最近公司在做一個基於vue開發的項目,項目需要開發一個展示組織架構的樹組件,在網上搜了半天,沒有找到合適的,下面小編給大家分享一個基於Vue製作組織架構樹組件,需要的朋友參考下吧

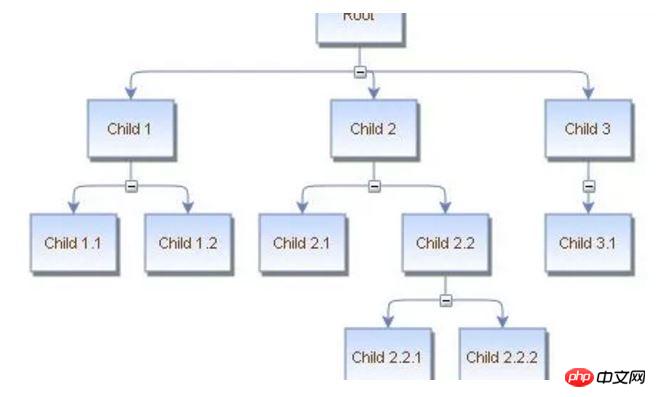
由於公司業務需求,需要開發一個展示組織架構的樹組件(公司的專案是基於Vue)。在GitHub上找了半天,這類組件不多,也沒有符合業務需求的組件,所以決定自己造輪子吧!
分析
#既然是樹,那麼每個節點都應該是相同的元件
#節點下面套節點,所以節點元件應該是遞迴元件
那麼,問題就來了。遞歸組件怎麼寫?
遞迴元件
Vue官方文件是這樣說的:
元件在它的範本內可以遞歸地調用自己。不過,只有當它有name 選項時才可以這麼做
接下來,我們來寫一個樹節點遞歸元件:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
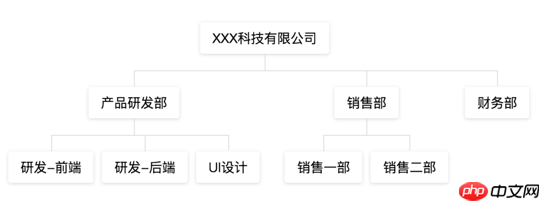
</style>然後渲染這個這個元件,效果如下

