本篇文章主要介紹如何實作一個簡單的Node.js腳手架,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
原因
在工作中,需要開發一個腳手架,用於提供相關用戶相關的開發便利性。
適合人群
對前端、Node操作有一定的了解,同時向了解腳手架開發過程或需要自己實現一個腳手架的開發者。
目標
開發一個簡單的鷹架,能夠提供給使用者安裝。
能夠輸出相關提示。
對使用者檔案進行讀寫操作。
在腳手架中使用Shell腳本。
步驟
開發鷹架
鷹架的開發最開始過程與普通的前端項目同樣,需要一個入口檔command.js和設定檔package.json。
與其他設定檔不同的是,需要在package.json檔案中加入一項:
{
...,
"bin": {
"cm-cli": "command.js"
}
}在設定檔中增加了此項後,只需要在設定檔根目錄下執行npm link指令,即可使用cm-cli --help指令來檢視載入的cm-cli腳手架。
如果你發布了你的腳手架,那麼在其他用戶使用命令npm install -g cm-cli之後,便可以在全局下使用你的腳手架了。
對使用者進行提示
在對註解和指令進行提示中,我們需要使用到commander包,使用npm install commander即可進行安裝。 (如果NPM版本低於5,則需要新增--save參數保證更新package.json設定檔)。
commander是一個提供使用者命令列輸入和參數解析的強大功能。有需要的可以閱讀相關的庫文檔。這裡我介紹兩個用的最多的方法。
option
能夠初始化自訂的參數對象,設定關鍵字和描述,同時也可以設定讀取使用者輸入的參數。具體用法如下:
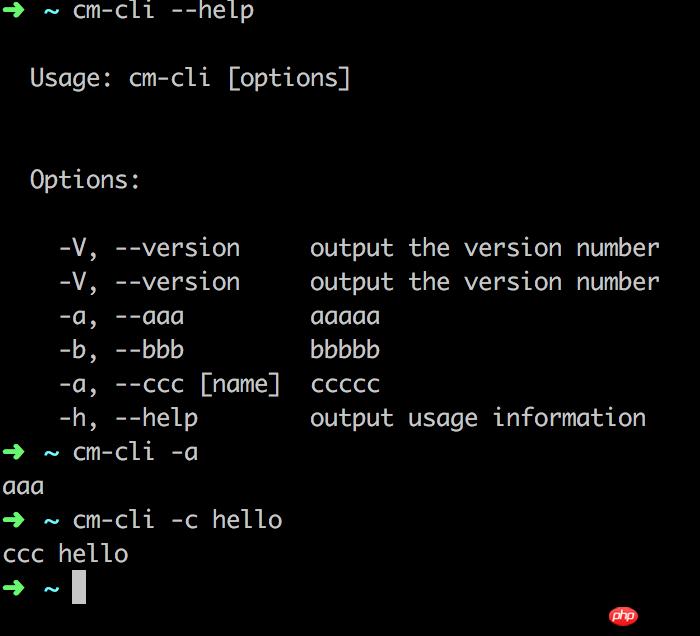
