這次帶給大家Angular CLI如何實現Build,Angular CLI實作Build的注意事項有哪些,以下就是實戰案例,一起來看一下。
Build.
Build主要會做以下動作:
#編譯專案檔並輸出到某個目錄
Build targets決定了輸出的結果
bundling 打包
ng build.##可以先看幫助:
ng build --help
針對開發環境, 就是用命令ng build.
預設情況下, 它的輸出目錄在.angular-cli.json檔案裡ourDir屬性配置的, 預設是/dist目錄.
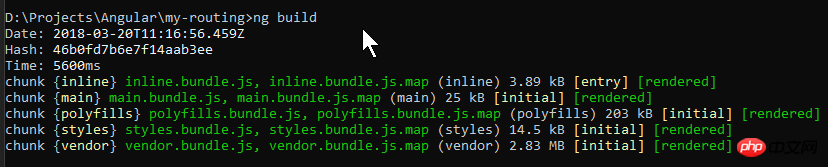
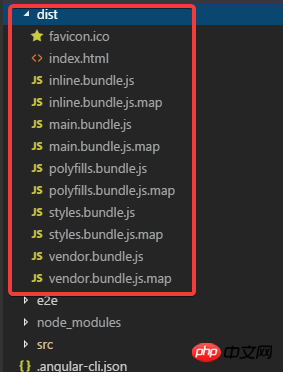
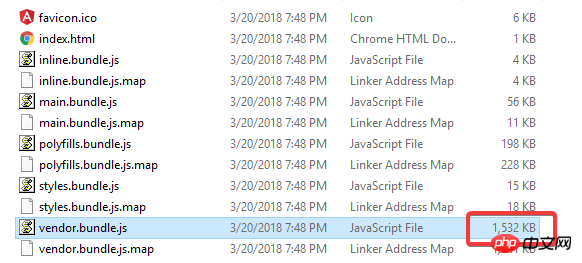
build之後會看見dist裡面有這些檔案:
首先修改上一個範例中的程式碼:
 執行ng build:
執行ng build:

 可以看到產生了這些檔案.
可以看到產生了這些檔案.
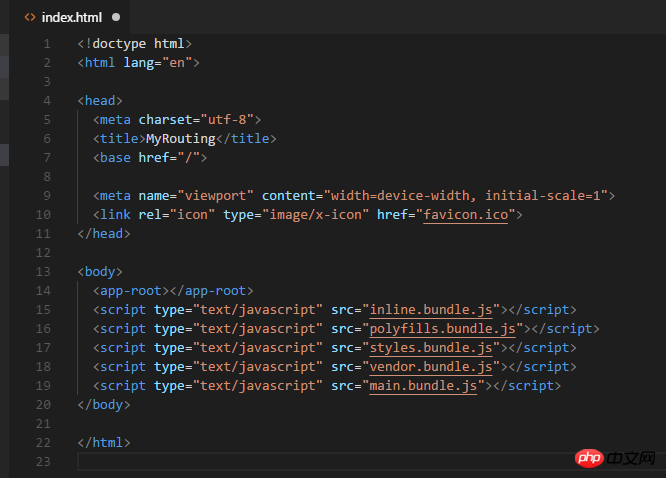
把dist裡面的index.html格式化一下看看:
 #可以看到它引用了產生的5個js檔案.
#可以看到它引用了產生的5個js檔案.
