eval函數可以把一些處理過程式碼進行解析從而達到可以執行的一個狀態,查了很多帖子,jqchart插件做折線圖時,處理返回數據時全都是eval,但我怎麼也弄不出來,後來發現:
1、根本不需要eval處理,直接截取字串即可(回傳值要拼接好);
2、處理好的字串放進series的data裡要加上[];
下面是程式碼:
html頁面
標籤裡面只放了一個;
<script>里面
<script type="text/javascript" src="jquery.1.8.2.js"></script>
<script type="text/javascript" src="jquery-jqChart-min.js"></script>
<script type="text/javascript">
$(function () {
$.get("tgajax.php",function(data){
var dom = data.substring(0,data.length-1);//主要是对返回数据的处理,后面很明显多了一个","
//var dom = eval('(' + dom + ')');
//alert( dom);
$('#jqChart').jqChart({
title: { text: '线形图示例' },
axes: [
{
location: 'left',
minimum: 1,
maximum: 10,
interval: 1,
}
],
series: [
{
type: 'line',
title:'上海',
markers: null,//拐点不用圆点标示
strokeStyle: 'blue' ,
data: [['json', 1], ['per', 9], ['perter', 3]]
},
{
type: 'line',//line,Column
title:'北京',
strokeStyle: 'red' ,
data:[dom]
},
]
});
});
});
</script>後台處理頁面我就用簡單的php弄了,別的也不會
<?php
include ("configaz.php"); //数据库连接在另一个文件内,这里就不弄了
$sql="select sid,sname,sprice,count(sprice) as pricenum from shangpin group by sname";
$query=mysql_query($sql);
$row=mysql_fetch_array($query);
while($row=mysql_fetch_array($query)){
$pricenum=$row['pricenum'];
$sname=$row['sname'];
}
echo $str .= "['".$sname."',".$pricenum."],";//拼接字符串,按照jqChart要求的字符串格式,当然用数组更好,可惜不怎么会肯定還有更好的方法 只是我剛開始學,慢慢摸索
相信解決方法不只以上所述,一定還有更好的解決辦法,歡迎大家共同學習進步。
ps:ajax讀取資料,使用jqchart顯示圖表
最近專案中需要顯示出圖表效果,原來收集到的圖表插件終於有用武之地了。
但是和jqchart對比,還是有很多不同之處的。
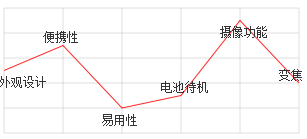
實現效果:

我就對jqchart進行了重新編寫。
首先要解決的是不顯示x軸和y軸:
//各DIV作成
// 取消标题显示
/*
this.titleBox//Title
=this.mkBoxElement('T',
this.op.titleLeft,this.op.titleTop
).appendTo(this.jQcanvasBox)
.css('width',this.op.width-this.op.titleLeft)//fix for safari3 2007.12.4
.get(0);
*/
// 取消y轴数字显示
/*
this.scaleYBox//Y軸スケール
=this.mkBoxElement('Y',
this.op.scaleYLeft,this.op.scaleYTop
).appendTo(this.jQcanvasBox).get(0);
*/
// 取消x轴分类显示
/*
this.scaleXBox//X軸スケール
=this.mkBoxElement('X',
this.op.scaleXLeft,this.op.scaleXTop
).appendTo(this.jQcanvasBox).get(0);
*/其次,對於拐點的文字,原來顯示是對應的data值,現在需要顯示的是對應的x軸名稱:
if( x <= op.width){
var dx=x-op.paddingL,dy=y-op.paddingT;
var dxx = i<=0 ? (dx+op.labelDataOffsetX - 5 + 'px'):( dx+op.labelDataOffsetX - 20 + 'px'); //坐标点x轴偏移
var dyy = i%2 ? (dy+op.labelDataOffsetY - 25 + 'px'):(dy+op.labelDataOffsetY - 5 + 'px'); //坐标点y轴偏移
it.wrtText(
//dx+op.labelDataOffsetX - 20 + 'px',
dxx,
//dy+op.labelDataOffsetY - 10 + 'px',
dyy,
//op.rows[i], // pre: 坐标点data值
op.txtpointers[i], // cychai:坐标点文字
op,
"#jQchart-data-D-"+op.id
).css('color',(op.data.length==1)?'#333':strokeStyle)
.css({"width":"100px","font-size":"12px"}); // cychai:样式控制 使用預設的數據可以顯示出來了。接下來就是和開發的協作了。
我希望可以使用ajax非同步獲取數據,然後在前台顯示。
這裡,我使用了一個範例頁面chartdata.html, 即需要的資料頁
[{labelX : ["設計","便攜性","易用性","電池待機","攝影功能","變焦"],data :[[5,7,2,3 ,9,4]]}]
在前台,我透過ajax請求該頁面,對傳回的json資料進行處理,傳遞給chartSetting:
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外观设计","便携性","易用性","电池待机","摄像功能","变焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
}); 完整的html頁:
OK,大功告成! 完整範例我會放到我的資源裡。
好久都沒有用jquery ajax了,拼json資料都有些生疏了。還是喜歡開發這種有邏輯性的工作....




