跟大家講解一下vue元件發佈到npm簡單方法和步驟流程,需要的朋友一起學習參考一下。
1.0 新專案
1.1 初始化專案
輸入npm init,之後需要填什麼就寫什麼
新建src目錄,並在src目錄下新建alert. vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

最後的目錄結構

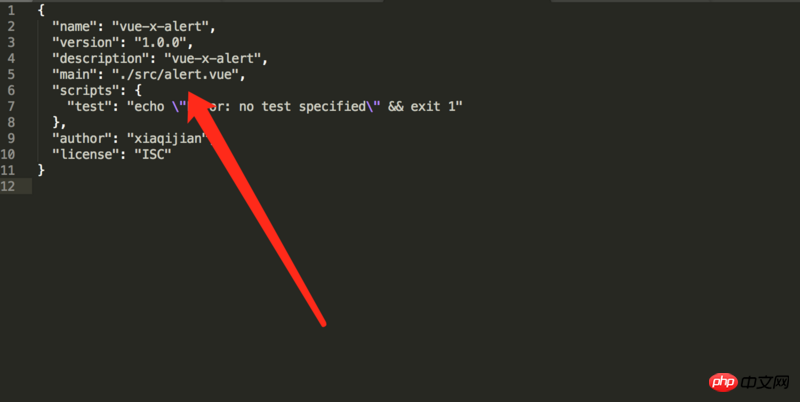
#1.2 修改入口檔
開啟package.json ,並修改

1.3 寫元件內容
這個元件內容可以隨便寫,我們就先測試一下,我是這樣寫的
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 註冊npm
打開npm官網,註冊,並記住註冊的帳號和密碼,npm-url
2.1 登入npm,並發布
$ npm login // 登录 $ npm publish

2.3 打開npm,看我們剛剛發布的元件

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是如何把vue元件發佈到npm上的詳細內容。更多資訊請關注PHP中文網其他相關文章!




