這篇文章主要介紹了Angular實作下拉框模糊查詢功能,涉及AngularJS事件回應及字串查詢等相關操作技巧,需要的朋友可以參考下
本文實例講述了Angular實作下拉框模糊查詢功能。分享給大家參考,具體如下:
前兩天研究了一下angularjs,不得不說angularjs的mvc思想還是很強大的。對應偏重於資料處理的項目還是非常有優勢的。
寫了個搜尋下拉框的demo,註解在裡邊都寫了,就不再這囉嗦了。
1. 普通方式實作
<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<input type = 'test' ng-change="changeKeyValue(searchField)" ng-model="searchField" style = 'display:block;width:200px' ng-click = 'hidden=!hidden' value="{{searchField}}"/></input>
<p ng-hide="hidden">
<select style = 'width:200px' ng-change="change(x)" ng-model="x" multiple>
<option ng-repeat="data in datas" >{{data}}</option>
</select>
</p>
</p>
<p>
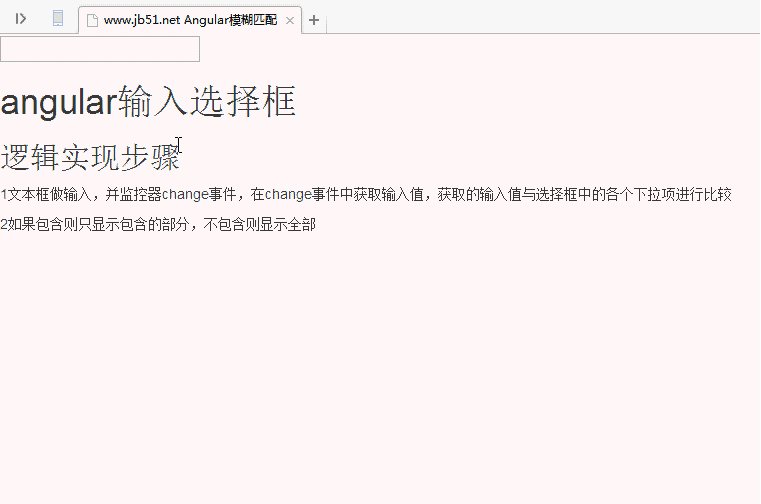
<p><h1>angular输入选择框</h1></p>
<p><h2>逻辑实现步骤</h2></p>
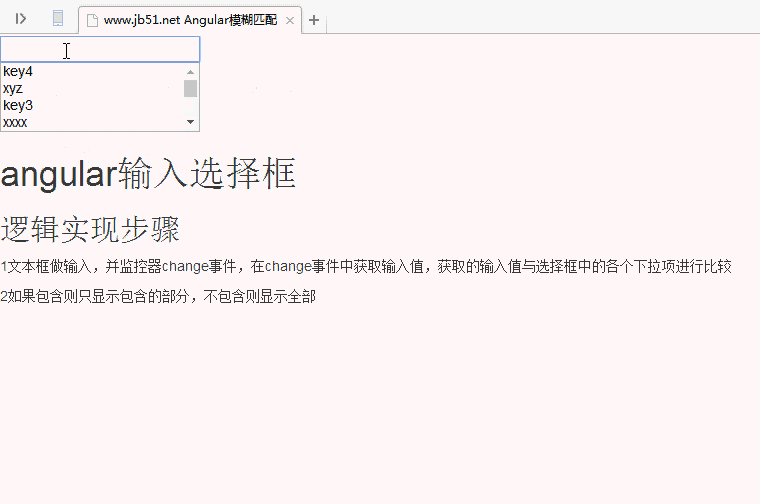
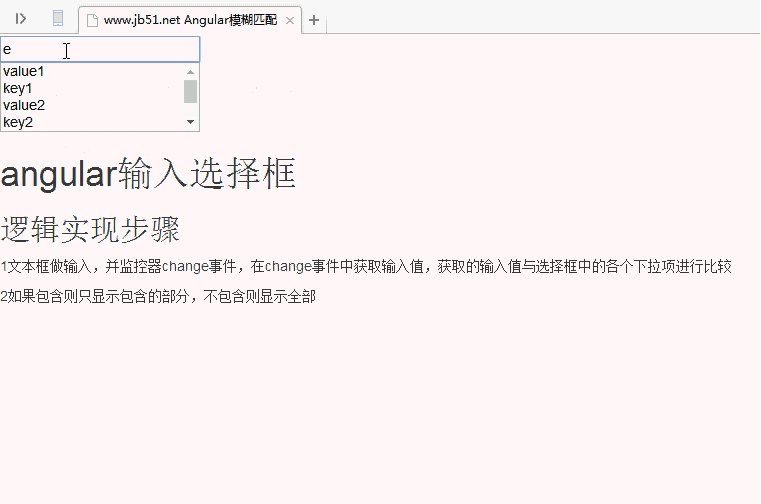
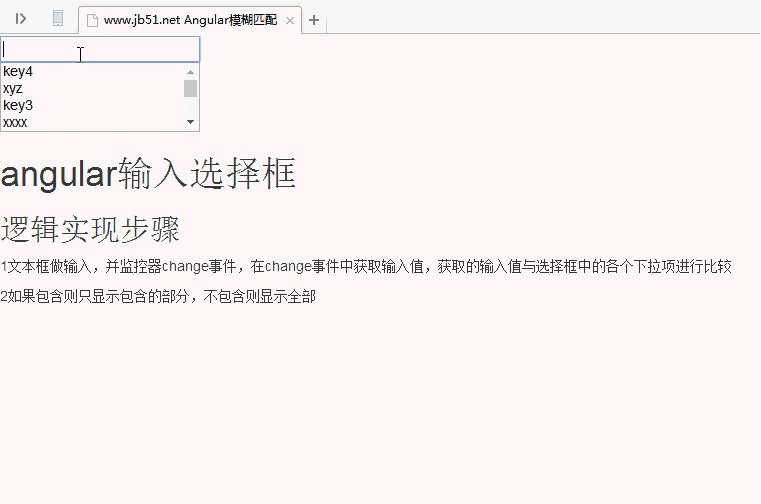
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
});
</script>
</html>2. 指令方式實作
<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<p>
<select-search datas="datas"></select-search>
</p>
</p>
<p>
<p><h1>angular输入选择框 自定义指令方式</h1></p>
<p><h2>逻辑实现步骤</h2></p>
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
});
app.directive('selectSearch', function($compile) {
return {
restrict: 'AE', //attribute or element
scope: {
datas: '=',
//bindAttr: '='
},
template:
'<input type = "test" ng-change="changeKeyValue(searchField)" ng-model="searchField" style = "display:block;width:200px" '+
'ng-click = "hidden=!hidden" value="{{searchField}}"/></input>'+
'<p ng-hide="hidden">'+
' <select style = "width:200px" ng-change="change(x)" ng-model="x" multiple>'+
' <option ng-repeat="data in datas" >{{data}}</option>'+
' </select>'+
'</p>',
// replace: true,
link: function($scope, elem, attr, ctrl) {
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
}
};
});
</script>
</html>最終效果如下:

注意這裡對select標籤設定了multiple屬性,所以在頁面上input標籤能覆蓋select標籤
#如果不用multiple屬性,需自行用p模擬實現select標籤效果
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在Angular中如何實作下拉框模糊查詢功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




