這篇文章主要介紹了微信小程式swiper元件用法,結合實例形式分析了微信小程式中swiper元件的功能、使用方法,並附帶完整原始碼供讀者下載參考,需要的朋友可以參考下
本文實例講述了微信小程式swiper元件用法。分享給大家供大家參考,具體如下:
關於視圖容器swiper的詳細內容可參考官方文件
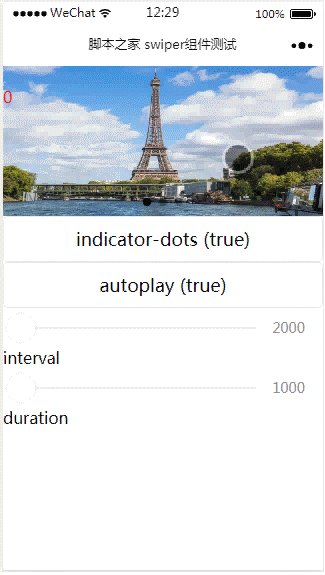
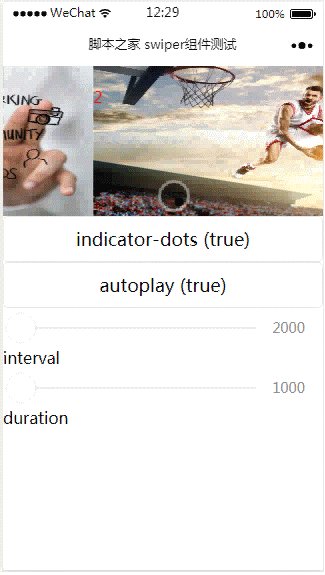
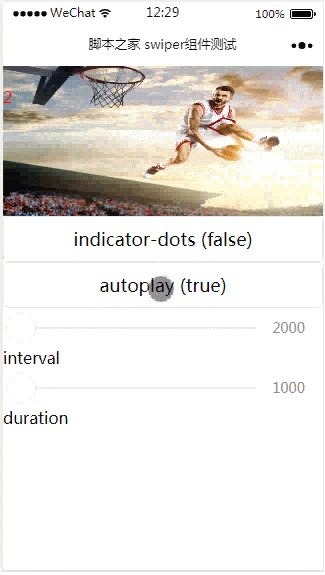
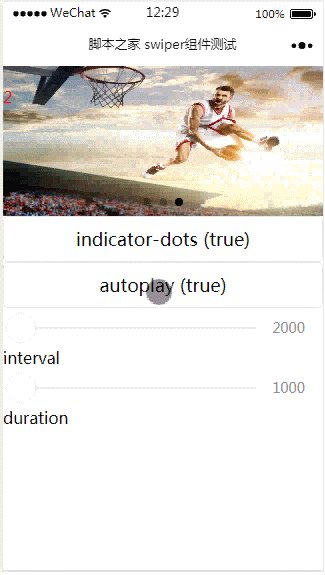
先來看看運行效果:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> duration#index.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在微信小程式中如何使用swiper元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




