Gulp 是一個自動化工具,前端開發者可以使用它來處理常見任務,以下這篇文章主要給大家介紹了關於Laravel利用gulp如何建立前端資源的相關資料,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考借鑒,下面來一起看看吧
什麼是gulp?
gulp是新一代的前端專案建置工具,你可以使用gulp及其外掛程式對你的專案程式碼(less,sass)進行編譯,也可以壓縮你的js和css程式碼,甚至壓縮你的圖片,gulp只有少量的API,所以非常容易學習。 gulp 使用 stream 方式處理內容。 Node催生了一批自動化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的異同點
#容易使用:採用程式碼優於設定策略,Gulp讓簡單的事情繼續簡單,複雜的任務變得可管理。
高效率:透過利用Node.js強大的流,不需要往磁碟寫中間文件,可以更快地完成建置。
高品質:Gulp嚴格的外掛程式指導方針,確保外掛簡單且按你期望的方式運作。
容易學習:透過把API降到最少,你能在很短的時間內學會Gulp。建構工作就像你設想的一樣:是一系列流管道。
引言
最近把自己主頁前端程式碼進一步規範了,使用npm 引入一些前端的資源庫,在Laravel 5.5 中使用gulp遇到一些坑。
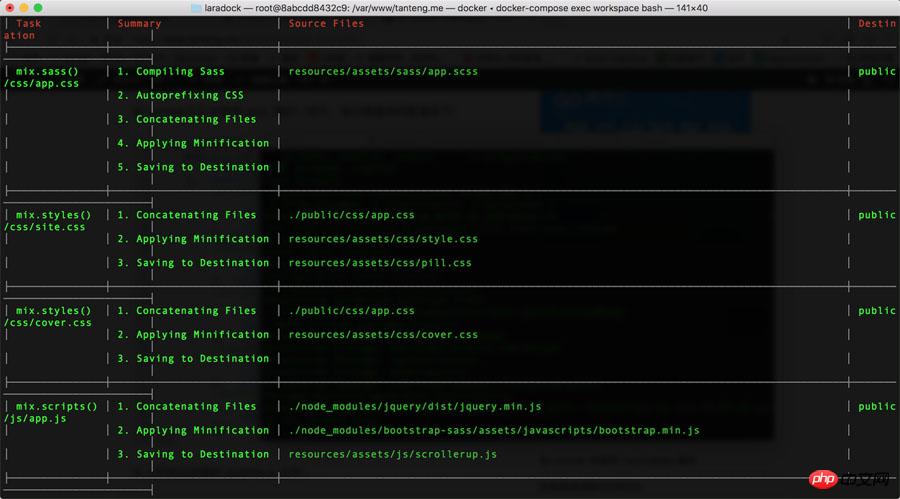
mix.sass 無法直接使用 node_modules 資料夾裡的,只能用 resource/assets/sass/app.scss 這個檔案產生 css,然後和其他的 css 合併為一個檔案。
mix.scripts 可以使用 node_modules 資料夾裡的 js,並且和自己的 js 合併為一個檔案。
mix.copy 可以複製 node_modules 中的檔案到指定的目錄,例如字體。
mix.version 可以增加合併後的檔案版本號。
貼出我最終的配置如下:
#1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
以上程式碼出自我的gulpfile.js 檔案。

執行gulp 指令,線上執行gulp –production.
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
關於PHP框架Laravel外掛程式Pagination實作自訂分頁的方法
以上是Laravel如何利用gulp建構前端資源的詳細內容。更多資訊請關注PHP中文網其他相關文章!




