程式碼編輯器或文字編輯器,對程式設計師來說,就像劍與戰士一樣,誰都想擁有一把可以隨心所欲且鋒利無比的寶劍,而每一位程式設計師,同樣會去追求最適合自己的強大、靈活的編輯器,相信你跟我一樣,都不會例外。
我用過的編輯器不少,真不少~ 但卻沒有哪款讓我特別心儀的,直到我遇到了 Sublime Text 2 !如果說「神器」是我能給予一款軟體最高的評價,那麼我很樂意為它封上這麼一個稱號。它小巧綠色且速度非常快,跨平台支援Win/Mac/Linux,支援32與64位,支援各種流行程式語言的語法高亮、程式碼補全等,但它有著許多其他編輯器沒有的超酷的特性,讓它的好用達到了前所未有的程度…
#關於Sublime Text 2:曾經有人說過,世界上有兩種編輯器,好用和不好用的;而在好用的編輯器中,又分兩種,免費的和死貴死貴的。譬如說 VIM 和 TextMate,就是免費和死貴的典型。很不幸,今天的主角 Sublime Text 2 也是個死貴死貴的代表,它是一款收費的商業軟體,個人授權費高達 59 美刀。
不過大家不用慌,雖然它很貴,但作者很厚道地給用戶們提供了免費無限制無限期的試用權,它只會偶爾提醒一下你木有購買,而且頻率也很低,僅此而已,一直免費使用下去幾乎是沒有任何影響的。另外值得一提的是,用戶購買一個授權即可同時在不同平台上使用,對於像我這種經常需要在 Mac 和 Win 之間切換使用的用戶來說的確能省下一筆錢了。
因為Sublime Text 2 編輯器的特性和使用技巧實在太過多,本人也未算用得精通,所以無法一一列舉展現,只能選幾個我認為比較有特色的特點進行介紹,而且這裡也沒有篇幅去介紹各種編輯技巧、快速鍵使用之類的了。如果你願意花時間折騰一下,你會發現它的能力是遠超本文介紹的那麼幾點的,所以本文只能算是拋磚引玉吧,希望大家有好的技巧可以分享出來。
語法高亮、程式碼提示補全、程式碼摺疊、自訂皮膚/配色方案、多便條頁: SublimeText2 支援但不限於C, C , C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile and XML 等主流程式語言的語法高亮。 ST2 擁有優秀的程式碼自動完成功能 (自動補齊括號,大括號等配對符號;自動補全已經出現的單字;自動補全函數名),非常聰明;另外ST2 也擁有程式碼片段(Snippet)的功能,可以將常用的程式碼片段保存起來,在需要時隨時調用。當然,語法高亮、程式碼折疊、行號顯示、自訂皮膚、配色方案等這些已經是一款現代編輯器應有的標配功能了,所以這裡就不多做介紹了。

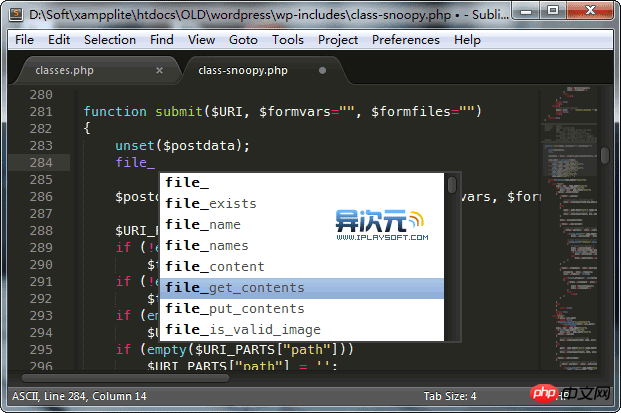
實用方便的程式碼提示補全功能
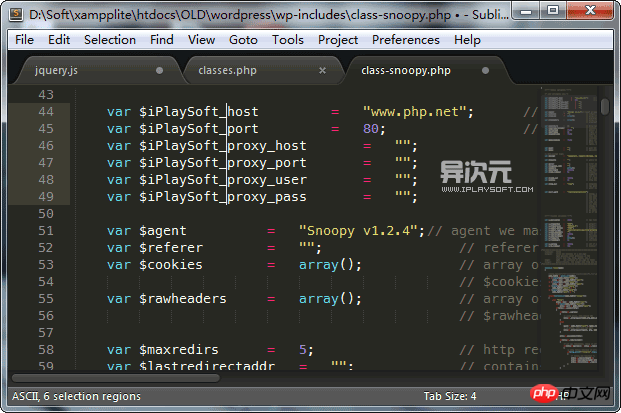
程式碼地圖、多種介面佈局與全螢幕免打擾模式:
Sublime Text 2 在介面上比較有特色的是支援多種版面和程式碼地圖,也提供了F11 和Shift F11 進入全螢幕免打擾模式,文字難描述,看下圖吧。

