這次帶給大家如何在實戰項目中使用bootstrap selectpicker下拉框,在實戰項目中使用bootstrap selectpicker下拉框的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近一直在用bootstrap 的一些東西,寫幾篇部落格記錄下。 。 。 。
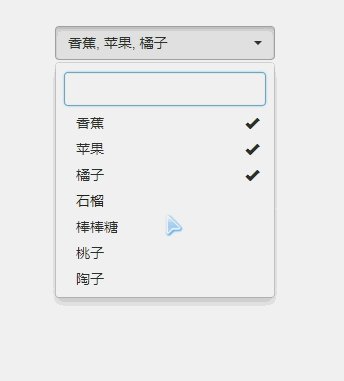
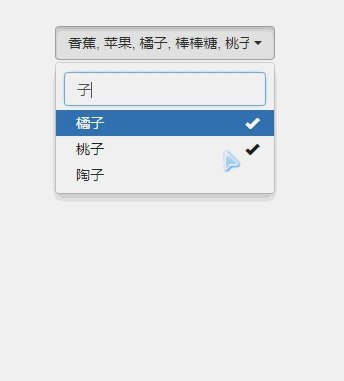
bootstrap selectpicker是bootstrap裡比較簡單的一個下拉框的組件,先看效果如下:

附上官網api鏈接,http:// silviomoreto.github.io/bootstrap-select/.
下拉方塊的使用上基本操作一般是:單選、多選、模糊搜尋、動態賦值等,以下來看如何使用:
使用方法如下
1、首先需要引入的css和js:
# bootstrap-select.min.jsstrap.##.bootstrap. css
# bootstrap-select.min.jsstrap.min.js
bootstrap-select.min.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
2、js程式碼如下:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3、jsp內容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
4、其他方法:
取得已選取的項目:var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});5、附上我的原始碼,下拉資料透過ajax從後台取得:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});以上是如何在實戰專案中使用bootstrap+selectpicker下拉框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




