這篇文章給大家介紹了10款擴展Web表單的javascript的插件
在網站建設中,你可以使用java開發大量酷炫的特效放到你網站上,但我們知道,網路上也有很多開源的js庫和外掛程式可供選擇。如果你正在設計用戶註冊/登錄,訪客留言或活動報名等自訂表單,那麼下面這些插件,可以讓你的表單獲得更好的用戶體驗。
JCF Forms

#我最喜歡的一個js表單外掛是PSD2HTML 上的JCF Forms 。其名稱 JCF 是 Java Custom Forms 的縮寫,意思是「Java 自訂表單」。
使用這款插件,你可以自訂下拉清單、範圍滑桿、單選/複選按鈕、上傳元件等大部分Web表單控制項的樣式。它是完全免費的,基於JQuery編寫,配置起來非常方便。
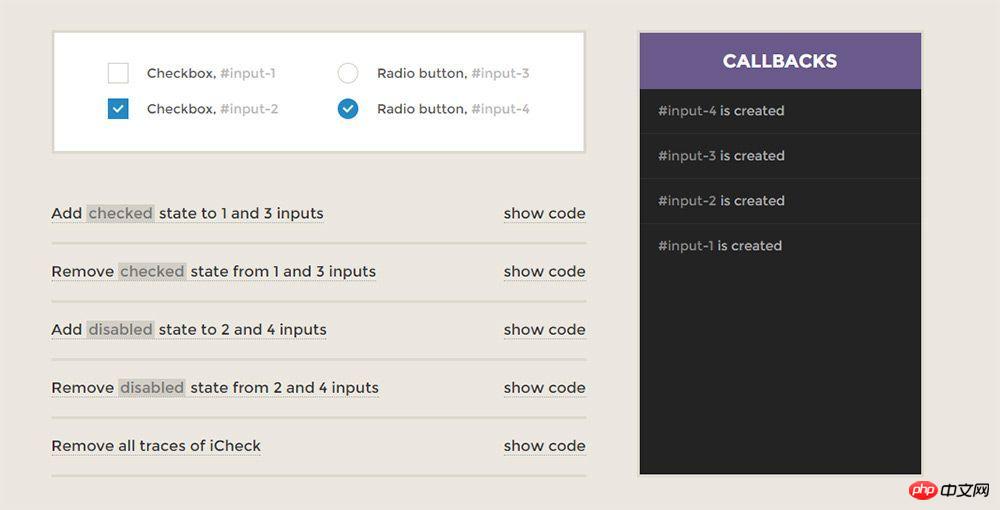
iCheck

#iCheck 是一款用於美化單選框和複選框的插件,這款外掛程式是基於Bootstrap 開發的,呼叫程式碼非常簡潔,幾乎不需要太多的js知識即可使用。外掛本身配有少量的預設主題,你可以直接拿來用,也可以自己設計新的主題。
除了外觀,此外掛程式還支援鍵盤輸入, 32 個自訂選項和十幾個回呼方法用來處理使用者行為。
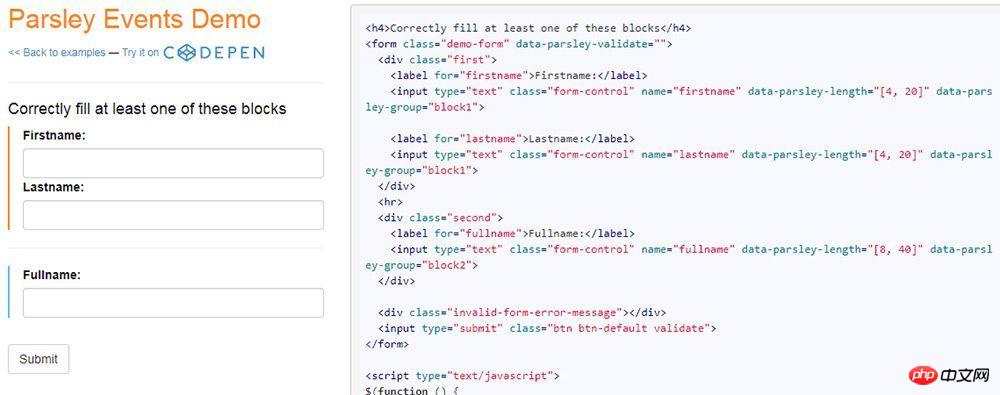
Parsley.js

