這篇文章主要介紹了關於node.js的調試方法的簡單分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
參考官網的debug方法,先安裝chrome插件NIM(需要科學上網)然後執行需要調試的文件,例如有個test.js檔案那麼在終端輸入node --inspect-brk test.js 然後chrome會自動新建一個頁面供你調試下面是圖文步驟
(參考文章:高效率php調試錯誤提示工具:最新版PHPstorm中的xdebug配置與使用詳解(圖))
隨便寫點東西

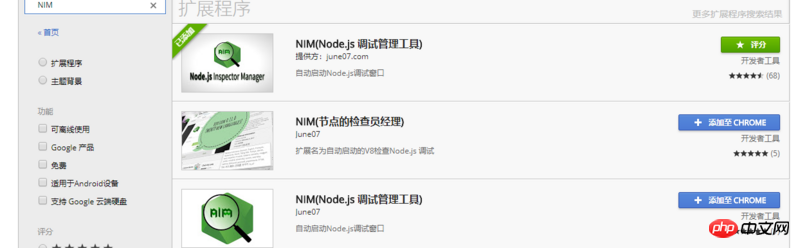
安裝在chrome應用程式商店安裝NIM(如果訪問不了,可以搜尋Google訪問助手進行科學上網)
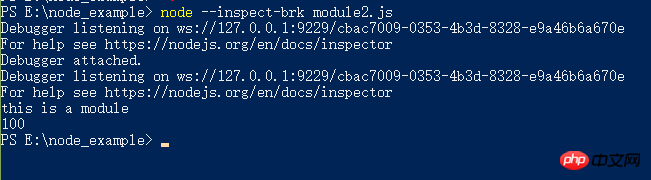
安裝完成之後直接執行node.js檔案
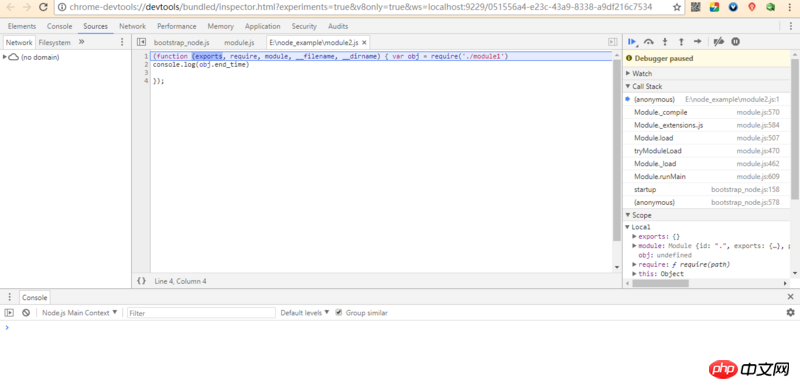
瀏覽器會自動開啟一個頁面用於調試,斷點調試方法不再敘述
而且在這裡可以看出為什麼在node.js中每個檔案都是單獨的一個模組,每個檔案的程式碼都被包在了一個函數中。也可以觀察函數呼叫堆疊更深入的研究node.js
 vscode調試
vscode調試
vscode是一款微軟出的編輯器,它自帶偵錯功能。沒用過的下載安裝,用過的直接打開vscode

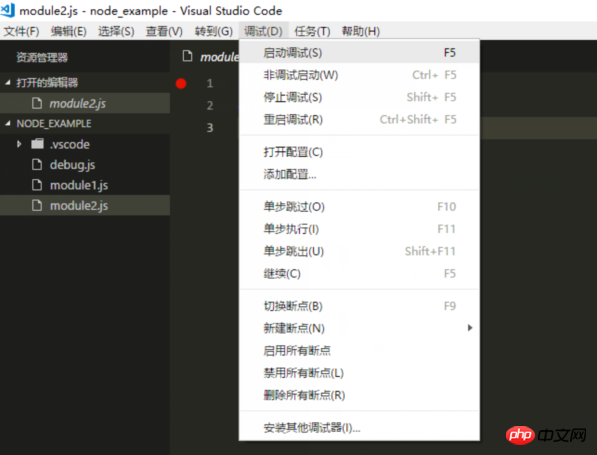
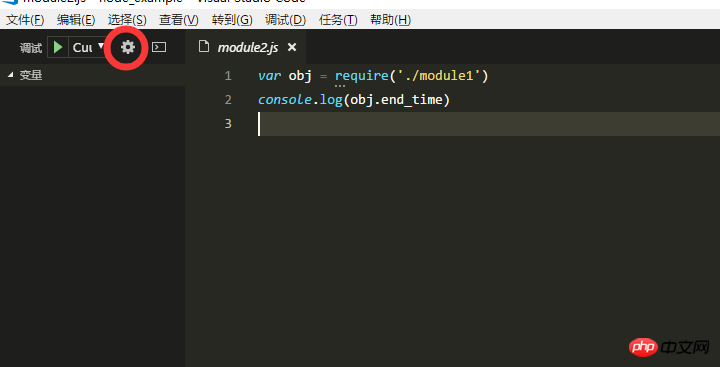
點擊紅圈中的圖示
會開啟一個json設定檔在configurations中的物件裡追加一行設定
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
]ctrl s儲存
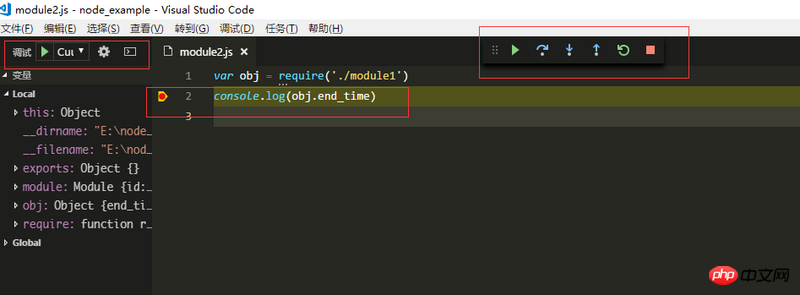
在程式碼目前行的左側就可以直接打斷點,然後點選編輯器左上方的三角綠色按鈕開始調試。而且可以像chrome那樣step into step out進行斷點調試

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是對node.js的調試方法的簡單分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




