這篇文章主要為大家介紹了關於Angular4學習教程之HTML屬性綁定的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值
前言
本文主要為大家介紹了關於Angular4 HTML屬性綁定的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
簡介
#基本HTML屬性
<td [attr.colspan]="tableColspan"></td>
Css 類別綁定
<!-- 第一种情况 class 类全部替换 -->
<p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p>
<!-- 第二种情况 替换 class 类的部分属性 -->
<p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>Style 屬性綁定
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>HTML屬性綁定
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspan 是一個表達式,當介面在渲染的時候會將tableColspan的值綁定到attr後面的colspan 上面去
修改bind.component.html
<!-- 增加代码 --> <p> <p>[attr.colspan] 例子:</p> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>
圖示:

##Css 類別綁定
#第一種情況
[calss]someExpression 的值會完全替換掉class的值。 修改bind.component.css.a{background-color: #A7A9AE;}
.b{color: #488aff;}
.c{font-size: 1rem;}<!-- 增加代码 --> <p> <p>CSS 类绑定例子1:[class]</p> <p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p> </p>
pClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}
第二種情況
[calss.special]isSpecial 是一個boolean,當isSpecial 為true 的時候會出現special 的值,當false的時候不會出現。 修改bind.component.html<!-- 增加代码 --> <p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
pClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}
第三種情況
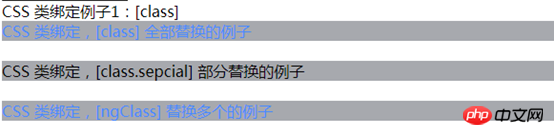
[ngClass]="{aaa:isA, bbb: isB}"<!-- 增加代码 -->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>pClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}
Style 屬性綁定
第一種情況
[style.color] = "isSpecial ? 'red' : 'green' "
第二種情況
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"#寫在最後
1.對於Style的屬性綁定和class 的屬性綁定是一樣的。 2.對於文章中所使用的程式碼是結合了Angular2學習筆記之資料綁定上面的範例所做的,連結位址://www.jb51.net/article/132122.htm#上面是我整理給大家的,希望未來會對大家有幫助。 相關文章:以上是在Angular4中如何實作HTML屬性綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




