這篇文章主要介紹了CSS3中使用RGBa來調節透明度的教程,RGBA是RGB色彩模型的一個擴展,這個縮寫詞代表紅綠藍三原色的首字母,Alpha值代表顏色的透明度或者說不透明度,需要的朋友可以參考下
在CSS3 中,增加了一個opacity 屬性,允許開發者設置元素的透明度,現在opacity 已被主流的現代瀏覽器支持,但opacity 會把被設置的元素及其子元素同時設定為同一個透明度,這樣的透明規則相當不靈活,在實際開發中往往也是會遇到很多麻煩。其實,在 CSS3 中還有另一個顏色透明解決方案 —— RGBa 。相對於 opacity ,RGBa 可以在單一元素上設定透明度,而不影響其子元素,只是 RGBa 的瀏覽器支援度並沒有 opacity 的廣泛,因此相對較少引起開發者註意。
RGBA(R,G,B,A)
取值:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數 | 百分數
A:Alpha透明度。取值0~1之間。
下面是用rgba() 設定50%透明度的白色.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA是RGB色彩模型的一個擴充。這個縮寫代表紅綠藍三原色的首字母,Alpha值代表顏色的透明度/不透明度。
以下開始詳細介紹 RGBa 顏色。
一. RGBa 顏色基礎
RGBa 本質上看也是為設定的元素增加了一個alpha 通道,即在紅色、綠色、藍色三種顏色通道之外增加一個代表透明度的通道,其中RGB 值使用我們熟悉的3個0 到255 的整數分別表示紅色、綠色、藍色,而alpha 取值則為0 到1 (小數位一位)。以下例舉一個例子說明其具體的使用方式:
在CSS 2.1 中,支援使用RGB 色彩宣告(儘管開發者可能更習慣使用如:#343434 的16 進位表示方式),例如要為id 為example 的p 元素設定背景色#343434 ,可以這樣寫
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }接下來再使用RGBa ,把例子中的背景顏色修改成帶0.5 透明度。
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
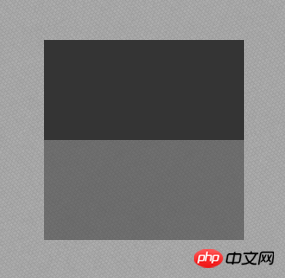
#example-a {background: rgba(52, 52, 52, .5); }增加透明度前後效果如下(為了更明顯的反映透明度所帶來的效果,範例中的body 增加了背景紋理):
可以看出,RGBa 只是在原有的RGB 的基礎上增加一個參數,這個改動雖小,卻為開發者提供了很大的方便。
另外,RGBa 除了可以用在 background 屬性外,還可以用在 color 和 border 屬性(註:border 屬性使用 RGBa 在 Firefox 中會與在其他瀏覽器中的效果略有不同)。
二. 瀏覽器支援與漸進增強
儘管RGBa 已經在主流現代瀏覽器中獲得了良好的支持,其中Webkit 對RGBa 的支持是最早的,Chrome 至少在0.415 版本便開始支援RGBa ,在這個方面Chrome 可以說是非常給力的,另外Gecko 和Presto 內核也逐步實現了對RGBa 的支持,IE 瀏覽器則從IE9 開始才支援RGBa 。更具體的瀏覽器支援情況如下:
Chrome 0.4.154.33 , Firefox 3.0 , Safari 3.2.1 , Opera 10.10 , IE9
更詳細的瀏覽器支援情況請參考這裡。
對於不支援 RGBa 的瀏覽器,這裡可以採用漸進增強的方案解決,Kayo 推薦的是指定一個保留色的解決方案。首先,開發者必須知道,不支援 RGBa 的瀏覽器會把使用了 RGBa 的 CSS 屬性值視為語法錯誤,因此不理會該 CSS 屬性設定。因此,開發者可以在設定 RGBa 顏色之前先設定一個不使用透明度的屬性,避免瀏覽器不支援 RGBa 時出現完全沒有顏色的情況。以下對上例進行擴充說明:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
#不支援RGBa的瀏覽器會忽略第二個background 屬性設置,按照第一個屬性值設定元素的背景色,這樣雖然不能使瀏覽器之間的效果相同,但已經達到相似的效果了,並且體現了一種不錯的漸進增強解決方案。
當然,對於IE ,可以使用濾鏡達到與支援RGBa 瀏覽器中相同的效果,例如:針對以上例子,你可以如下地編寫程式碼
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->這裡要注意,濾鏡中使用的是上例中相同的顏色和透明度,只是使用16 進位表示法。
IE 會忽略 RGBa 顏色設置,並且根據 filter 濾鏡設定顏色,這樣的效果與 RGBa 的效果相同。
三. 不影響子元素
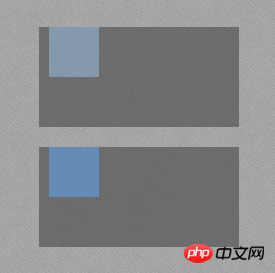
在文章的開頭已經介紹過,RGBa 相對opacity 的優勢是不會影響其子元素,即可以單獨為被設定的元素設定透明度,而子元素而不受該設定影響。以下再例舉一個具體的例子,分別以 RGBa 和 opacity 為元素設定透明度說明兩者的差異。
完整程式碼:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是CSS3中使用RGBa來調節透明度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




