這次帶給大家node做出個性命令列工具,node做出個性命令列工具的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、實作一個簡單的功能

二、環境
1.系統: window 10
2.編輯器: vscode
3.node版本: 8.7.0
三、開始玩
1.打開命令列,新建一個pa'ckage.json
npm init
這時看到一個新的package.json生成了,使用編輯器開啟
2.修改package.json,新增一個bin屬性
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}3.新建一個cli.js在目前的目錄下, 簡單修改
console.log('hello world')4 .然後轉到命令列, 輸入
npm link
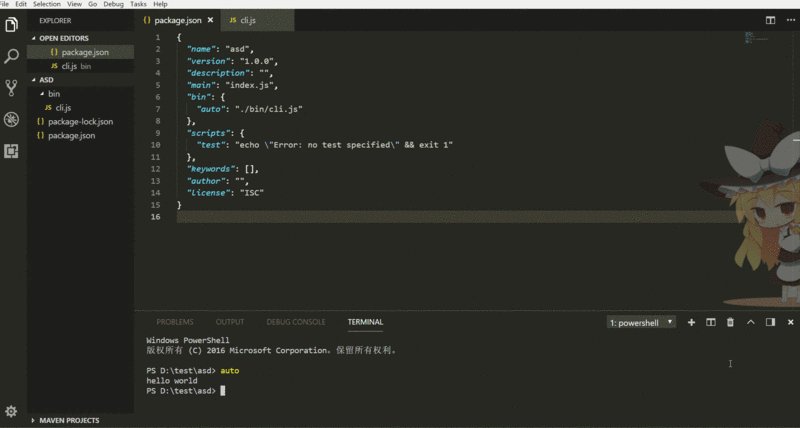
5 查看一下效果

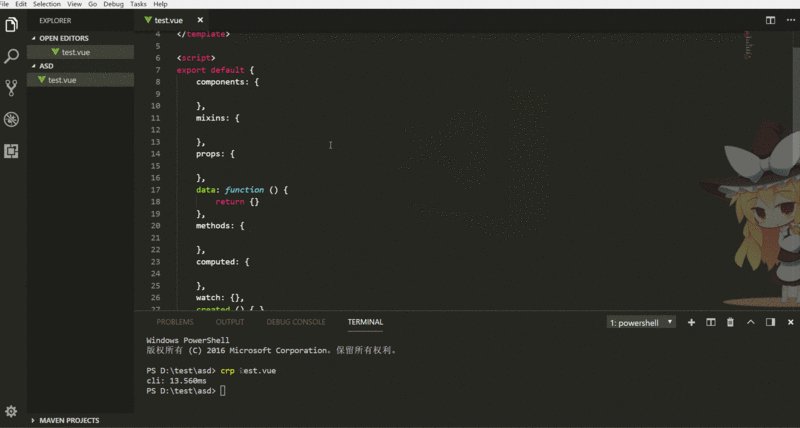
#正確列印hello world就是成功了
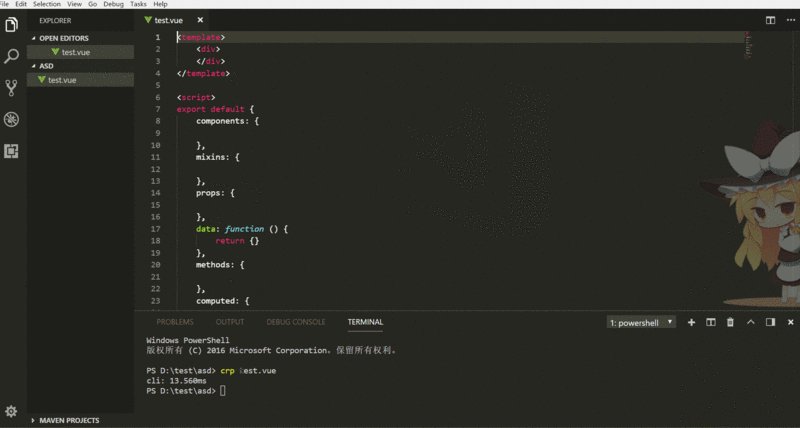
##6.實現預覽的效果原理就是執行cli.js的時候,會讀取自己設定好的模板,然後在目前的目錄下產生一個檔案,寫入模板的內容,簡單的程式碼如下 #! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])以上是node做出個性命令列工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




