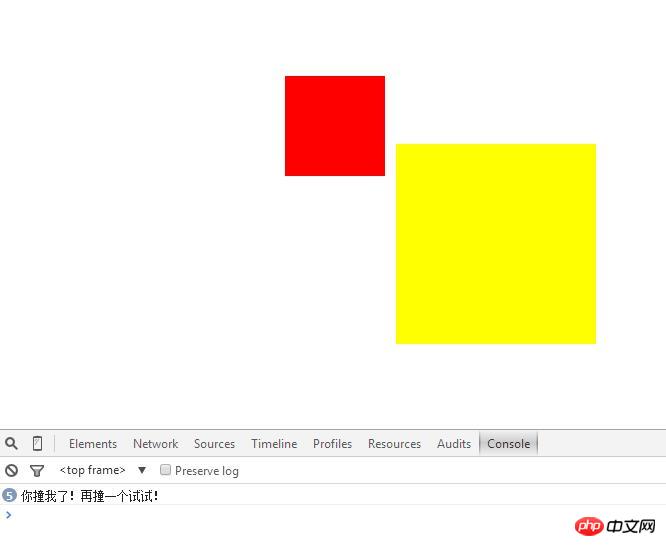
這次為大家實例講述了JS實作判斷碰撞的方法。碰撞的應用場景非常多例如,放煙火、小球碰壁反彈、像素鳥等,所以我們先要弄清楚如何進行碰撞判斷,才能進行以後的操作。

HTML頁面程式碼:
<p id="d1"></p> <p id="d2"></p>
CSS頁面程式碼:
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JS頁面程式碼:
<script type="text/javascript">
p=document.querySelectorAll("p");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(p[0].offsetTop+p[0].offsetHeight>=p[1].offsetTop && p[0].offsetTop<=p[1].offsetTop+p[1].offsetHeight && p[0].offsetLeft+p[0].offsetWidth>=p[1].offsetLeft && p[0].offsetLeft<=p[1].offsetLeft+p[1].offsetWidth){
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(p[0]);
hit(p[1]);
</script>本文說明了透過JS實現判斷碰撞的方法,更多相關內容請關注php中文網。
相關推薦:
以上是透過JS實現判斷碰撞的方法!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




