這篇文章主要為大家詳細介紹了更可靠的橫豎屏檢測方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
#前不久,做了一個H5項目,需要在橫豎屏變化時,做一些處理。毫無疑問,需要使用orientationchange來監聽橫豎螢幕的變化。
方案一:
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);程式碼新增上後,就各種相容性問題。這裡相容性問題出現在兩個地方:
orientationchange
event.orientation |screen.orientation.angle
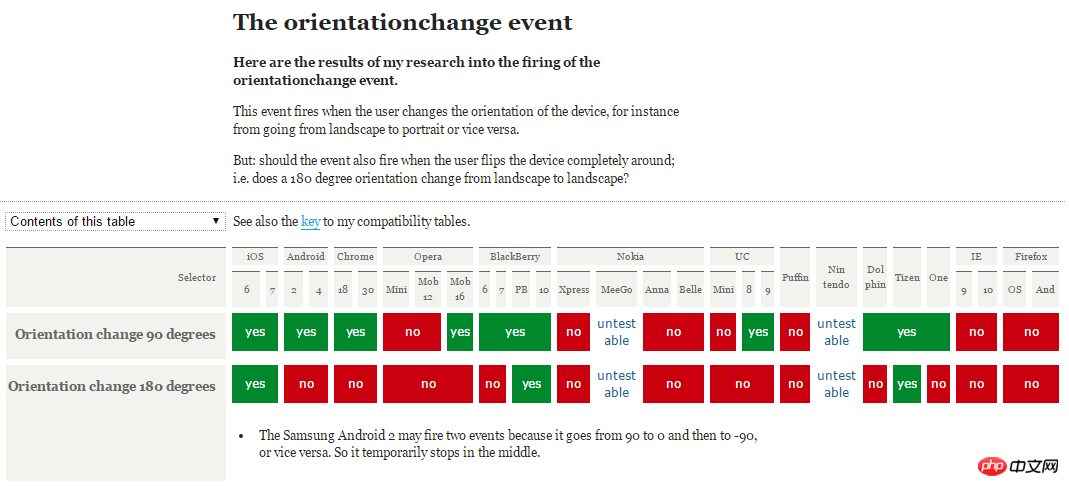
如下是orientationchange事件的相容性:


方案二:
