這篇文章主要介紹了node.js中axios使用心得總結,以及分析了中間遇到的錯誤,大家參考一下。
Axios是一個基於Promise的 HTTP 函式庫,可以用在瀏覽器和node.js 中,因為特別的推薦,axios也變得越來越流行。最近專案中使用axios也遇到了一些問題,就藉此機會總結一下,如有錯誤,請不吝指正。
功能
瀏覽器端發起XMLHttpRequests請求
node層發起http請求
支援Promise API
#攔截請求和回應
轉換請求和回應資料
取消請求
自動轉換JSON資料
客戶端支援防禦XSRF(跨站請求偽造)
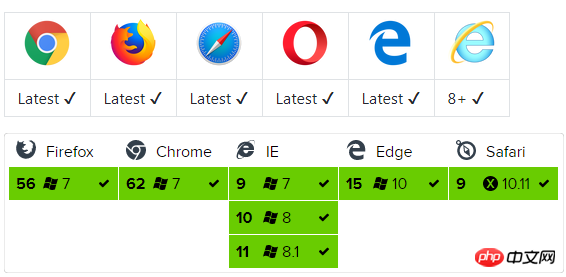
相容

使用
npm
npm install axios
bower
bower install axios
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
發起請求
GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})#POST
axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})注意事項
在使用GET方法傳遞參數時使用的是params,且官方文件中介紹為:params are the URL parameters to be sent with the request. Must be a plain object or a URLSearchParams object。譯為:params作為URL連結中的參數發送請求,且其必須是一個plain object或是URLSearchParams object。 plain object(純物件)是指用JSON形式定義的普通物件或new Object()所建立的簡單物件;而URLSearchParams object指的是一個可以由URLSearchParams介面定義的一些實用方法來處理URL 的查詢字串的物件,也就是說params傳參是以/user?ID=1&name=mike&sex=male形式傳遞的。
而在使用POST時對應的傳參使用的是data,data是作為請求體發送的,同樣使用這種形式的還有PUT,PATCH等請求方式。有一點要注意的是,axios中POST的預設請求體類型為Content-Type:application/json(JSON規格流行),這也是最常見的請求體類型,也就是說使用的是序列化後的json格式字串來傳遞參數,如:{ "name" : "mike", "sex" : "male" };同時,後台必須以支援@RequestBody的形式接收參數,否則會出現前台傳參正確,後台接收不到的情況。
如果想要設定類型為Content-Type:application/x-www-form-urlencoded(瀏覽器原生支援),axios提供了兩種方式,如下:
##瀏覽器端
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/user', params);
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));node層
在node環境中可以使用querystring。同樣,也可以用qs來格式化資料。const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));補充
常見的請求體類型還有一種方式,即multipart/form-data(瀏覽器原生支援),也就是提交表單資料常用的一種格式。和x-www-form-urlencoded對比起來,後者則是資料被編碼成以 '&' 分隔的鍵-值對, 同時以 '=' 分隔鍵和值。非字母或數字的字元會被Percent-encoding(URL encoding),這也就是為什麼這種類型不支援二進位資料的原因 (應使用 multipart/form-data 代替)。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章:在vue vuex axios echarts中如何實現中國地圖
##解決輸入框被輸入法遮擋的問題在js中如何解決軟鍵盤遮擋輸入框#在Angular2中如何實作元件互動以上是在node.js中如何使用axios的詳細內容。更多資訊請關注PHP中文網其他相關文章!