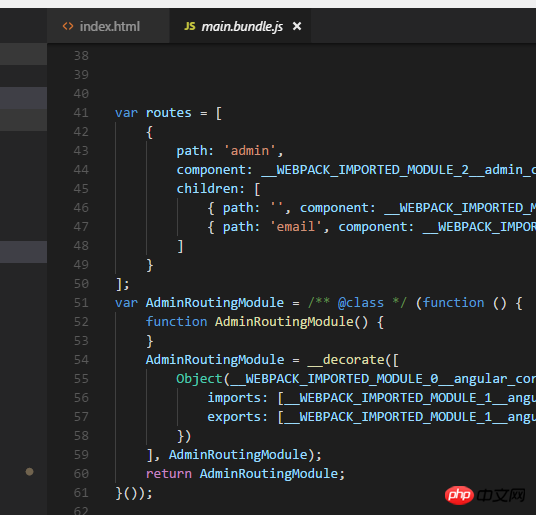
開啟main.bundle.js可以看到我寫的程式碼:
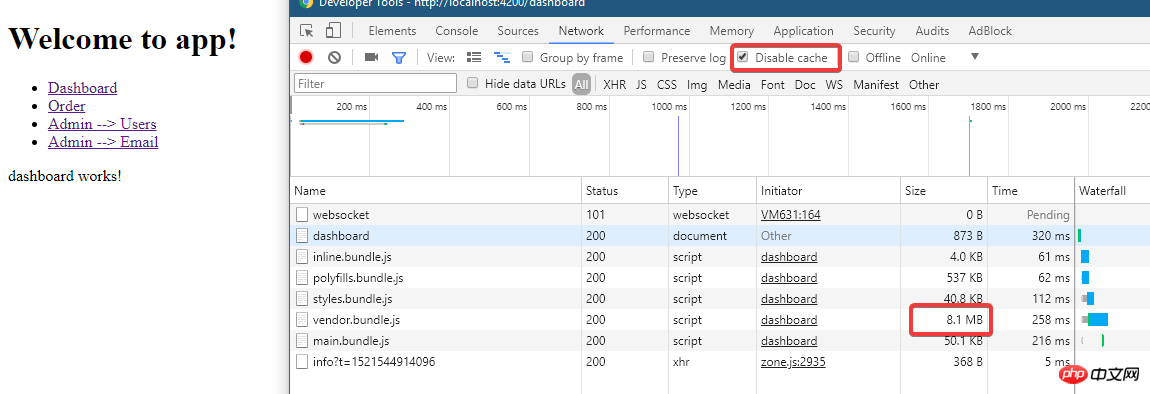
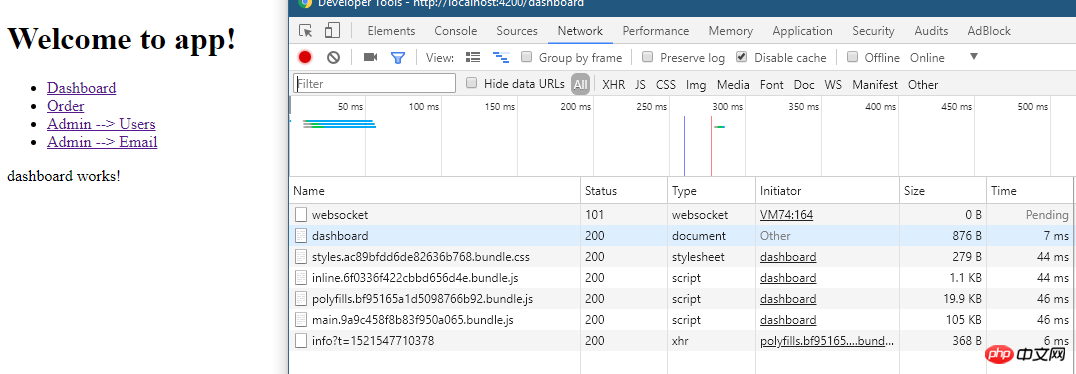
 #下面執行程式: ng serve -o:
#下面執行程式: ng serve -o:
 #可以看到在ng serve的時候, 載入了上述的檔案.
#可以看到在ng serve的時候, 載入了上述的檔案.
因為ng build是開發時的build, 所以沒有做任何優化, 文件挺大的.
這時看一下文件目錄, 並沒有dist目錄:
 那麼這些檔案是怎麼被serve的呢?
那麼這些檔案是怎麼被serve的呢?
這是因為, 這時候webpack是在記憶體中進行的serve.