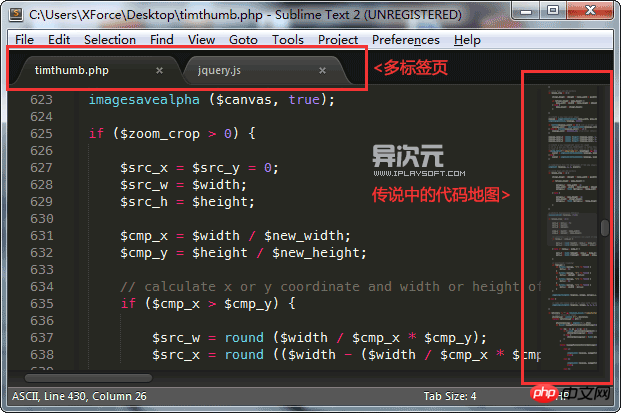
#程式碼地圖與多標籤頁

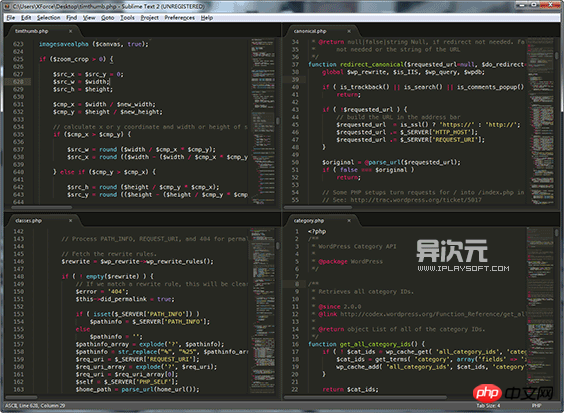
多種佈局設置,在大螢幕或需要同時編輯多檔案時特別方便

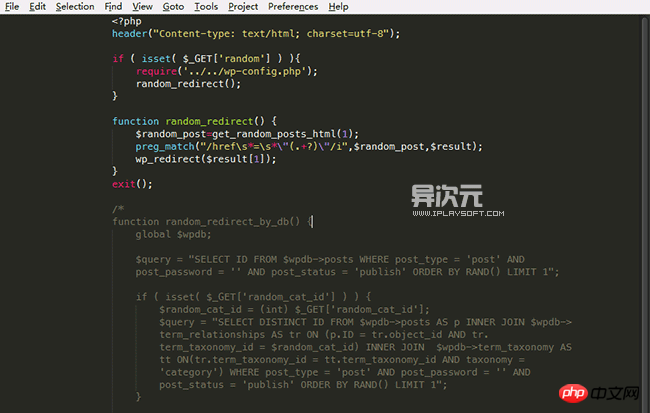
#全螢幕免打擾模式,更專心編輯
完全開放的使用者自訂配置與神奇實用的編輯狀態復原功能:
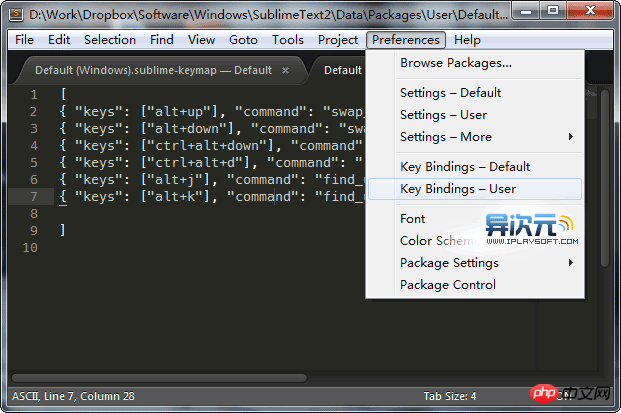
Sublime Text 2 的各種設定皆由配置文件控制,完完全全的可以由使用者自訂,如果你願意折騰,甚至可以將它改得於原版完全不一樣的操作體驗。看下面的圖,Setting - Default 選單會開啟預設的軟體設定檔(這個檔案會記錄一些諸如使用什麼字體等很多很多設定資訊),Key Bindings - Default 是預設的快捷鍵設定文件,大家可以打開它們看看原本的一些設定是怎麼配置的,但非常不建議直接在這裡修改!你可以在 - User
結尾的檔案(也就是使用者自訂配置的意思)裡面照樣畫葫蘆那樣來改,如果兩邊有相同的項目,它會以 - User 檔案裡面定義的為準。

