本篇文章主要介紹了Angular2使用vscode斷點調試ts文件的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
VSCode自備debugger工具,管理後台專案使用angular2,試了下調試ts檔案十分方便。下面是具體的實現步驟以及踩踏的坑。當你調試出來後,回頭看這個設定還是十分簡單的。我使用的是ng-cli創建的專案。後面再補充一般項目的調試,感覺也差不多。
解決了「由於未找到生成的程式碼,已忽略斷點(是否是來源映射問題?) 」 ,參考下面的我的環境配置
我的環境配置
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // 這點非常重要,我一開始的版本低於這個版本,就一直報「由於未找到生成的程式碼,已忽略斷點(是否是來源映射問題?) 」
4. 在vscode中安裝vscode for chome 插件, 版本要3.1.4以上
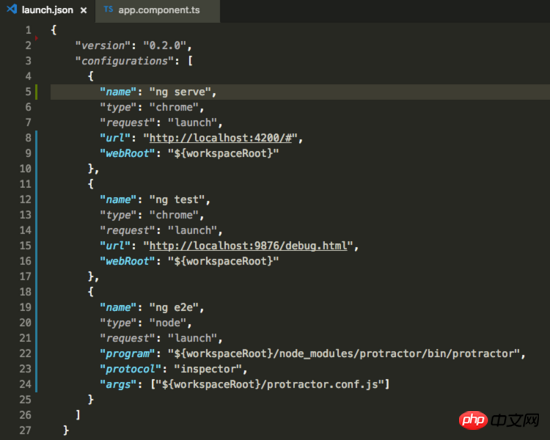
5. 產生launch.json, 檔案內容改為以下內容
{
"version": "0.2.0",
"configurations": [ // 这个数组里包含了可以包含多个配置对象
{
"name": "ng serve", // 配置对象的名称,你可以选择其中一个配置运行调试
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200/#",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"url": "http://localhost:9876/debug.html",
"webRoot": "${workspaceRoot}"
},
{
"name": "ng e2e",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/protractor/bin/protractor",
"protocol": "inspector",
"args": ["${workspaceRoot}/protractor.conf.js"]
}
]
}1. ng-cli版本更新
//1. 先卸载 npm uninstall -g angular-cli npm uninstall --save-dev angular-cli //2. 全局安装 npm uninstall -g @angular/cli npm cache clean # if npm version is > 5 then use `npm cache verify` to avoid errors (or to avoid using --force) npm install -g @angular/cli@latest //3. 本地安装 npm install --save-dev @angular/cli@latest
2. launch.json設定修改
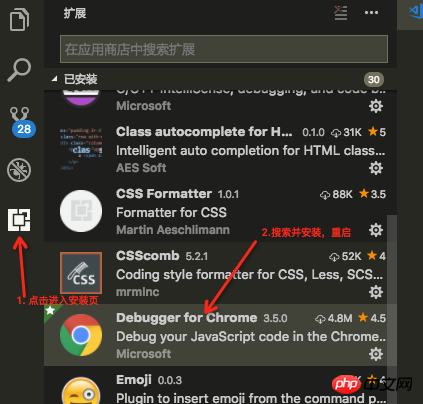
#第一步先安裝vscode for chrome這個外掛:

#外掛程式安裝
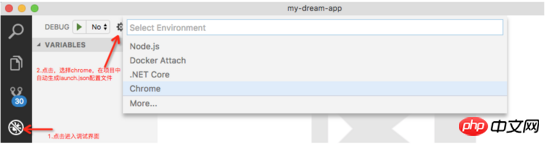
##第二步修改launch .json配置:

第三步驟更改lauch.json檔案配置:

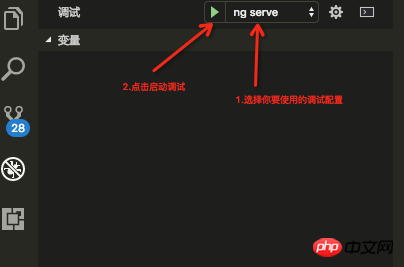
#第四步啟動偵錯:

第五步啟動後展示:


 ##上面是我整理給大家的,希望今後對大家有幫助。
##上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用JQUERY如何實作多個AJAX請求使用js如何實作焦點圖效果在微信小程式中如何實作圖片懶載入在NodeJs中如何使用form-data格式傳輸檔案以上是在Angular2中如何實作斷點偵錯ts文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