下面使用source-map-explorer進行分析, 先安裝它:
npm install --save-dev source-map-explorer
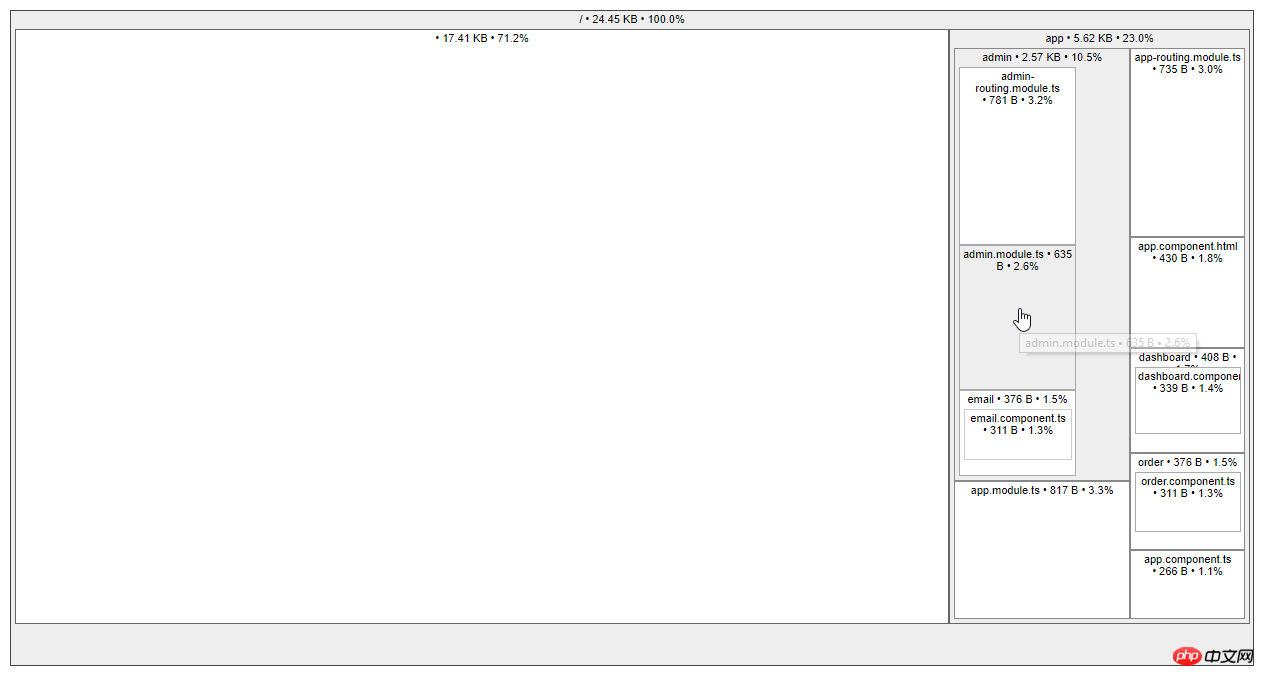
然後執行ng build, 再執行:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
結果會產生這個圖形:
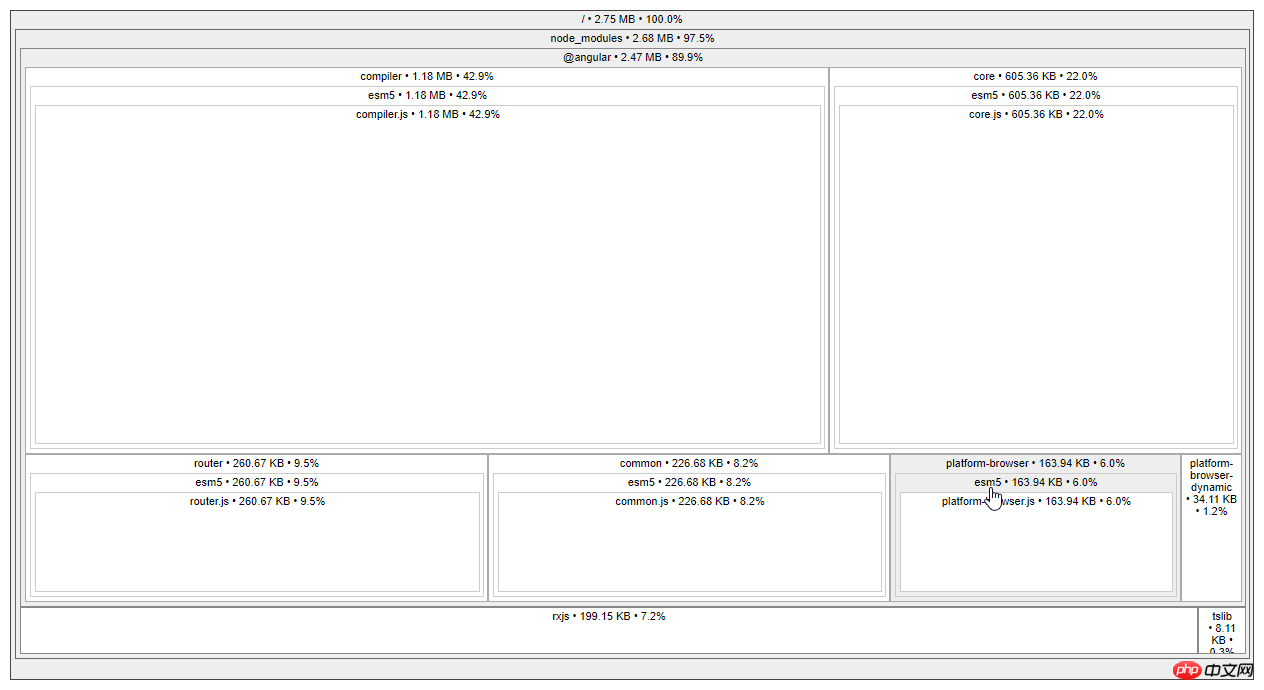
 再看看vendor.bundle的狀況:
再看看vendor.bundle的狀況:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
 這裡面東西就比較多了.
這裡面東西就比較多了.
Environment是指採用哪一個環境檔案:
 #而Targets則是用來決定專案檔案是如何被最佳化的.
#而Targets則是用來決定專案檔案是如何被最佳化的.