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}具體展示如下:

#command
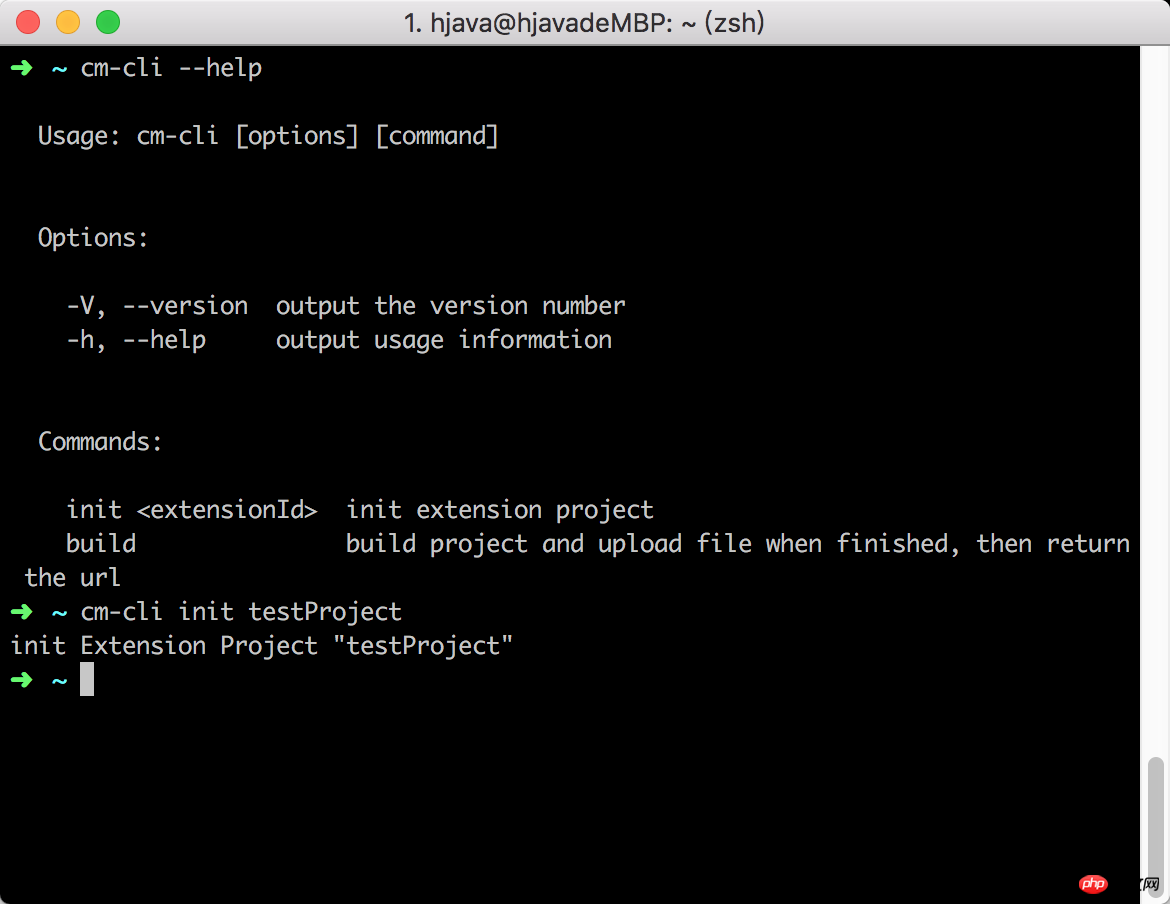
##該方法能夠在命令列增加一個命令。使用者在執行此命令後,能夠執行回調中的邏輯。具體用法如下:commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});
#對使用者檔案進行讀寫操作
##透過上面的步驟,我們已經能夠完成一個簡單的鷹架了。下面,我們需要讀取使用者配置,同時為使用者產生一些範本檔案。
讀取檔案
現在,我們需要讀取使用者的cm-cli.json設定檔來進行一些設定。
我們可以使用Node.js的fs檔案模組來對檔案進度讀取操作,由於此處沒有太多困難,因此略去。寫入檔案範本
我們事先將範本檔案儲存在CDN上,再根據本機讀取到的相關鷹架設定檔來進行範本的下載。 附註:腳手架中讀取的路徑為使用者使用時目前路徑,因此沒有辦法將範本檔案儲存在鷹架中進行讀取。 我們可以使用諸如request這種函式庫來幫助我們進行檔案下載,簡化操作步驟。執行npm install request`即可進行安裝。 與Node.js提供的API函數來看,有些人更傾向於使用Shell腳本來進行檔案操作。幸運的是,我們也可以在我們的鷹架中引入node-cmd來啟用Shell腳本的支援。執行npm install node-cmd即可進行安裝。commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});以上是如何實作Node.js腳手架(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




