在平時開發過程中,很多時候前後端並行開發,暫時無法調取後台接口,此時我們很多時候可能會採取本地偽數據方式,或者採用mock數據,我以前大多採用這種方式,最近來新公司這邊,發現這便是利用node本地代理方式來進行接口模擬調用,然後數據通過本地json文件讀取返回,個人認為這種方式最能體現業務代碼執行過程中的眾多邏輯,所以稍加研究,記錄一下。當然,前提時後端跟前端有著良好的介面溝通方式,後端已經給出了介面名稱和返回結構字段,這樣後端介面寫完了之後直接進行調試不需要再進行修改。
本demo採用create-react-app腳手架初始化項目,用antd-mobile進行組件化展示,用node的express搭建本地環境,superagent進行前後端請求,鑑於node執行文件修改都需要重啟,這裡採用nodemon進行node啟動,當node執行檔有修改,會自動重新啟動應用後台服務。
邏輯結構都很簡單,用到的node知識也是超級少,基本上看一遍把配置拿去用就能直接進行代理開發了,組件主要是為了展示,所以不用太在意某些業務細節,這裡主要的目的是給大家看本地代理請求的做法。
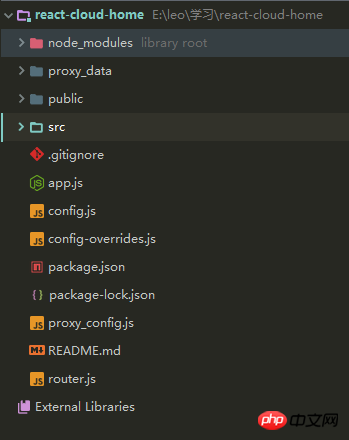
首先專案結構:

src資料夾是業務程式碼,這個不是重點,app.js是node執行檔入口;router.js檔案執行node讀取本機josn檔案回傳資料的方法實作;config.js是做代理程式的一些設定檔;proxy-confit.js是本機代理程式的代理邏輯;然後上面資料夾proxy_data是準備好的本機json文件,調取介面時候就是node調取了本機json檔案然後讀取檔案回傳資料的一個過程。
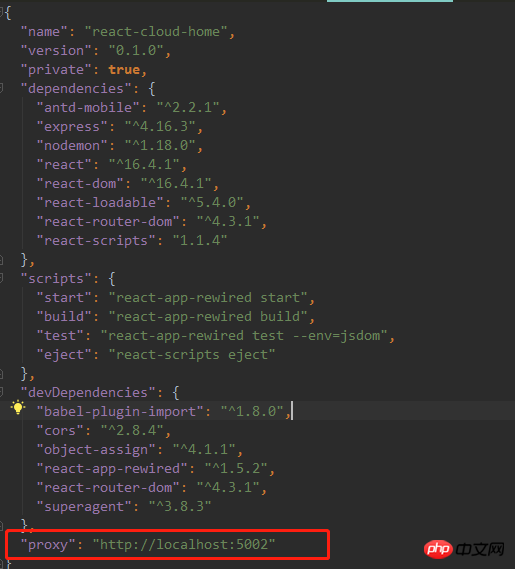
首先要注意的是,package.json加上proxy配置

#目前網路上查到好像說該配置僅對create-react-app初始化的專案起作用,作用就是將請求的路徑修改到proxy路徑,這裡的host和port需要對應到下面設定的host port。
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" title="1531719633585316.png" alt="利用node本地代理請求json檔案返回介面數據"></p><p>詳細程式碼請見github位址,下載後執行install後先啟動nodemon app啟動express再新開npm run start啟動應用程式。 <br>另外除開代理請求的內容,這個demo同樣也是個react的完備小demo.採用了antd-mobie做組件開發,基於router頁面層級的react-loadable執行按需加載,父子組件之間的數據傳遞和通信,簡單地生命週期演示和組件state資料修改。 </p><p>github位址:https://github.com/nextisleo/...<br>後面我會再爭取把redux加進去,用一個小專案來對react進行完備的理解和開發。 </p><p>相關推薦:</p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="//m.sbmmt.com/js-tutorial-406592.html" target="_blank">iNotify.js2如何做出瀏覽器title的一些功能</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="//m.sbmmt.com/js-tutorial-406567.html" target="_blank">如何透過Vue.js使用Font Awesome實作小圖示</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="//m.sbmmt.com/js-tutorial-406517.html" target="_blank">響應式React Native Echarts元件的介紹</a><br></p></proxyconfig.length>以上是利用node本地代理請求json檔案返回介面數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




