這次帶給大家實戰專案中使用jQuery內容過濾器(附程式碼),實戰專案中使用jQuery內容過濾器的注意事項有哪些,以下就是實戰案例,一起來看一下。
一 介紹
內容過濾器就是透過DOM元素包含的文字內容以及是否含有符合的元素進行篩選。內容過濾器共包含:contains(text)、:empty、:has(selector)和:parent4種,如下表所示。
| 過濾器 | 說明 | 範例 |
| contains(text) | 符合包含給定文字的元素 | $("li:contains('DOM')") //符合含有「DOM」文字內容的li元素 |
| :empty | 符合所有不包含子元素或文字的空白元素 | $("td:empty") //符合不包含子元素或文字的單元格 |
| :has(selector) | 符合含有選擇器所符合元素的元素 | $("td:has(p)") //符合表格的儲存格中含有 標記的儲存格 |
| :parent | 符合含有子元素或文字的元素 | $("td: parent") //符合未為空的儲存格,即該儲存格中也包含子元素或文字 |
二套用
應用內容篩選器符合為空的儲存格、不為空的儲存格和包含指定文字的儲存格
三碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
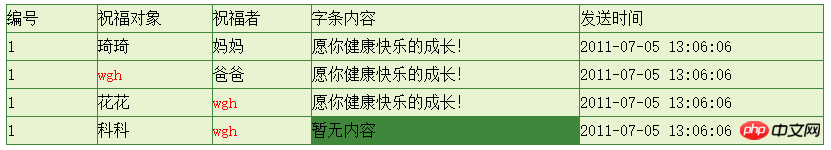
</script>#四運行結果

##相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀
小程式開發中如何應用block
##########keep-alive控制伺服器請求次數#### ##################以上是實戰項目中使用jQuery內容過濾器(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




