我們在react專案開發時,通常會遇到this 綁定的問題。解決的方法總結下分為下面的三種情況:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三種方式都能達到同樣的效果,但是性能上還是有很大的差別的。
首先,第三種方式效能是最差的,每次在render的時候都要去綁定this。
對於第二種和第三種,我們這樣看其實看不出差別,但是如果我們將程式碼編譯為ES5 之後,就能看到其中的差異了:

首先,使用箭頭函數的方式,該方式其實是定義在this 上的,也就是說,在每一個實例化之後的this 都會定義該方法,但透過方式1,該方式其實是定義在prototype 上的,各個實例物件共享該方法。所以,單純從記憶體空間的消耗來看,方式1其實是最好的。
但是定義在原型鏈上的方法,在實際呼叫該方法的時候,其查找的過程是這樣的:
首先檢查this 上是否有該方法的定義,如果沒有的話,則去prototype 上查找是否有該方法,所以在方法呼叫的過程中,會經歷一次跨原型鏈的查找。該過程是方法1帶來的額外的消耗。
但是箭頭函數的方式,在實際呼叫的時候,存取的是外層作用快取的_this, 所以在作用域尋找上有一層消耗。
經過私底下的測試發現,在原型鏈上的查找比作用域上的查找,性能會好很多。所以綜合來看,還是第二種的方式是最優的。
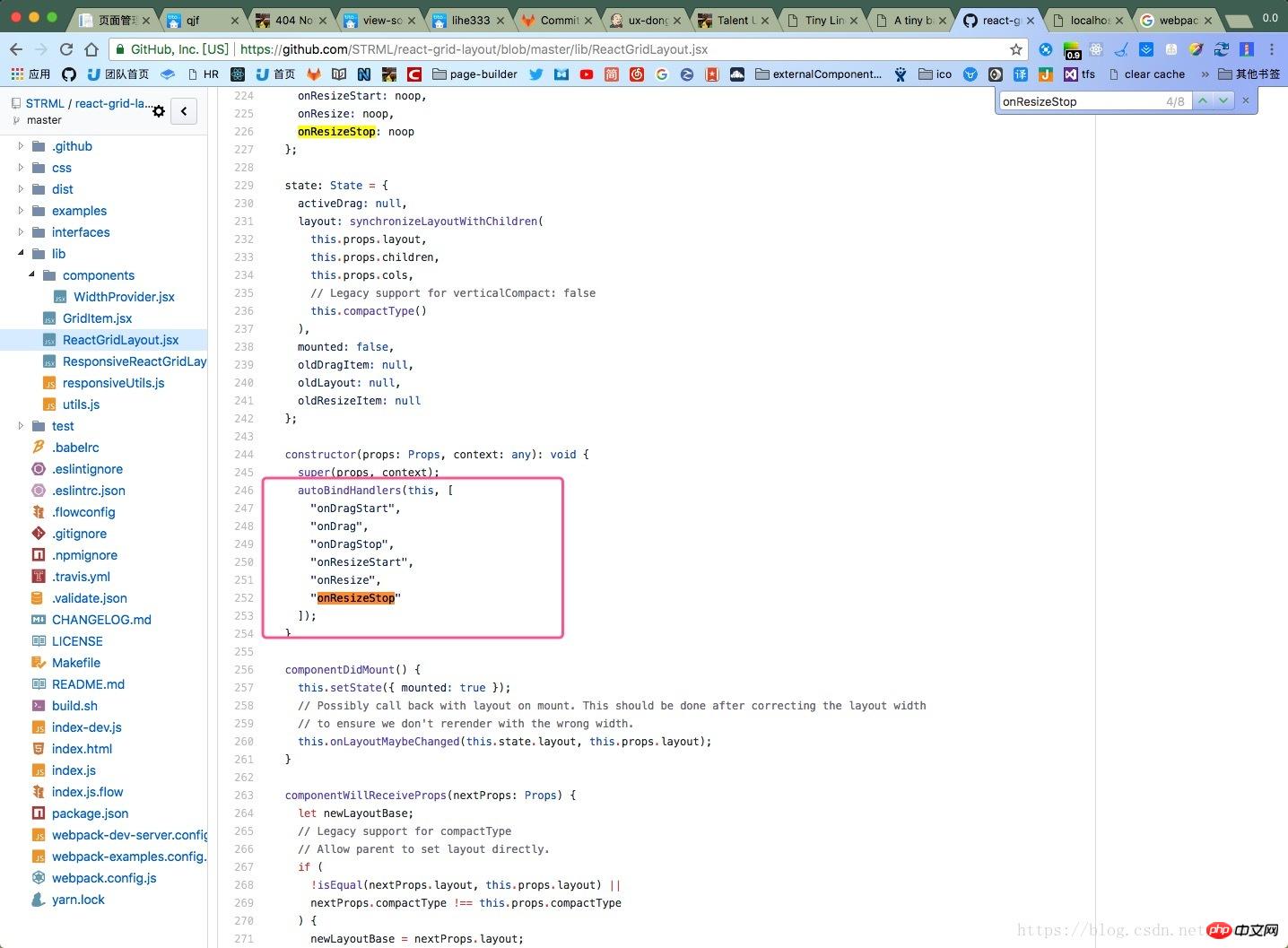
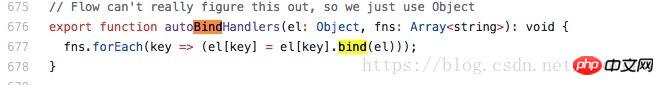
另外,看老外的程式碼中,發現過一個批次綁定的方式,其實是對方案一的一種優化,可以簡單借鑒一下: 

本文解釋了React this綁定的幾點思考,更多相關內容請關注php中文網。
相關建議:
#以上是React this綁定的幾點思考的詳細內容。更多資訊請關注PHP中文網其他相關文章!




