這篇文章主要介紹了JavaScrip創建常數的相關知識點,幫助大家對JS更加深入的學習,參考下吧。
本文透過JS中建立常數的定義用法以及函數寫法中常見的錯誤進行深入分析,希望對大家有所用處:
#所謂常數即只能讀取不能編輯(刪除,修改)的變數。
js並沒有原始的常數說法(即自訂的,原始生態的),但是可以用一些偏僻的路子去創建。
1:const es6中的宣告關鍵字。

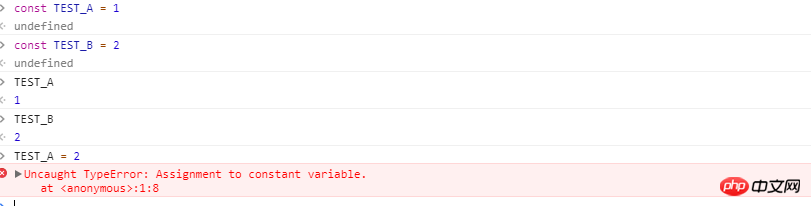
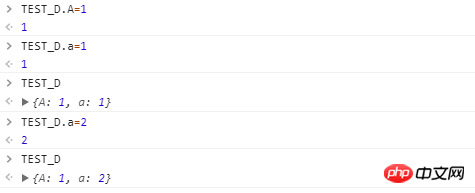
上面宣告了兩個變量,當執行修改操作時就會報錯。從某種程度上來說,const是可以創建變數(基本類型)的。但對引用類型就捉襟見肘。

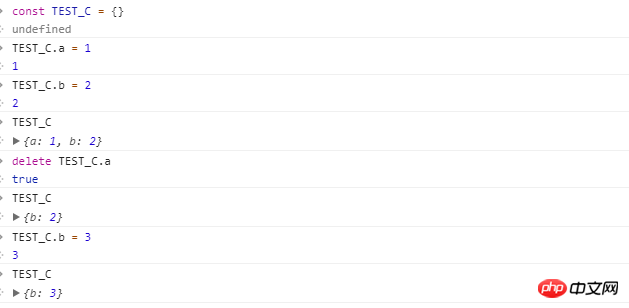
當宣告的變數是一個引用型別時即對象,對物件的操作(刪除,修改,新增)都是可以進行的。
2:Object 方法(defineProperty,seal,freeze)實作
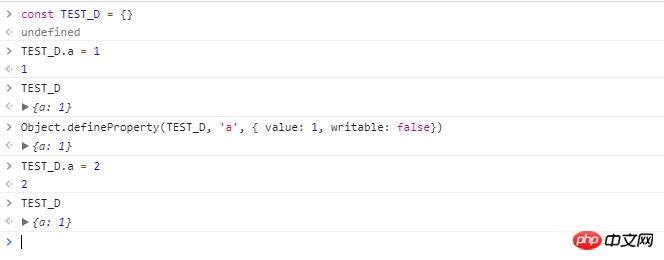
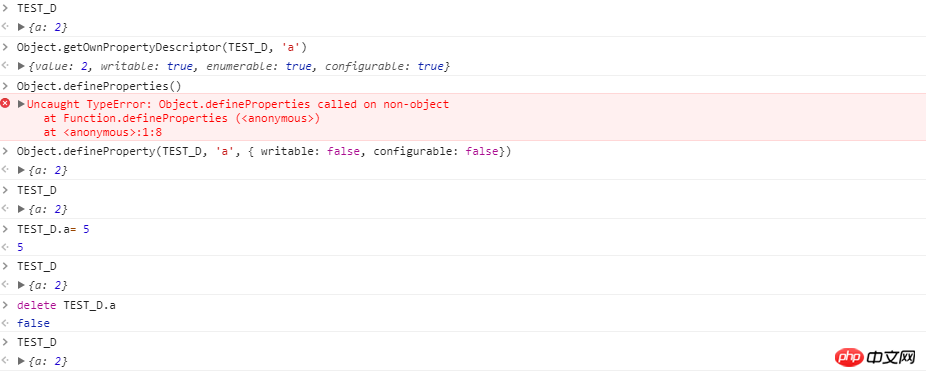
1) Object.defineProperty: 該方法會直接在一個物件上定義一個新屬性,或修改一個物件的現有屬性, 並傳回這個物件。