#如果你喜歡Vanilla JS,那你一定也會喜歡Parsley,一種免費的基於JS的表單驗證庫。 Parsley 是獨一無二的,因為它不需要複雜的正規表示式來使其工作。它提供內建的驗證器,用於所有類型的輸入驗證,如電話號碼、電子郵件、地址或信用卡號等。
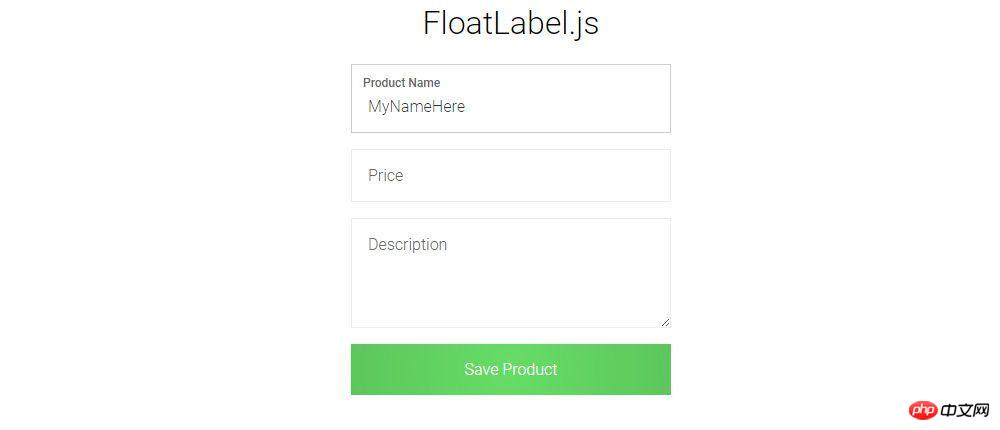
FloatLabel.js

#FloatLabel 用於實作Web 表單輸入框的浮動提示,它有點類似H5 的placeholder 屬性(提供可描述輸入欄位預期值的提示訊息),但不同的是,FloatLabel 外掛程式實現的提示,當你開始在文字方塊中錄入文字時,提示並不會消失,而是顯示在文字上方,這非常人性化。
Tooltipster

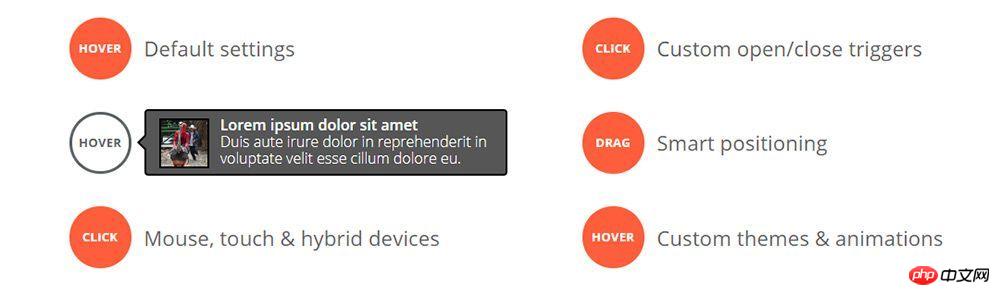
#在相對複雜的表單中使用Tooltipster 做提示工具是非常好的選擇,Tooltipster 是一款免費的JQuery 插件,可讓您在螢幕的任何位置添加提示訊息。
您可以根據實際的使用者行為自訂提示特效,例如懸停、點擊、焦點觸發等。您還可以自訂他們的樣式和動畫效果,並且支援 Ajax 請求回調方法。
Fort.js

