這篇文章主要介紹了使用ajax在js和php之間傳值的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
#範例1:js傳遞給php3個值,經過處理後,將處理的值傳回html頁面。
下圖中,點選」輸出傳回值“,顯示結果:


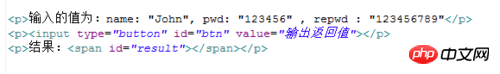
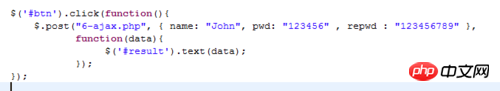
#過程:在html頁面中,點選」輸出傳回值“,指向btn的click事件,其對應ajax將值傳遞給url對應的php;php用$_POST接收傳遞過來的值,簡單處理傳遞過來的值,回傳html.


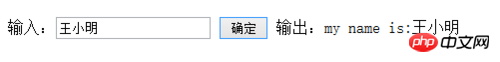
範例2:在輸入框輸入“王小明”,點選”確定“按鈕,顯示“my name is: 王小明”,若是出錯,則彈出錯誤的彈出框。 


#過程:在輸入框中輸入文字,點選“確定」按鈕,btn2執行點擊事件,其下對應的ajax,將值傳遞給對應的url對應的php。其中關於ajax的注意點,已在圖上用註釋標誌出來,寫的時候要注意。 

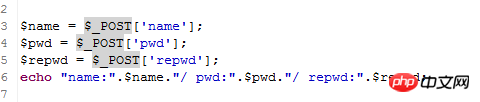
ajax 傳回值是json型,在php這邊接收時,選擇用php輸入流php ://input 取得原始的輸入內容;結果值要用json_encode, 對變數進行JSON 編碼。 
END
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
######以上是使用ajax在js和php之間傳值的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