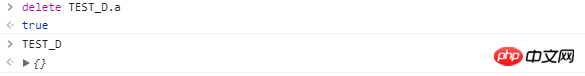
採用上述方法之後後續對a的修改功能就失效了,雖然修改功能不能正常執行, 但是刪除功能卻還是可以照常進行。


在刪除之後繼續加入a屬性時,a又變成可改變的了。上述只是將a屬性的可寫屬性改了,還有一個configurable屬性可以設定。 writable屬性只是將對應的屬性變更為不可直接更改,但是可以走小路(先刪除在新增)。

到此屬性a就算定下來了,不能修改,也不能刪除。
但是,新的風暴有出現了。 。 。 a雖然定下來了,但對於TEST_D這個變數來說,還沒結束。 。 。

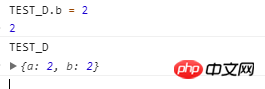
雖然屬性a不能變動了,但是不影響對其他屬性的操作,例如b,s,u啊的,當然針對這些屬性也可以像上述方式一樣將其餘屬性的描述符,但還是無法解決對TEST_D的擴充。
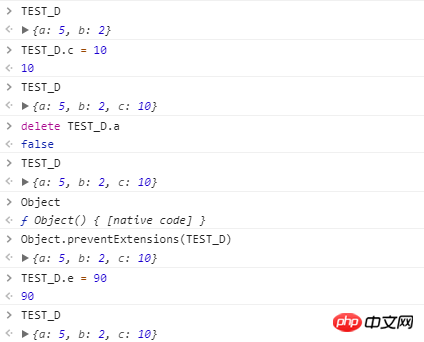
2) Object.preventExtensions: 此方法讓一個物件變的不可擴展,也就是永遠無法再新增新的屬性。 查看詳情

透過該方法就可以將物件設為不可擴充了,也就是不可新增屬性了,這樣這個變數就不能被修改了。
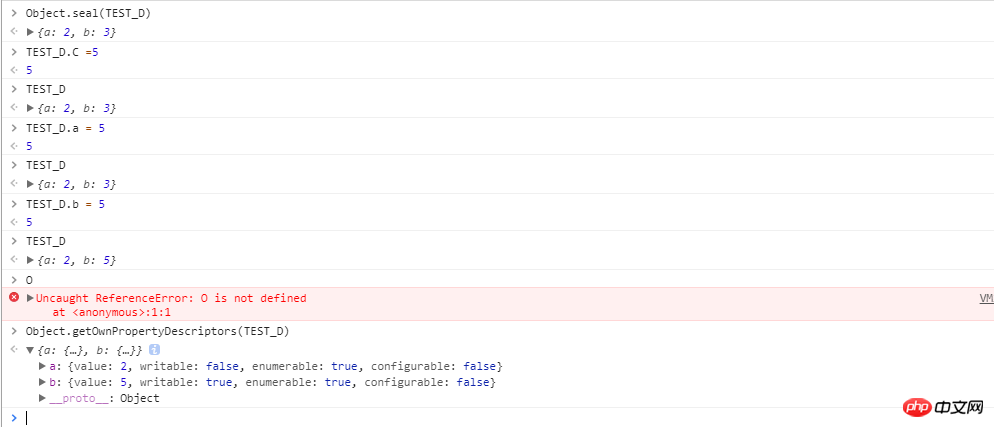
3)Object.seal:讓一個物件密封並返回被密封之後的對象,新對象將變得不可擴展,即不能添加新的屬性但是可以修改原本可寫狀態的屬性

