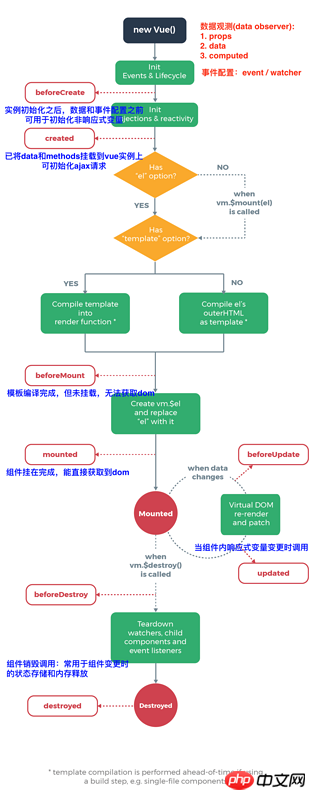
4、理解vue實例的生命週期中各種鉤子的用法,牢記生命週期圖
前置條件: 引入了vue.js
##Vue實例
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})#元件也是一個vue實例
Vue資料回應
MVVM: model(模型層,也就是資料), view(視圖層), ViewModel(視圖模型層)
#這裡的VM層,取代了傳統MVC模式的C##層, 實作了檢視和資料指向相互回應的橋樑, vue#主要就是充提供了vm#」層.Vue
中的資料和視圖是互相回應的, 也就是data發生變更,頁面檢視#(view)對應的值也會改變(更新視圖), 如果這些值決定的是某個陣列或物件,或樣式的渲染,同樣也會最終讓視圖回應發生變化. 同樣視圖上改變了對應( 綁定在視圖的)資料,data也會回應變更(更新資料).
使用 Object.defineProperty 把這些屬性全部轉為getter/setter(所以直接印出來的data也是會看到每個屬性都有一個setter和setter) Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。 Vue实例的属性(option) 3.1 Data 主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据. 示例: 使用data: (在实例内) 直接使用this.dataname 或 this.$data.dataname 实例外: 实例对象名代替this 在模版中使用就用模板语法 3.2 method(方法) Vue中所有的(普通)方法都放在这里 3.3 其他常用属性 components: { } //组件 computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的. watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function 生命周期钩子函数 Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等 在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行. 生命周期图示: (图侵删)...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...
相关推荐:
以上是對於vue實例的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