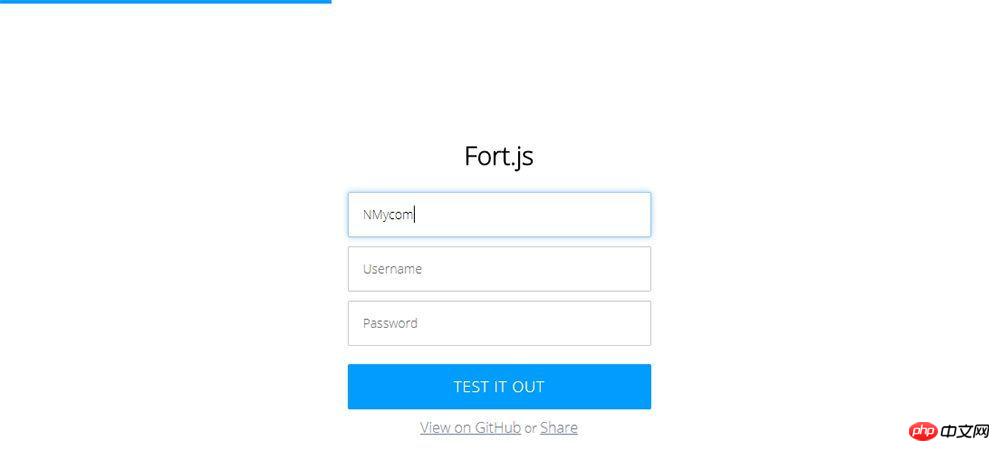
#你可能發現了,有些網站會在螢幕頂部顯示進度條,用於提示表單填寫的完成程度。這對於用戶想知道還需要多久才能填寫冗長的表單是非常有幫助的。
使用 Fort.js,您只需要輸入幾行程式碼就可以在網站上實作表單填入進度條效果了。此外掛也是完全免費的,也不限製表單中的欄位數量。
jQuery CC Validator

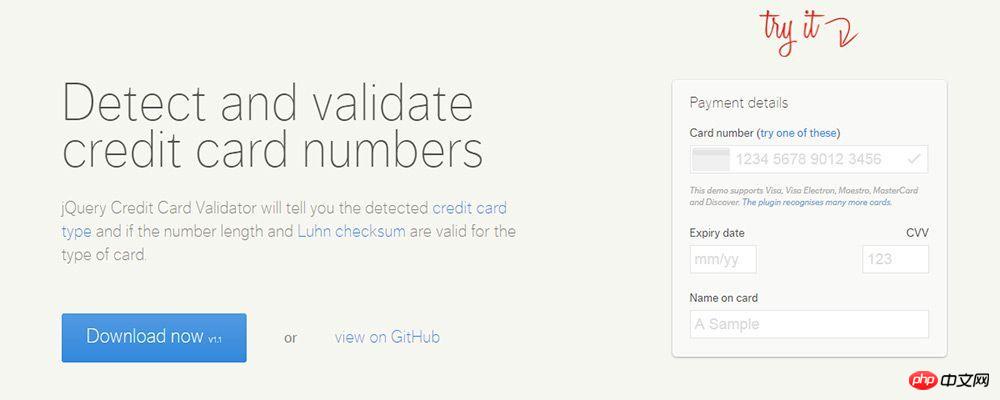
#在網站中,資料安全性是一個永恆的主題,特別是在電子商務網站中,經常會用到讓使用者輸入信用卡資訊的功能,我相信jQuery CC Validator 是迄今為止解決這一應用場景的最好用的插件。
它完全免費、開源,運行在 JQuery 庫之上,讓開發者使用起來非常方便,這是一個令人難以置信的插件。
BS3 Datepicker

