下面我就為大家分享一篇簡單談談CommonsChunkPlugin抽取公共模組,具有很的參考價值,希望對大家有幫助。
引言
webpack外掛程式CommonsChunkPlugin的主要功能是抽取webpack專案入口chunk的公共部分,具體的用法就不做過多介紹,不太了解可以參考webpack官網介紹;
該外掛程式是webpack專案常用的最佳化功能,幾乎在每個webpack專案中都會用到。使用該外掛程式帶來的好處:
提升webpack打包速度和專案體積:將webpack入口的chunk檔案中所有公共的程式碼提取出來,減少程式碼體積;同時提升webpack打包速度。
利用快取機制:依賴的公共模組檔案一般很少更改或不會更改,這樣獨立模組檔案提取出可以長期快取。
但是在專案中,若外掛程式開啟方式不正確的話,上面的第二點其實是無法實現,因為這種情況下:
沒有被修改過的公有程式碼或函式庫程式碼打包出的Entry Chunk,會隨著其他業務程式碼的變化而變化,導致頁面上的長快取機制失效。
那麼,下面就來開啟CommonsChunkPlugin正確的開啟方式。
CommonsChunkPlugin不正確用法
假如將我們專案的公共函式庫如react、react-dom、react-router與業務程式碼隔離,將其提取為vendor chunk,webpack配置如下:
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};上面將專案一些基礎庫打包成一個名為vendor的chunk中,並將業務相關的程式碼打包到一個名為app的chunk中;
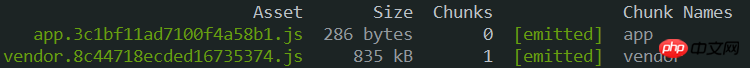
webpack打包編譯後的結果如下:

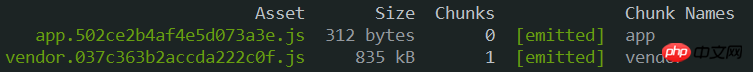
我們將其中的業務程式碼app.js進行修改後,重新編譯結果如下:

可以發現,在CommonsChunkPlugin這種配置下,當業務代碼app發生變化,而庫代碼也跟著變化,vender的chunkhash也跟著變化,這樣vendor的引用的名稱跟著變化,導致瀏覽器端的長緩存機制失效。
會造成問題的原因
引起webpack每次打包編譯時vendor跟著變化的原因:
webpack每次build的時候都會產生一些運行時程式碼。當只有一個檔案時,運行時程式碼直接塞到這個檔案中。當有多個檔案時,執行時間程式碼會被提取到公共檔案中,也就是上面CommonsChunkPlugin配置的vendor chunk中。
webpack每次編譯時產生的執行時間程式碼,包含全域webpackJsonp方法的定義和維護模組依賴關係,可以參考這裡的commons.js。
所以,上面webpack的CommonsChunkPlugin配置中,每次編譯時這些程式碼都會打包到vendor中,導致每次vendor的chunkhash每次都會變化。
那麼,我們可以在對vendor chunk進行配置,抽取其中的公共程式碼,也就是webpack執行時間程式碼,這樣就可以將專案依賴的基礎庫模組與業務模組隔離開來,因為不會對這些文件進行修改,所以這些文件可達到長緩存的作用。具體配置如下:
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
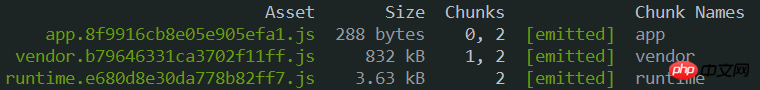
};這樣,即使修改業務app程式碼,專案依賴的基礎庫vendor chunk也不會改變;只是抽取的manifest chunk每次還會變化,但是這個檔案體積非常小,相比vendor來說這種方式的收益更大。如下圖:

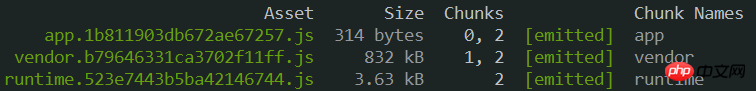
修改app程式碼後的打包編譯結果如下,可以看到vendor的chunkhash沒有變化

##在webpack中設定CommonsChunkPlugin時需要注意一點:
設定webpack的output項目時,其filename和chunkFilename必須使用chunkhash。不要使用hash,否則即使按照上面的配置也不能達到預期的效果。至於hash與chunkhash的差別,可參考github的回答上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:jQuery SpringMVC中的複選框選擇與傳值實例_jquery
在SpringMVC中post如何取得多選框value的值(程式碼實例)
##使用Vue如何設定多個Class以上是使用CommonsChunkPlugin如何做才能抽出公共模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




