vue.js,是一個建構資料驅動的 web 介面的函式庫。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。以下這篇文章主要為大家介紹了關於vue專案中v-model父子元件通訊實現的相關資料,需要的朋友可以參考下。
前言
我們在vue專案中,經常有這樣的需求,父元件綁定v-model,子元件輸入更改父組件v-model綁定的數值。很多朋友對這種操作不是很清楚,這需要對v-model有比較深入的了解,今天談談v-model。
vue的雙向資料綁定
v-model這個指令只能用在,
這個問題在許多前端面試中,會提及。面試官問你,vue的雙向資料綁定原理是什麼?當然,這個也是耳熟能詳的問題,百度隨便一搜索,到處都能找到答案。
通常會搜尋到,是用Object.defineProperty( ) ,來監聽資料get和set,來實現資料劫持的。
假如對Object.defineProperty( )不是很了解,可以點擊上面鏈接,看看其語法!
舉個簡單的例子:
var blog = {
name: 'haorooms博客'
};
console.log(blog.name); // haorooms博客如果想要在執行console.log(blog.name)的同時,直接給haorooms部落格加個書名號,那要怎麼處理呢?或說要透過什麼監聽物件 blog的屬性值。這時候Object.defineProperty( )就派上用場了,程式碼如下:
var blog= {}
var name = '';
Object.defineProperty(blog, 'name', {
set: function (value) {
name = value;
console.log('欢迎来到' + value);
},
get: function () {
return '《' + name + '》'
}
})
blog.name = 'haorooms博客'; // 欢迎来到haorooms博客
console.log(blog.name); // 《haorooms博客》上面程式碼執行一下,可以看效果!
關於 vue的雙向資料綁定,具體如何實現的?網路上也有很多實現的程式碼,這裡就不多累贅了!
v-model 的使用
上面開了一個小差,講了那麼多,其實就是為了說明Vue 是單一資料流,v-model 只是文法糖而已。
<input v-model="haorooms" /> <input v-bind:value="haorooms" v-on:input="haorooms= $event.target.value" />
第一行的程式碼其實只是第二行的語法糖。然後第二行程式碼還能簡寫成這樣:
<input :value="haorooms" @input="haorooms= $event.target.value" />
也就是說,
<input v-model="haorooms" />
也可以寫成
<input :value="haorooms" @input="haorooms= $event.target.value" />
v-model在元件上的使用
回到我們一開始的疑問了? vue中v-model如何進行父子組件的通訊?如何在組件中使用呢?假如你理解了我上面的例子,那麼,我們就可以很簡單的在組件中使用v-model了。
父元件程式碼如下:
<template>
<p id="demo">
<test-model v-model="haorooms"></test-model>
<span>{{haorooms}}</span>
</p>
</template>
<script>
import testModel from 'src/components/testModel'
export default {
data(){
return{
haorooms: "haorooms"
}
},
components: {
testModel,
}
}
</script>
<style lang="scss" scoped>
</style>子元件程式碼如下:
<template>
<span>
<input
ref="input"
:value="value"
@input="$emit('balabala', $event.target.value)"
>
</span>
</template>
<script>
export default {
data(){
return{
}
},
props: ["value"],
model: {
prop: 'value',
event: 'balabala'
}
}
</script>
<style lang="scss" scoped>
</style>我們可以透過上面程式碼,子元件修改父元件v-model綁定的值!
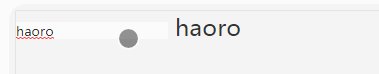
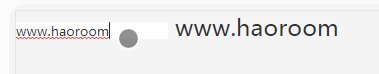
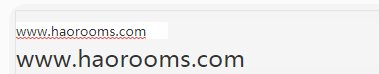
實作截圖如下:

v-model 的缺點和解決方法
在建立類似複選框或單選框的常見元件時,v-model就不好用了。
<input type="checkbox" v-model="haorooms" />
我們可以用以下方式解決:
<input type="checkbox" :checked="status" @change="status = $event.target.checked" />
父元件可以如下寫:
<my-checkbox v-model="haorooms"></my-checkbox>
子元件:
<input
type="checkbox"
<!--这里就不用 input 了,而是 balabala-->
@change="$emit('balabala', $event.target.checked)"
:checked="value"
/>
export default {
data(){
return{
}
},
props: ['checked'], //这里就不用 value 了,而是 checked
model: {
prop: 'checked',
event: 'balabala'
},
}上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在vue中使用v-model如何實作父子元件通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!




