這篇文章主要為大家介紹了關於利用Javascript防止圖片拉伸的自適應處理方法,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面一起學習學習吧。
前言
相信大家在日常的web開發中,作為前端經常會遇到處理圖片拉伸問題的情況。
例如banner、圖文清單、頭像等所有和使用者或客戶自主操作圖片上傳的地方,而一旦牽扯圖片,就會涉及到圖片拉伸的問題,當然,在圖片上傳時做手動裁剪,讓使用者或客戶清晰的感知到圖片的有效內容才是最優的解決方案,但是在其他各種外在因素下,沒有做裁切的話,就需要在前端顯示上做處理了,滿足在上傳任意大小圖片的情況下,最優顯示效果的需求。
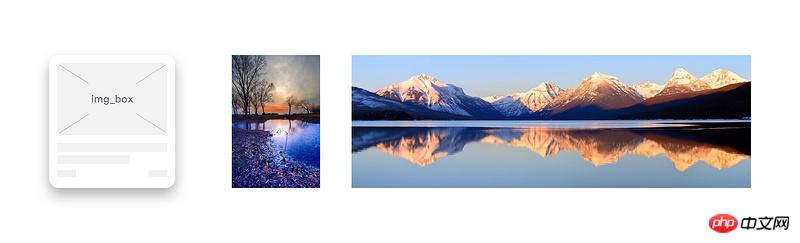
這時我們需要考慮到極端效果,如下圖:

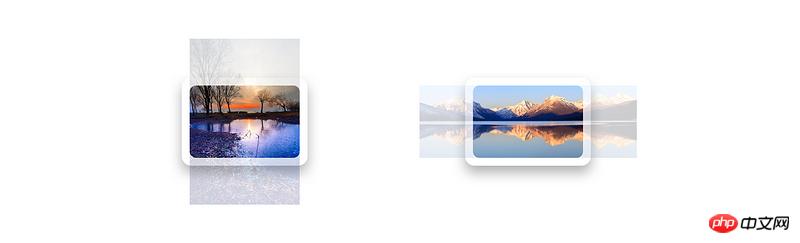
而我們想要得到的效果是這樣的------

把圖片放進框框,要幾個步驟?三步驟...我們開始
第一步:先畫個框框(這裡順便安麗一種自適應框框的方法)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子 // 宽度 = 400 / 750 = 0.5333 // 高度 = 280 / 400 * 0.5333 = 0.3733

第二步:設定圖片需要使用到的css
第三個步驟:js取得圖片高度比較並為img新增類別名稱
//需要注意的是,不能在css中直接给img设置宽度和高度 //否则在img.onload后获取的宽高是css设置的宽高 //同时建议使用dom对象来获取img标签
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
在webpack中有關vue專案資源檔案報404問題(詳細教學)
以上是在Javascript中自適應處理方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




