下面小編就為大家分享一篇Angular自訂元件實現資料雙向資料綁定的實例,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧
學過Angular的同學都知道,輸入框透過<span style="font-family:NSimsun">[(ngModel)]</span>實現雙向資料綁定,那麼自訂元件能不能實現雙向資料綁定呢?答案是肯定的。
Angular中,我們常常需要透過方括號<span style="font-family:NSimsun">[]</span>和圓括號<span style="font-family:NSimsun">()</span>實作元件間的互動:

#那麼在<span style="font-family:NSimsun">[]</span> #和<span style="font-family:NSimsun">()</span>的基礎上,如何實作元件的雙向資料綁定?
範例如下。
子元件:
<!--testDataBinding.component.html-->
<h1>childStatus: {{childStatus}}</h1>//testDataBinding.component.ts
export class TestDataBindingComponent implements OnInit{
@Input() childStatus;
@Output() childStatusChange = new EventEmitter();
ngOnInit(){
setTimeout(()=>{
this.childStatus = false;
this.childStatusChange.emit(this.childStatus);
},5000);
}
}#注意這裡的寫法,這是關鍵所在,輸出屬性前半部必須與輸入屬性相同,輸入屬性可以隨意取名,輸出屬性需要在輸入屬性基礎上加上Change,例如你的輸入屬性是myData,那麼輸出屬性就必須是myDataChange。
父元件:
<!--app.component.html-->
<test-binding [(childStatus)]="parentStatus"></test-binding>
<h1>parentStatus: {{parentStatus}}</h1>//app.component.ts
import { Component,OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
parentStatus: boolean = true;
ngOnInit(){
setTimeout(()=>{
this.parentStatus = true;
},10000);
}
}在父元件我們初始化<span style="font-family:NSimsun">parentStatus</span>為<span style="font-family:NSimsun">true</span>,並把它傳到子元件<span style="font-family:NSimsun">TestDataBindingComponent</span>。
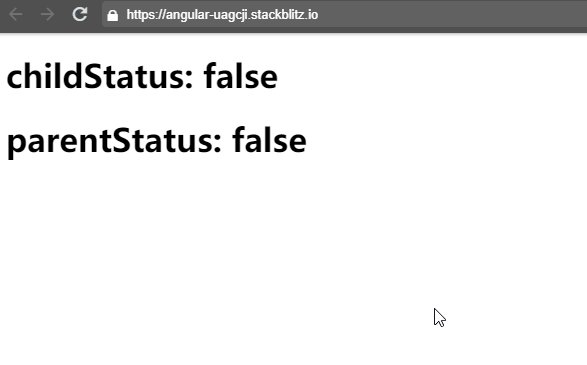
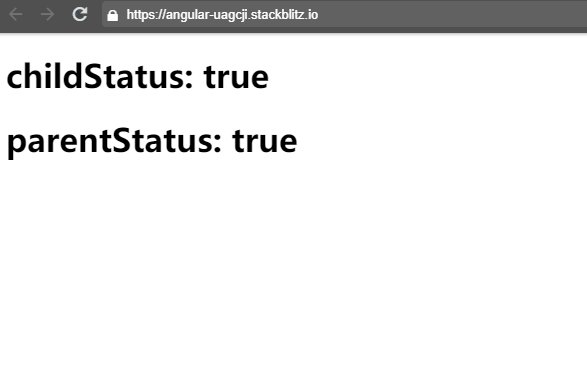
在子元件裡,5秒後我們把<span style="font-family:NSimsun">childStatus</span>設為##false<span style="font-family:NSimsun"></span> ,看它能不能傳到父組件。再過5秒,我們在父元件將parentStatus<span style="font-family:NSimsun"></span>設為true<span style="font-family:NSimsun"></span>#,看它能不能傳到子元件。

以上是在Angular中如何實現雙向資料綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