#這個範例裡我在Key Bindings - User 裡面的第一行:{ "keys": ["alt up"], "command": "swap_line_up" }, 意思是按Alt 方向鍵上時將目前選取的那一行向上移(與上一行交換位置),如果語法神馬的沒問題,存檔好這個檔案之後馬上就可以使用這個快捷鍵了。
Sublime Text 2 的快速鍵也支援雙重組合,譬如預設情況下,將選取的文字改成大寫的熱鍵是“Ctrl K, Ctrl U”,意思是當你先按下Ctrl K 之後迅速再按Ctrl U 進行觸發(只按下Ctrl K是沒有作用的),這樣可以避免很多熱鍵衝突,也可以更靈活更多選擇地進行熱鍵自定義。不過這裡就不打算教大家怎麼修改各種配置或修改熱鍵了,這恐怕能出一個手冊的,這裡有一個套比較完整的官方文檔(鳥語),有興趣的朋友可以去參考一下。
另外,SublimeText 還有一個值得一提的細節—“編輯狀態恢復”,就是當你修改了一個文件,但沒有保存,這時退出軟體,ST2是不會很煩人地提示你要不要儲存的,因為無論是使用者自發性退出還是意外崩潰退出,下次啟動軟體後,你之前的編輯狀態都會被完整恢復,就像你退出前一樣。這個細節我認為非常非常的讚!因為我經常會嘗試性地去修改一些地方,但在確保沒有問題之前又不想保存,這時如果有些事情打斷自己,需要離開時,這個特性就很有用了,直接退出就行,不用煩,下次回來打開軟體繼續編輯即可。當然,有了這個恢復特性再也不怕系統崩潰、斷電了吧,真心讓人覺得ST2特別特別的安全可靠,妥妥的啊!
強大的多行選擇和多行編輯:
在寫程式碼的過程中,我們經常需要同時編輯多行程式碼或多個變數。在 Sublime Text 2 中擁有非常實用的多行操作技巧,靈活運用可以大幅提升編輯速度喲!相信日後你可能會這樣問自己:「當年沒有這種方式的編輯器時我究竟是怎麼活過來的?!」
下面是一些我所了解的多行編輯方法:
滑鼠選中多行,按下Ctrl Shift L (Command Shift L) 即可同時編輯這些行;
滑鼠選取文本,反覆按CTRL D (Command D) 即可繼續向下同時選取下一個相同的文字進行同時編輯;
滑鼠選取文本,按下Alt F3 (Win) 或Ctrl Command G(Mac) 即可一次選取全部的相同文字進行同時編輯;
Shift 滑鼠右鍵(Win) 或Option 滑鼠左鍵(Mac ) 或使用滑鼠中鍵可以用滑鼠進行垂直多行選擇;
Ctrl 滑鼠左鍵(Win) 或Command 滑鼠左鍵(Mac) 可以手動選擇同時要編輯的多處文字
類似的技巧還有很多,求大家補充…

