這次帶給大家Vue雙向資料綁定實例詳解,Vue雙向資料綁定的注意事項有哪些,以下就是實戰案例,一起來看一下。
概念說明
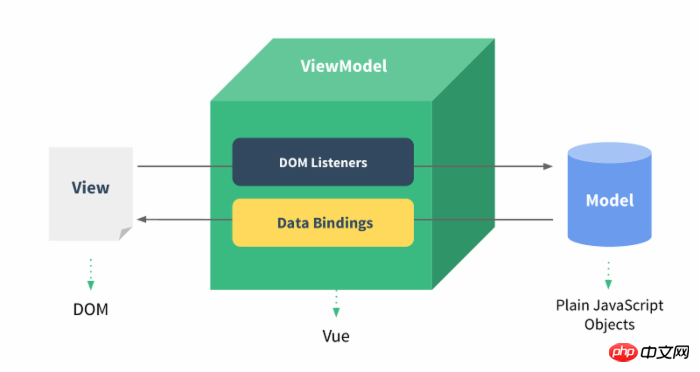
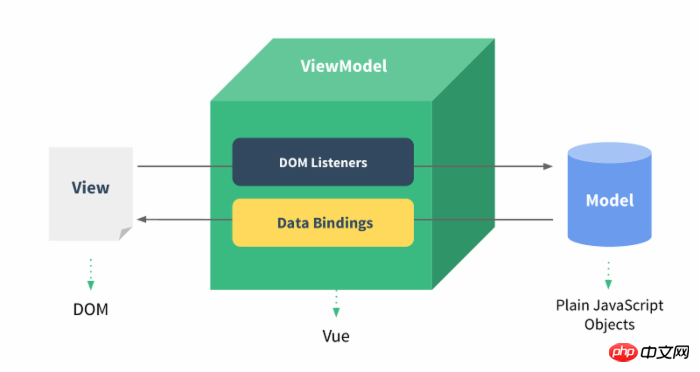
v-model指令:在表單控制項元素上建立雙向資料綁定。 v-model 會根據控制項類型自動選取正確的方法來更新元素。

輸入框
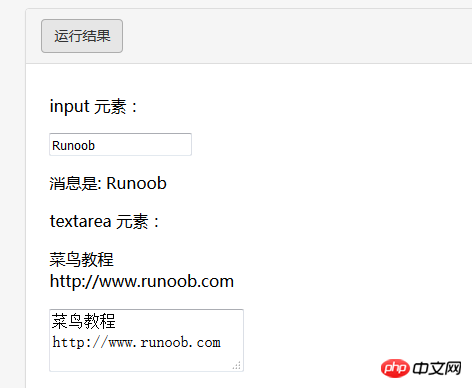
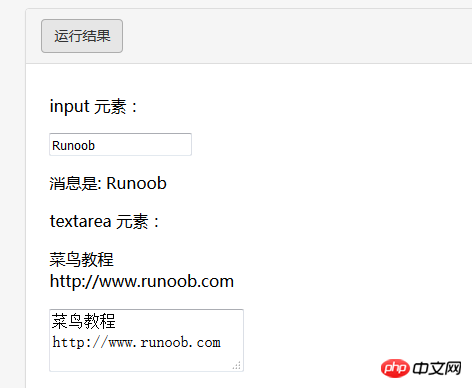
#實例中示範了input 和textarea 元素中使用v-model 實作雙向資料綁定:
HTML
Vue双向数据绑定实例详解
input 元素:
消息是: {{ message }}
textarea 元素:
{{ message2 }}
登入後複製
效果如圖:

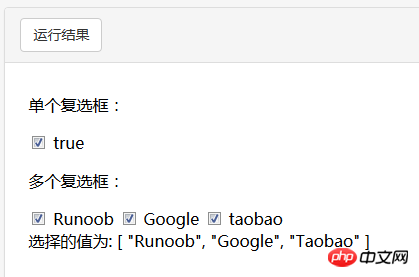
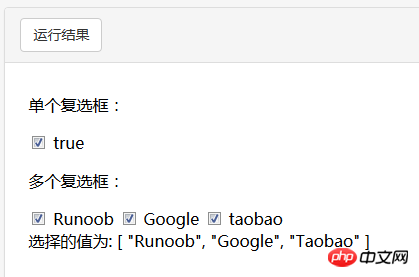
##複選框
複選框如果是單一為邏輯值,如果是多個則綁定到同一個陣列:
HTML
效果如圖:

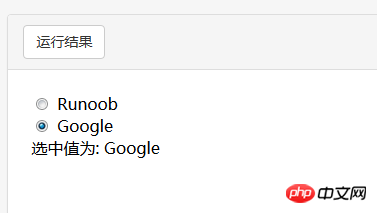
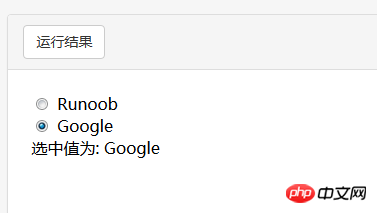
#單選按鈕
HTML
效果如圖:

#下拉清單
HTML
Vue 测试实例 - 菜鸟教程(runoob.com)
选择的网站是: {{selected}}
登入後複製
效果如圖:

」修飾符
.lazy
在預設情況下, v-model 在input 事件中同步輸入框的值與數據,但你可以添加一個修飾符lazy ,從而轉變為在change 事件中同步:
.number
如果想自動將使用者的輸入值轉為Number 類型(如果原值的轉換結果為NaN 則傳回原值),可以新增一個修飾符number 給v-model來處理輸入值:
這通常很有用,因為在type="number" 時HTML 中輸入的值也總是會傳回字串類型。 .trim
如果要自動過濾使用者輸入的首尾空格,可以添加trim 修飾符到v-model 上過濾輸入:
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ###推薦閱讀:#########使用Koa2實作檔案上傳下載################html字串轉換為HTML標籤並使用## #######
以上是Vue雙向資料綁定實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!