這篇文章主要介紹了關於如何使用css sprites把很多小圖放在在一張圖片上,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
網頁製作Webjx文章簡介:在google中搜尋css sprites這個名稱,會查出很多信息,並且隨著SEO越來越被人們重視,採用這種技術來進行圖片優化的網站越來越多,國內幾家大型入口網站無不彷效。如新浪,網易,搜狐。你下載一下他們的網站上的圖
在google中搜尋css sprites這個名稱,會查出很多信息,並且隨著SEO越來越被人們重視,採用這種技術來進行圖片優化的網站越來越多,國內幾家大型入口網站無不彷效。如新浪,網易,搜狐。你下載一下他們的網站上的圖片,你會看到他們將很多小圖片全部集成在一張圖片上
在google中搜尋css sprites這個名稱,並且會查出很多信息,並且隨著SEO越來越被人們重視,採用這種技術來進行圖片優化的網站越來越多,國內幾家大型入口網站無不彷效。如新浪,網易,搜狐。你下載一下他們的網站上的圖片,你會看到他們將許多小圖片全部整合在一張圖片上。
這樣做的好處是不言而語:
#加速圖片顯示 利用CSS技巧減少HTTP請求 利於網站優化seo
其實原理非常簡單,主要是應用css中的背景定位技術來實現的。主要就是用一個屬性background-position來控制顯示一張大圖片中的一個指定大小的圖片位置。
css sprites圖片背景優化技術
下面從一個比較有趣的例子來一步步動手製作一幅撲克牌,看看是如何定位圖片的。
首先我們分析撲克牌,一幅撲克牌有兩種顏色,有四種圖案黑桃、紅心、梅花、方塊。另外有J,Q,K,這三種是花牌。 A~10中只用到四種圖案,而三種花牌用到三張圖片,而它們的位置是不同的,但歸納起來就只有幾種變化,如A—7這是一種變化,它是三行三列的佈局(A和2是它的特例),8—10就一種,它是四行三列。 J,Q,K是一種(其實它也是第一種的變種特例)。
知道了原理就好辦了,我們先做出它們的圖片來,一張一張來,黑桃、紅心、梅花、方塊大圖各一張,小圖各一張,J,Q, K圖案各一張,背景圖一張。
另外要做全部的數位圖片13張,270度翻轉的圖片13張。
好了,所有的圖片準備好了,共有71張圖片,嘿嘿,有點嚇人,這麼多圖片,沒想到吧(以後會介紹一個比較省事的做法,不用圖片,先賣個關子,有點)
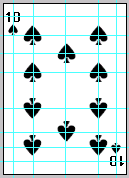
我們以黑桃10為例看看其中的座標點,下圖是在PS中用輔助線做好的效果:
圖一
要注意的是每一張牌下部分的內容與上一個部分是垂直翻轉的,這也是為什麼將數字也做成圖片的原因。
所以我們可以將所有的圖片在PS中排列組合在一起,如圖二所示:
圖二
在組合這張圖片要注意的是,每一張圖都是完整的,不能被其它圖片重疊,並且要精確計算好每個圖片的坐標位置,比如它的左上角頂點坐標,和右下角頂點坐標,知道這兩個坐標點後,每一張小圖片的位置就能全部計算出來了。
圖片準備好了後,我們開始設計結構吧,因為黑桃10是所有撲克牌中用到圖片最多的,我們就以它為例。
HTML結構:
CSS樣式:
我先定義一張撲克牌的總容器的樣式:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}我給它設定固定的寬高值,並加上一個邊框線,設定其絕對定位是為以後定位時打下伏筆。因為我可能會做不只一張撲克牌。以後擴充時只需要給它加上left和top屬性就可將它定位到不同的地方。並且將它設定絕對定位後,其子容器又可以針對它來定位。
我用span,b,em三種標籤分別代表三種不同類型的圖片,span用來表標中間的圖片,b用來表示數定,em用來表示數字下面的小圖示。
上面的每個span代表一個座標點,將通用的部分寫成一個樣式,以便於其它結構的調用,然後將它組合應用到一個坐標點上,如。
其樣式如下定義:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是如何使用css sprites把很多小圖放在一張圖片上的詳細內容。更多資訊請關注PHP中文網其他相關文章!