#Shift 滑鼠右鍵輕鬆實現多行編輯,批量給變數加前綴了
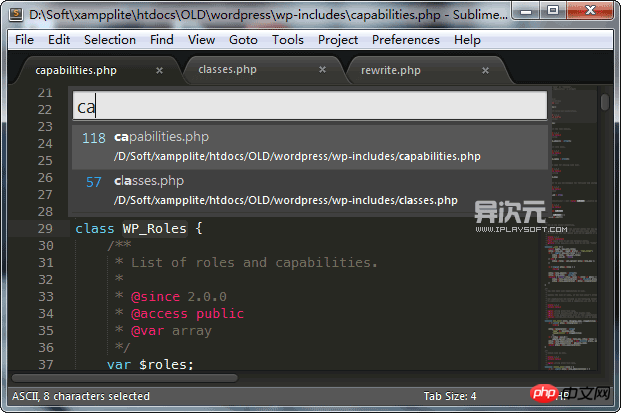
#雷電般快速的文件切換:
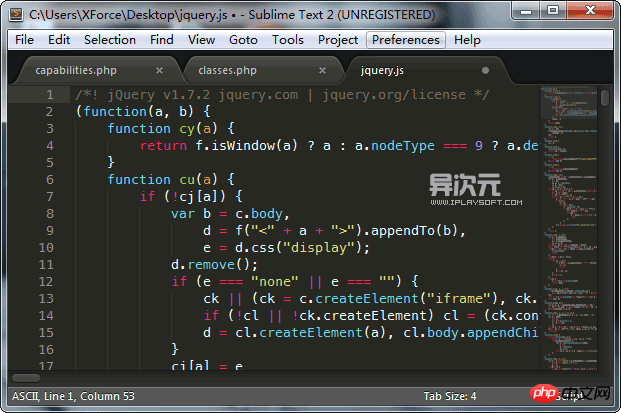
#如果你同時打開了多個文件,或者你的專案裡經常需要編輯不同的文件,在文件數量較多的時候,在過去往往需要花費很多的精力去尋找,很煩人。而現在,Sublime Text 2 裡只需按下 Ctrl P(Win) 或 Shift Command P(Mac) 即可調出檔案切換面板,接著你只需輸入檔名,回車後即可瞬間切換過去!而且它支援模糊匹配,只需輸入你記得的一部分即可,譬如我想要找一個“www.iplaysoft.com.php”的文件來編輯,那麼你只需要輸入“ipl”或者是”ips.c 「這樣的字元都能搭配出來,這個特性非常非常的棒!

圖中ca 符合了capabilities. php 和classese.php,選擇就能快速切換
類似的功能,我只在類似Eclipse 等大型(笨重)的IDE中才見過,然而小巧快速的編輯器中,我還是首次遇到。使用這個功能,你除了可以在已打開的文件中切換之外,如果你使用項目管理(將一個文件夾設置成一個項目),它還能懂得去搜索匹配項目文件夾下未打開過的文件。現在你還需要用滑鼠去一個點標籤頁來切換嗎?你還要打開「我的電腦」慢慢在各個不同資料夾去找需要編輯的檔案嗎?使用ST2,你只需輸入幾個字元即可~只有一句話:前所未有的方便!
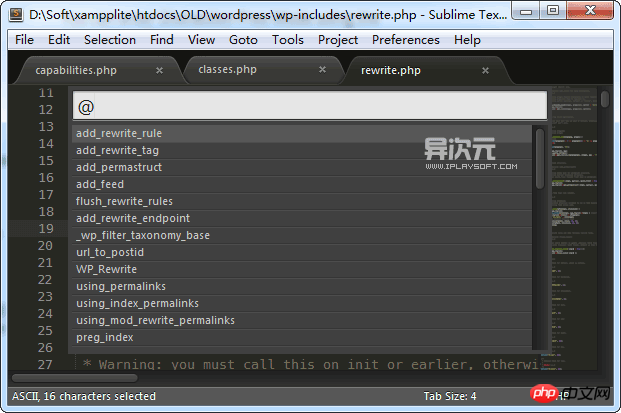
隨心所欲的跳到:快速羅列與定位函數/HTML的元素、跳到指定行
使用上面介紹的快速文件切換功能,可以很輕易地打開/切換到自己想要編輯的文檔了,但如果這個文件的代碼很長很長,想要輕鬆跳到要編輯的地方又有什麼好方法呢? Sublime Text 2 早就幫你想好了,同樣是按下前面所說的 Ctrl P(Win) 或 Shift Command P(Mac),這次試試先輸入一個 @ 號看看?嗯,好樣的!這份清單馬上幫你羅列出這張文件裡全部的 Function 了!同樣使用模糊匹配,快速輸入幾個關鍵字,馬上就能定位到那個Function去了! ! !在需要不停在多個Function之間跳轉的時候這個功能尤顯實用~媽媽再也不用擔心我找函數找到蛋疼了!當你編輯的是HTML時,這貨給你羅列的則是HTML的各個ID元素,相信搞前端的同學們都雞凍了吧。