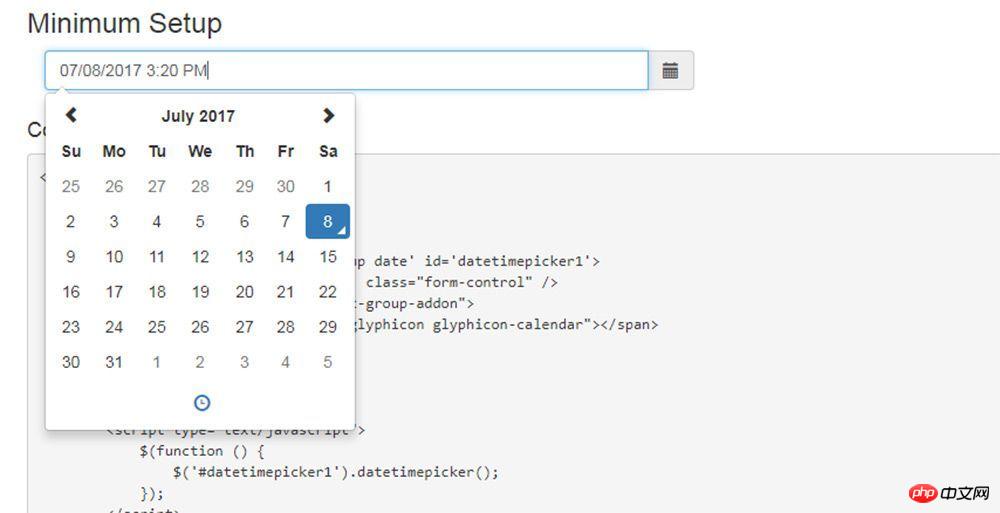
#BS3 Datepicker 是用於自訂Web 表單中日期控制項的插件,基於Bootstrap 框架編寫,完全圍繞Bootstrap 的設計風格,介面簡潔清晰,讓人一目了然。實際上,你可以在 Bootstrap 中找到很多令人敬畏的插件。
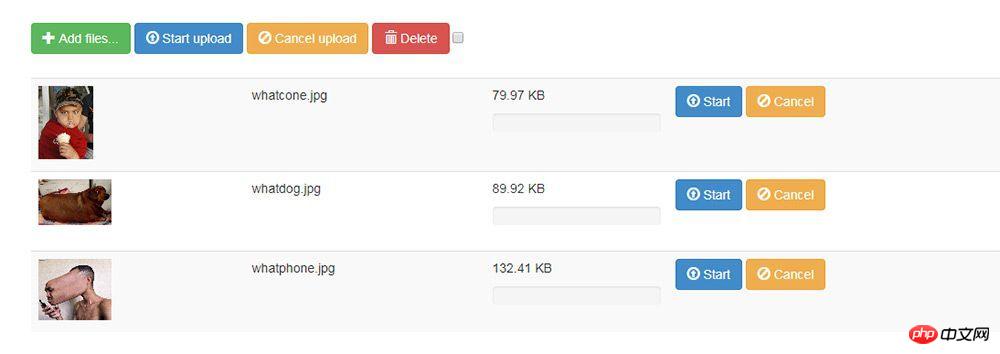
jQuery File Uploads

不可否認,處理使用者上傳檔案是一項非常複雜的表單任務,特別是,當您需要建立一個適用於所有裝置的上傳控件,還能定義特定類型的文件,並且知道如何在後端處理它們的時候,工作就變得更為複雜。
這款 JQuery 檔案上傳插件,可以作為一個很好的解決方案應用在網站中,它為你解決了大部分上傳檔案時,可能遇到的問題或需要的配置。
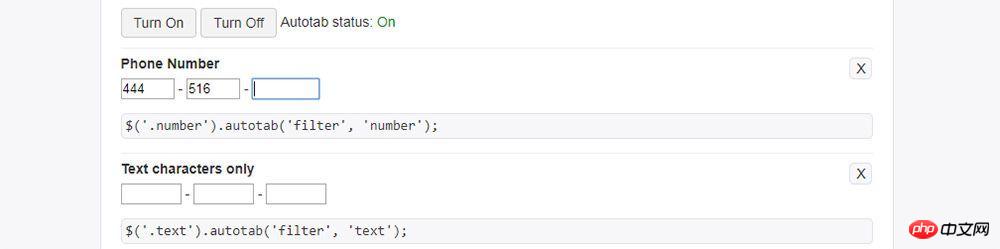
jQuery Autotab

#Matthew Miller 的jQuery Autotab 插件,讓您為任何表單輸入定義一定長度,以便在完成後自動選擇下一個表單,它最適合於需要一定數量字符(如電話號碼或生日)的字段
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是Web表單的JS插件(精品推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




