這篇文章主要介紹了關於ES6 Promise中then與catch的回傳值的實例,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
故then方法與catch方法都會傳回一個Promise物件(對,即使return 為某個值,或throw error,或不回傳值)
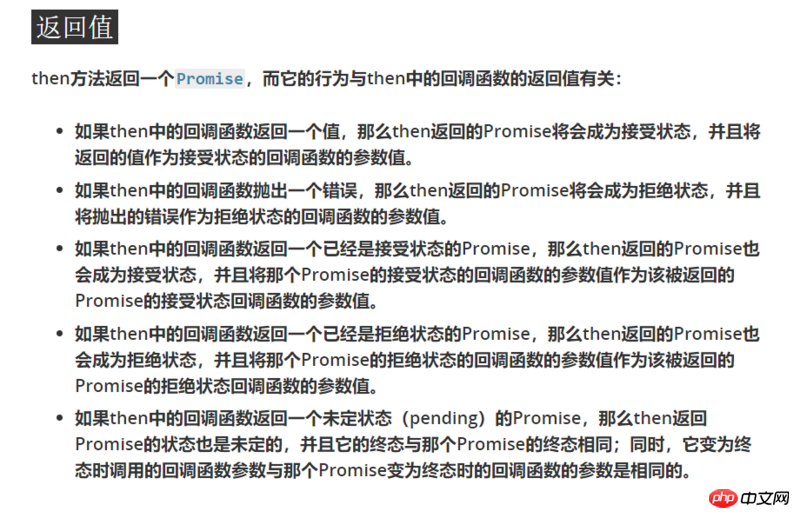
讓我們來看看MDN的定義,這裡可能為了嚴謹而說得有點亂七八糟的
#簡單來說,就是分為return 值(無return的情況下即返回undefined,也是回傳值),throw error,return Promise
傳回的Promise會變成Fulfilled狀態。
return的值會作為新Promise物件下一個then的回呼函數的參數值,貼程式碼看範例
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });輸出結果如下:

回到上面的疑問,如果
沒有return呢,那麼就會回傳undefined(就是函數無return返回的是undefined的情況,基礎要紮實啊啊啊)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);});
#返回的Promise會成為 Rejected
Rejected
下一步執行catch中的回呼函數或
then的第二個回呼函數參數 #這裡出現了之前一直搞混的東西。 再次重複這句話:
catch為then的語法糖,它是then(null, rejection)的別名。 也就是說,catch也是then,它用來捕捉錯誤,它的參數也就是then的第二個參數。 所以,假設catch中如果return 值
的話,新的Promise物件也會是接受狀態。 看看範例:
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})結果如下圖:呼叫reject函數後,promise變成rejected狀態,故執行第一個catch的回呼函數
第一個catch的回呼函數
return 1
,故
throw Error
,故ruturn undefined(如上文所言)3.return Promise的情況######至於return Promise的情況下,其實同理啦,我只是剛開始接觸Promise語法時感到不是很適應:竟然會自動為你產生Promise物件? !後來看了部分原始碼剖析後才大致知道為什麼會這樣子,連結也放下面吧######用新學的知識實踐封了個讀取中圖片的外掛:###https://github.com/Joeoeoe/-i...###哪裡寫得不好大家指出啊哈哈######以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! ######相關推薦:#########ES6 Class 繼承與super的介紹############jQuery-Ajax請求Json資料並載入在前端頁面## #######以上是ES6 Promise中then與catch的回傳值的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