#Ctrl P之後輸入@號碼或直接按Ctrl R,即可列出該檔案裡的全部function
#輸入@號開始有此般神奇功效,那麼再試試輸入一個英文冒號: 開始吧,然後再輸入一個數字,嗯,這次則可以跳到指定的行數了;輸入一個#號開始,可以羅列/搜尋文字;而且你還可以使用更快速的快速鍵,譬如快速列出/跳躍函數就是Ctrl R (Mac下是Command R),它完全等同於Ctrl P之後輸入@;跳到指定行號是Ctrl G (Mac是Command G)。
而且更讓人叫絕的是,這些切換定位方法你還可以配合在一起使用!譬如我有一個名為”hello-iplaysoft.js”的文件,裡面有一個function叫做”visit_iplaysoft_com”,我現在想要編輯這個函數,那麼我只需按下Ctrl P,然後輸入“heip@vi”回車(模糊匹配,注意前面有顏色的字符),ST2 馬上就給我到打開這個文件並定位進去了!夠方便了吧? !熟記這幾個快捷鍵,你可以很一氣呵成地進行文件切換和編輯,你會發現世界更美好哦親……
集所有功能於一身的命令面板:
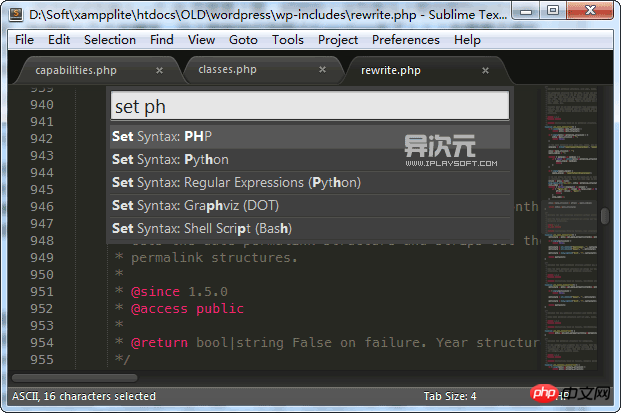
#Sublime Text 2 的一大特色是擁有一個相當強大的命令面板,它幾乎無所不能!任何時候,按下 Ctrl Shift P(Win) 或 Command Shift P(Mac) 即可調出。利用它,你可以實現很多很多很多很多功能,例如“Set Syntax:PHP”即可將當前文檔設置成PHP語法高亮;“Convert Case: Swap Case”可以將選中的文本大小寫反轉;“ File: Save All」可以一次儲存全部檔案;「File: Close All」一次關閉全部檔案等等……而且,這裡的清單一樣支援模糊配對(這貨真心是個好東西啊!)。因為這裡面命令實在太多了,覆蓋的作用範圍也很廣,我這裡實在不能一一介紹,大家如果有興趣,可以經常調個面板出來看看列表中都有些什麼命令,多多去了解、嘗試、再慢慢消化,相信它會讓你再也離不開它。