至此,一個簡單的組織架構樹元件就完成了。
然而,事情還遠遠沒有結束。 。 。
需求說:節點的label要支援定制,樹要支援水平展示!
因此,我們對遞歸組件作如下修改:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
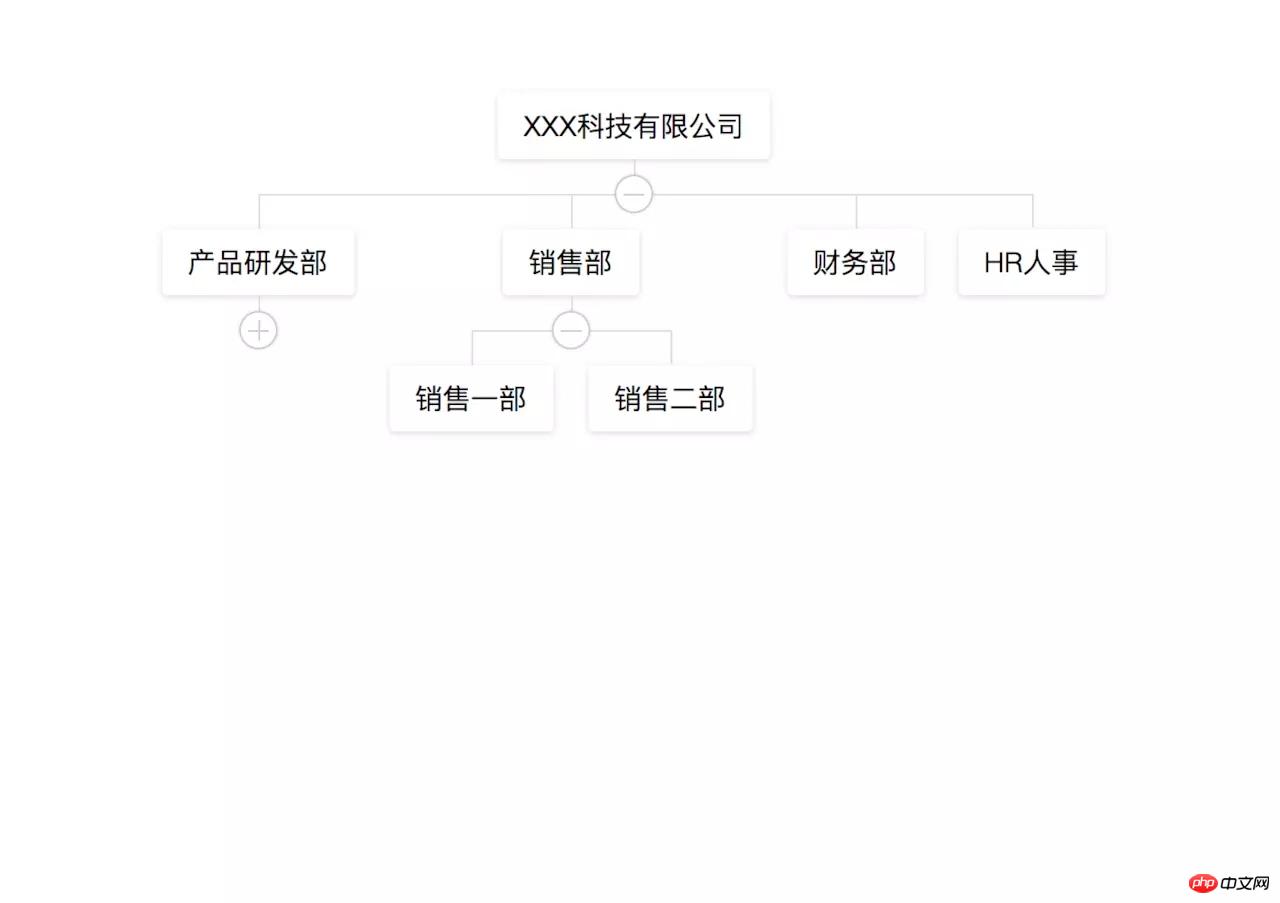
</style>我們使用slot插槽來支援label可定制,但是問題又來了:我們發現只有第一層級的節點label能定制,嵌套的子節點不能有效的傳遞slot插槽。上網查了半天,還是沒有結果,於是再看官方文件。發現有個函數式組件。由於之前使用過 element-ui 的 tree 元件,受到啟發,就想到了可以像 element-ui 的 tree 元件一樣傳一個 renderContent 函數,由呼叫者自己渲染節點label,這樣就達到了節點定制的目的!
函數式元件
接下來,我們將樹節點模板元件改造成函數式元件。寫node.js:
首先我們實作一個render函數
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}實作renderNode函數
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}實作renderLabel函數。節點label自訂關鍵在這裡:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}實作renderChildren函數。這裡遞歸呼叫renderNode,實作了遞迴元件
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}至此我們的render函數完成了,接下來使用render函數定義函數式元件。在tree元件裡面宣告:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>至此我們的函數式元件改造完成了,至於水平顯示用樣式控制就可以了。
CSS樣式
樣式使用less預編譯。節點之間的線條採用了:before 、 :after 偽元素的border 繪製
功能擴展


##問題總結可以定義一個樹的store,儲存每個節點狀態,這樣就可以在內部維護樹節點的展開可收起狀態
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在微信小程式中如何實作圖片上傳等一系列功能在javaScript中有關空值和假值的說法在Webpack中有關自動化建置(詳細教學)在JavaScript中遇到的BUG以上是使用Vue如何製作組織架構樹組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