看一下開發和生產build的對比.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
#快取 |
只快取css裡引用的圖片 |
所有build的檔案 |
source maps |
#產生 |
不產生 |
如何處理css |
全域css輸出到js檔案 |
產生的是css檔 |
uglify |
#不 |
是 |
Tree-Shaking |
#不去掉無用程式碼 |
##去掉無用程式碼 |
| AOT | 是 | |
| ##Bundling打包 | 是 | |
| #--build-optimizer | 否 | |
| #--named-chunks | #是 | |
| --output-hashing | media |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
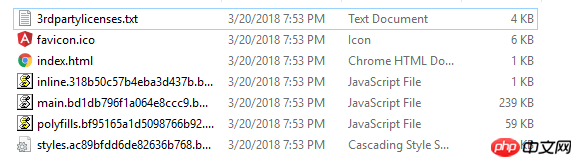
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
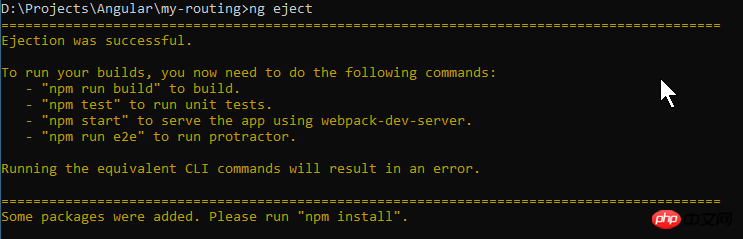
执行该命令试试:

看看有哪些变化:
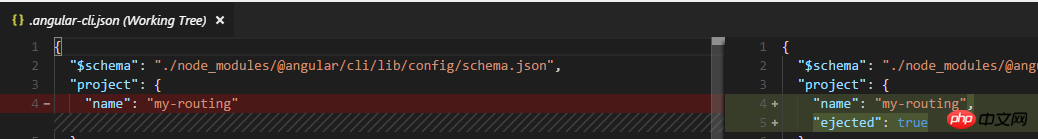
.angular-cli.json:

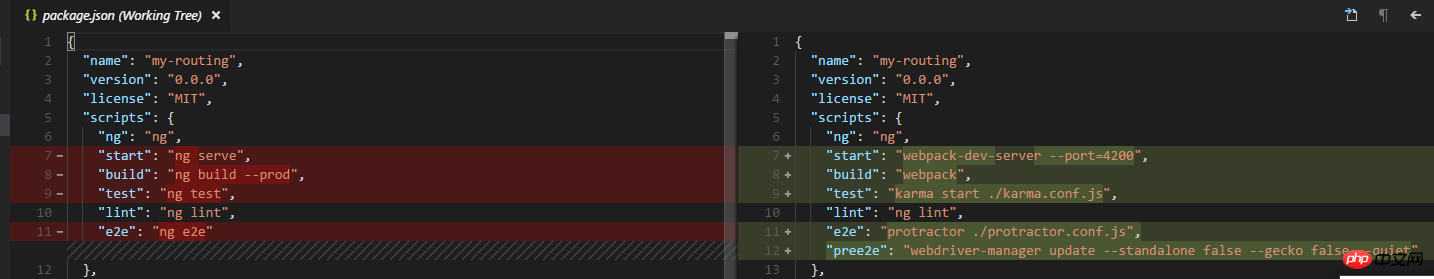
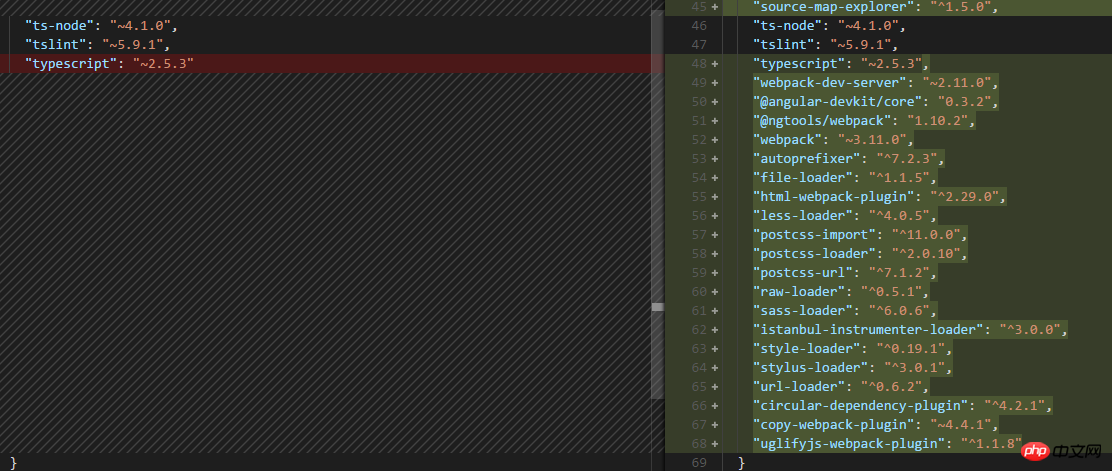
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
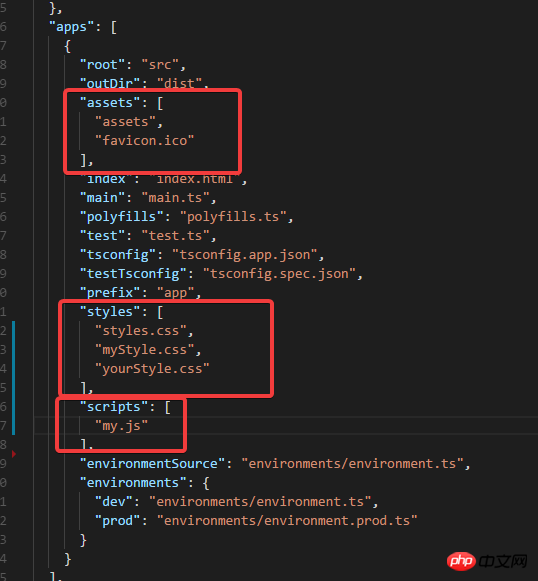
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI如何實作Build的詳細內容。更多資訊請關注PHP中文網其他相關文章!