強大的命令面板,可以在這裡呼叫所有SublimeText提供的功能
Package Control(絕對不可錯過的擴充套件管理器)
Sublime Text 2 除了自身擁有無數實用功能和特性之外,它還能安裝使用各種擴充/皮膚/配色方案等來增強自己。現在介紹的這個Package Control 可以看做是一個ST2的擴充管理器,使用它,你可以用非常神奇、非常簡單方便的方法去下載、安裝、刪除Sublime Text 2 的各種插件、皮膚等,相信我,想更好地使用ST2 絕對不能沒有它!不過ST2 本身並沒有自備這個工具,我們需要自行安裝它,方法很簡單:
1、在SublimeText2 的目錄裡面找到Data > Installed Packages 的資料夾(如沒有請手動新建)
2 、在這裡下載Package Control.sublime-package 檔案
3、將下載到的檔案放進去Installed Packages 裡面
4、重新啟動Sublime Text 即可
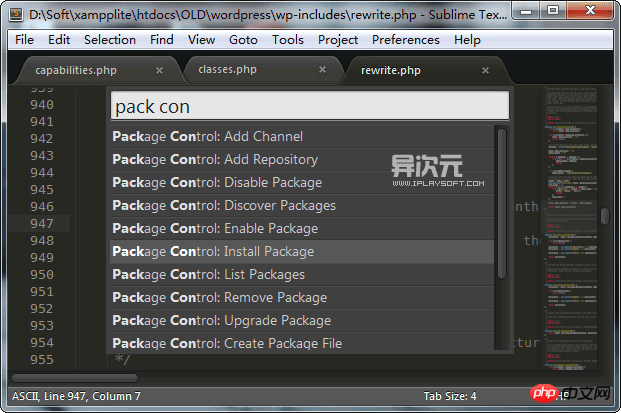
如果Package Control 已經安裝成功,那麼Ctrl Shift P 呼叫指令面板,我們就會找到一些以「Package Control:」開頭的指令,我們常用到的就是幾個Install Package (安裝擴充功能)、List Packages (列出全部擴充)、Remove Package (移除擴充功能) 、Upgrade Package (升級擴充)。但如果你按照上面的方法確實搞不定,可以試試按鍵盤Ctrl ~ (數字1左邊的按鍵)調出控制台,然後拷貝下面的代碼進去並回車,它會自動幫你新建文件夾並下載檔案的,與上面的方法最終效果是一樣的:
#
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'

成功安裝Package Control 之後,在命令面板裡會出現以其命名開頭的一系列命令
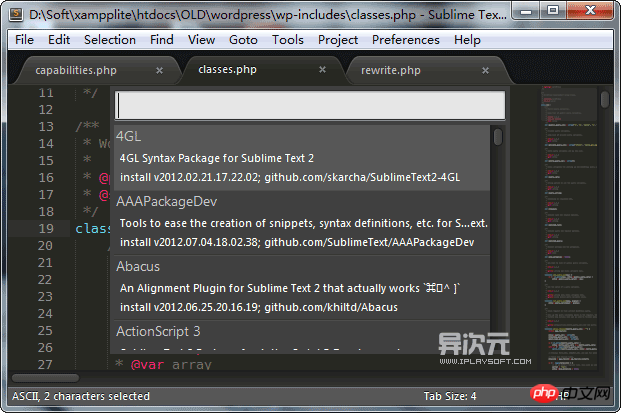
在命令面板輸入「Package Control: Install Package「即會列出全部可以安裝的擴充功能(必需連接網絡,如下圖),從清單可以看到, 4GL、AAAPackageDev 那些就是外掛的名稱,選擇它們就可以進行下載安裝了。從該清單可以看到,目前ST2的各種擴充已經非常豐富了!此外,你還可以在這裡看到Web
版的擴充清單和詳細的說明(這兩個清單的資料應該是同步的。在截止日期是2012-7-8,這裡已經收集了482個擴充包了)


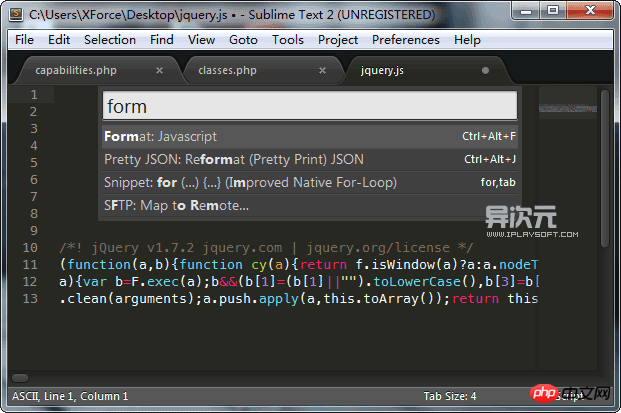
使用JSFormat 外掛程式的Format: Javascript 指令
使用後,你的程式碼瞬間就變整齊了有木有!你也可以使用這個插件的熱鍵「CTRL ALT F」來整理(指令面板右邊可以看到)。

