下面我就為大家分享一篇jQuery實現點擊p同時點擊CheckBox,並為p上背景色的實例,具有很好的參考價值,希望對大家有所幫助。
廢話不多說,直接上程式碼吧
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
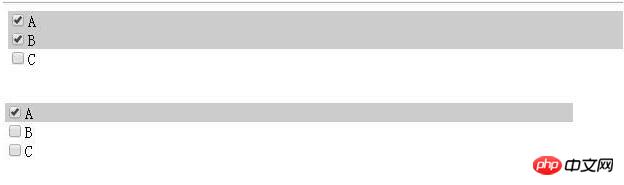
</html>效果截圖:

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在jQuery中如何實現點擊DIV觸發點擊CheckBox的詳細內容。更多資訊請關注PHP中文網其他相關文章!




