圖片預覽插件,支援圖片切換、旋轉、縮放、移動…
瀏覽器支援:IE10 , (IE9不支援旋轉功能)
源碼位址:https://github .com/zx1984/image-view
示範網址:https://zx1984.github.io/image-view/dist/
方向鍵:左
left右right前後圖片切換,上方up下down順時針逆時針旋轉捲動滑鼠:縮放
註:支援自訂按鍵配置,詳見參數說明。



示範網址:https:// zx1984.github.io/image-view/dist/
npm
npm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6
import { ZxImageView } from 'zx-image-view'瀏覽器Brower
<p id="imgList">
<img data-index="0" src="a.jpg" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img data-index="1" src="b.jpg" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img data-index="2" src="c.jpg" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img data-index="3" src="d.jpg" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>使用方法1
var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})使用方法2
var ziv2 = new ZxImageView(imgArray2);
使用方法3
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);
使用方法4
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
開發調試
npm run start# http://localhost:9000/
| 參數 | 型別 | |
|---|---|---|
| ||
| Floor | 背景遮罩(黑色)透明度,取值 | 0-1,預設值 | 0.6
| iconfont | String | |
| keyboard | Object | |
| movable | Boolean | 移動圖片,預設值true |
| paginationable | Boolean | 分頁mouseover切換圖片,預設值true |
| rotatable | Boolean | 旋轉圖片,預設值true |
| scalable | Boolean | 縮放圖片,預設值true |
| showClose | | |
| ||
|
| #showPagination | Boolean | 顯示分頁欄,預設值 | true |
|---|---|---|---|
| #Boolean | 顯示左右切換箭頭按鈕,預設值 | true | |
| Boolean | #顯示工具列,預設值 | false||
參數 | #可選鍵名稱 | ||
| close | String | ||
| next | String | 任意鍵 | 下一張
注意:参数中只能包含有且一个mousewheel配置;任何配置均不支持组合键。
keyboard参数可选属性见页尾–附录
// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);destroy() 销毁当前图片查看dom对象
init(imageArray, index) 初始化图片数据
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
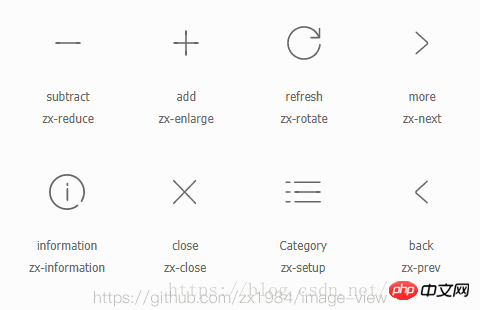
iconfont樣式名稱說明
#字體樣式.zx,圖示樣式如下圖:

http://www.iconfont.cn/
#支援自訂鍵盤按鈕名稱/keyboard參數選用屬性
| 屬性 | |
|---|---|
| escape | |
| 主鍵盤 |
|
#backquote | ~|
digit1 | 1(!)|
digit2 | 2(@)|
digit3 | 3(#)|
digit4 | 4($)|
digit5 | 鍵|
| digit6 |
| 鍵
| digit7 |
| 鍵
| digit8 |
| 鍵
| digit9 |
| 鍵
| digit0 |
| 鍵
| equal |
| 鍵
| minus |
| 鍵
| a-z |
至Z | 鍵
| bracketLeft |
| 鍵
| bracketRight |
| 鍵
| semicolon |
| 鍵
|
|
|
|
|
|
| quote |
| 鍵
| #backslash |
| 鍵
| period | |
|
comma |
|
| #/(?) | 鍵 |
| space | 空白鍵 |
| 數字鍵盤 | |
| numpad0 | 0 |
| numpad1 | 1 |
| #numpad2 | 2 |
| numpad3 | 3 |
| numpad4 | 4 |
| numpad5 | #5 |
| numpad6 | 6 |
| ##7 | |
numpad9 |
|
#/分或除
|
|
| ##* | 乘以 |
| - | 減 |
| 加上 | |
| #numpadDecimal | |
| 小數點 | |
| home | Home 鍵 |
|---|---|
| End 鍵 |
PageUp 鍵
以上是關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