#使用JSFormat 之後的JS 程式碼效果,注意上圖的JS程式碼是一堆的
#當然,不同的擴展,使用的方法與表現的形式都不一樣,這個就只能去web版查一下這個外掛的一些具體的使用說明了,這裡是不能一概而論的。不過大體上,安裝和使用插件就是這麼的簡單。透過各種插件,你幾乎可以實現任何你想要的功能。而且 ST2 也開放了插件API,如果你有能力,也可以試試開發一個,可以參考這裡的API文件。本文後面會推薦一些實用的插件。
取代主題或配色方案:
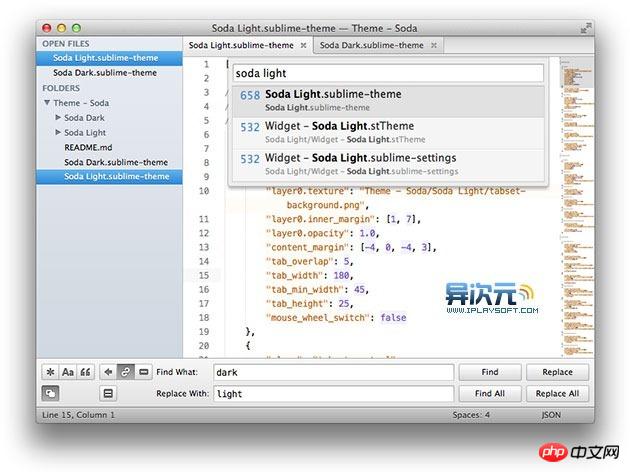
如果你看膩了SublimeText 的原版皮膚,也可以折騰一下換膚的。譬如下圖是一款比較受歡迎的主題 Theme - Soda,和安裝插件基本上一樣,使用 Package Control 進入 Install Package 的清單裡面找到它進行安裝即可。你也可以在網路上找到一些 ST2 的主題,下載回來放到安裝目錄的 Data\Packages 資料夾裡面,然後選擇切換主題。配色的操作也是類似,大家自己研究研究吧,這裡不多做介紹了。

#另外, SublimeText 還有很給力的一點,就是它能原生支援TextMate 的Bundle 和配色方案,同樣也是放在Packages 資料夾裡即可使用。 TextMate 的 Bundle 和配色方案資源都比較豐富,網路上可以找到不少。
#推薦的部分外掛:
#這裡補充一些我認為不錯的插件吧,歡迎大家推薦與補充:
Gits:可以輕鬆整合GitHub
SFTP:直接編輯FTP 或SFTP 伺服器上的檔案
ZenCoding:這貨對於前端的同學來說不得了,可以超快速編寫HTML檔案(視訊演示)
ConvertToUTF8:ST2只支援utf8編碼,該插件可以顯示與編輯GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS 等編碼的檔案
Clipboard History:剪切板歷史
WordPress:整合一些WordPress的函數,對於像我這種經常要寫WP模版和外掛程式的人特別有用!
HtmlTidy:清理與排版你的HTML程式碼
PHPTidy:整理與排版PHP程式碼
YUI Compressor:壓縮JS與CSS檔案
##一些補充:
因為SublimeText 是綠色軟體,使用者的自訂配置、下載的插件等都是位於軟體目錄內的,所以一旦你配置好之後,使用Dropbox、金山快盤之類的同步網盤進行同步(無網路的朋友用U盤也行),去到哪裡運行都是自己的配置,非常方便!以後大家在不同的電腦上工作相信也能很順手了。
另外,很多朋友反映表示打開中文會有亂碼,其實是因為ST2本身只支援UTF-8編碼,而我們常遇到的中文檔案可能是GBK或GB2312等編碼,解決方法是安裝一個ConvertToUTF8 或者GBK Encoding Support 外掛即可完美解決,這並不是什麼大問題。
本文詳解Sublime Text 2 的相關內容,更多相關內容請關注php中文網。
相關推薦:
#以上是詳解Sublime Text 2的詳細內容。更多資訊請關注PHP中文網其他相關文章!