利用上述兩種方法循環使用是可以去創建常數的,但是比較複雜,而且當物件比較大的時候,程式碼量會比較大。 Object.seal()可以簡化這個過程。這個方法可以將物件變得不可擴展,屬性不可刪除。在此基礎上在將物件的所有屬性的描述符writable改為false就能得到我們要的變數了,也就是所謂常數。
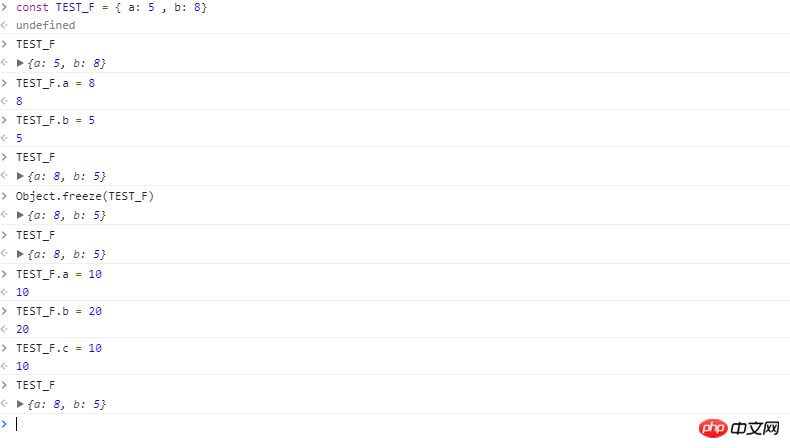
4) Object.freeze: 此方法可以凍結一個對象,凍結指的是不能為這個對象添加新的屬性,不能修改其已有屬性的值,不能刪除已有屬性,以及不能修改該物件已有屬性的可枚舉性、可配置性、可寫性。也就是說,這個物件永遠是不可變的。此方法傳回被凍結的物件。
Object.freeze方法是在seal基礎上在將所有屬性的描述子writable改為false。

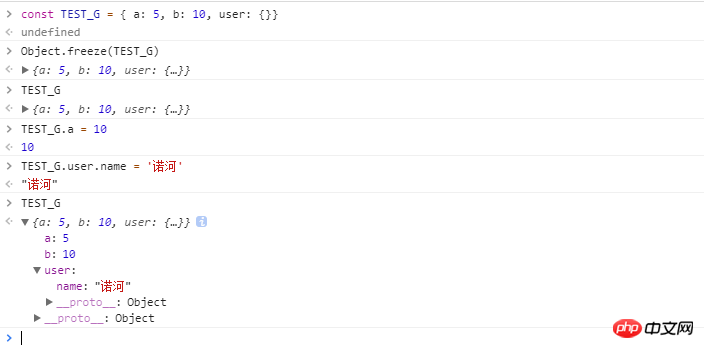
但是當變數的屬性值又為物件時,及下列情況:


/**
*
*
* @param {any} obj
*/
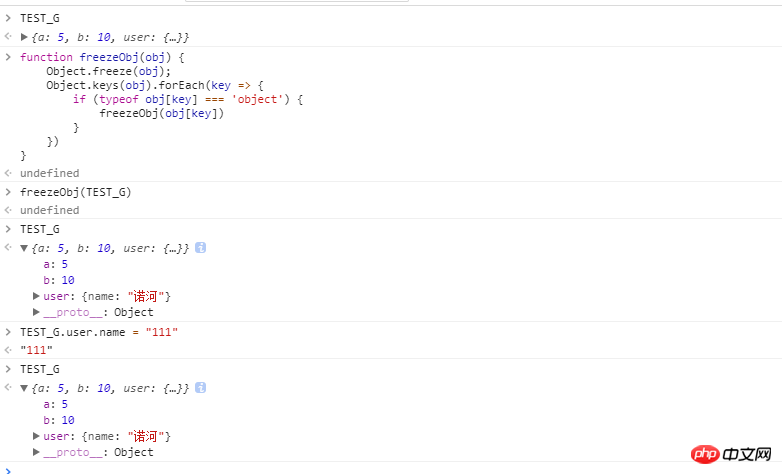
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}即:當存在多重物件時,需要循環呼叫凍結方法。
3:閉包
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')閉包用了比較隱密的方法,將真正的物件原型保存在記憶體中而且不會被回收,變相的將USER這個變數'保護'起來,並且提供訪問的接口,但是不提供修改的接口。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在JavaScrip中關於建立常數(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