上述方案不行,只能另行他法了。 google一下,了解到可以透過resize配合(window.inner/outerWidth, window.inner/outerHeight)來實現:window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();方案三:
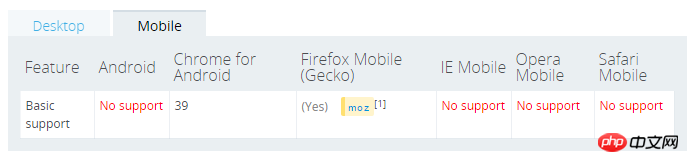
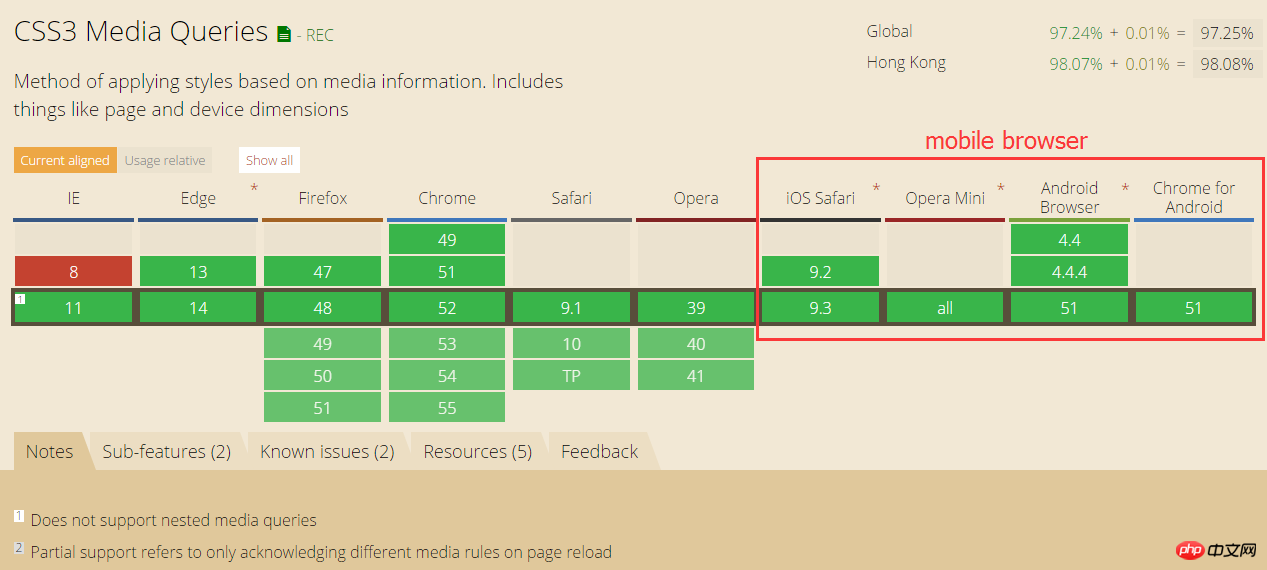
不過個人覺得透過window.innerWidth > window.innerHeight來實現的是一種偽檢測,有點不可靠。可不可以透過瀏覽器來實現檢測?如基於CSS3@media媒體查詢來實現。 如下@media相容性:
實現想法:
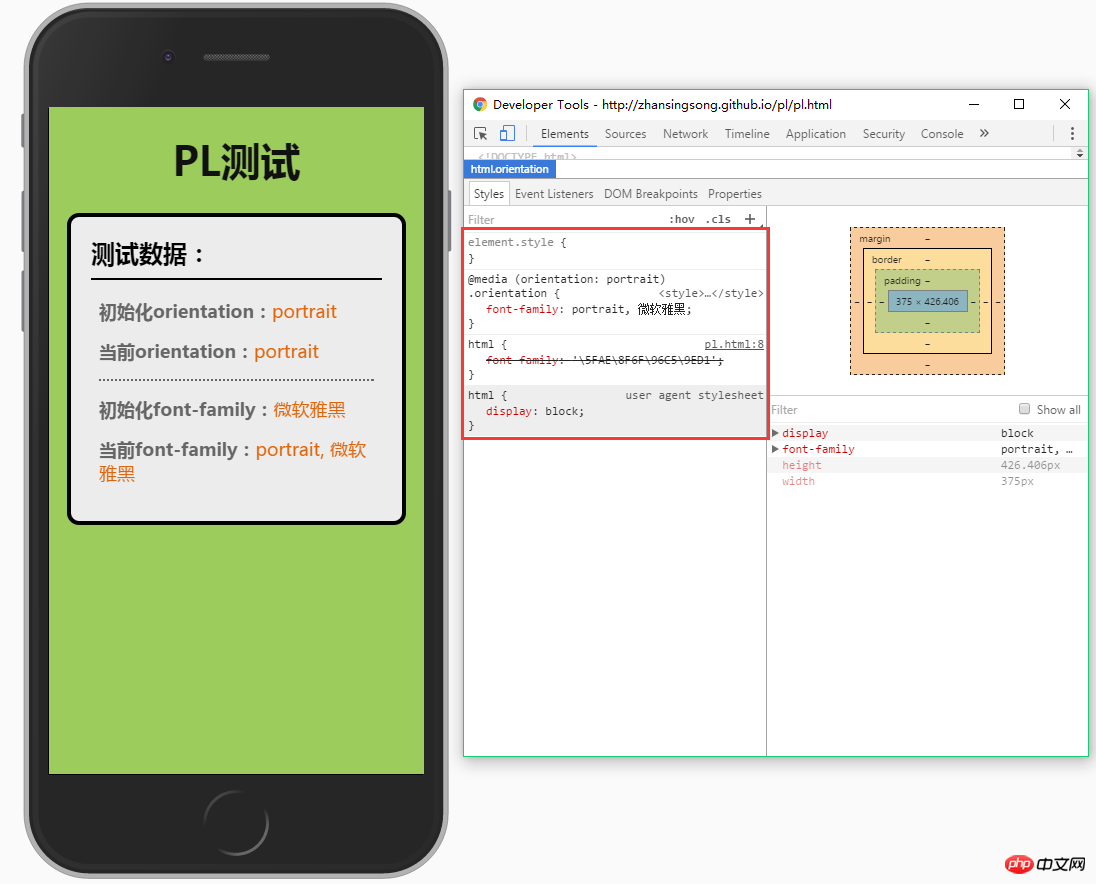
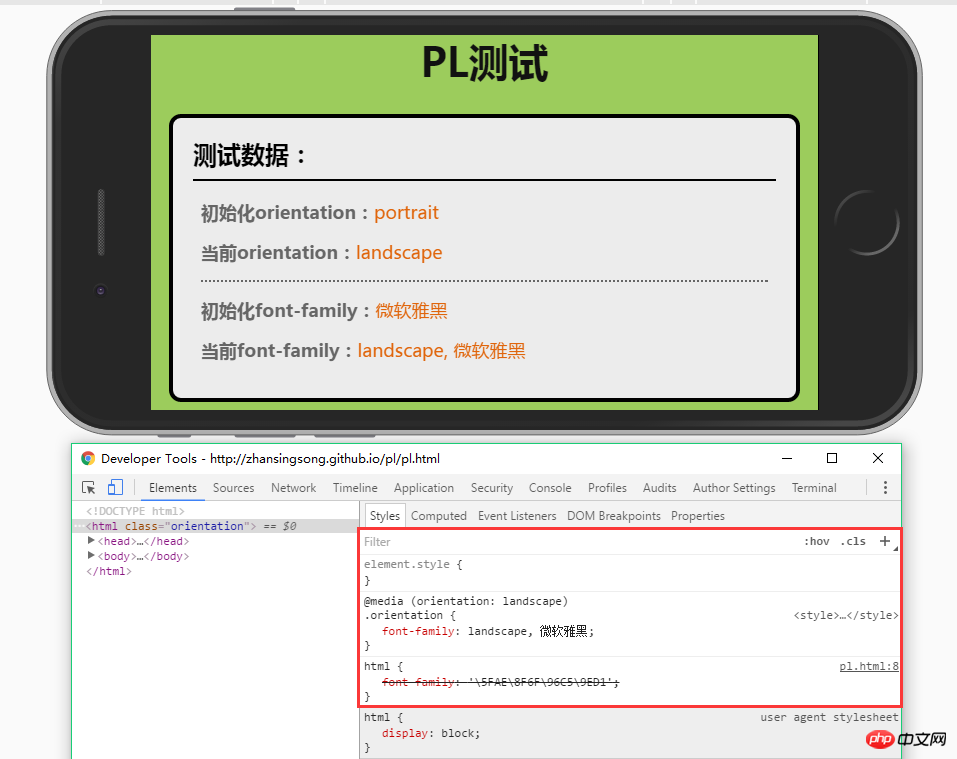
建立包含標識橫豎螢幕狀態的特定css樣式透過JS向頁面中註入CSS代碼resize回呼函數中取得橫豎屏的狀態這裡我選擇的節點font-family作為偵測樣式屬性。理由如下:
選擇主要為了避免reflow和repaint選擇font-family樣式,主要是因為font-family有如下特性:// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
}();

方案四:
可以再改進一下,在支援orientationchange時,就使用原生的orientationchange,不支援則使用方案三。
關鍵程式碼如下:// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);#方案五:
目前,上述幾種方案都是透過自訂的訂閱與發布事件模式來實現的。這裡可以基於瀏覽器的事件機制,來模擬orientationchange。即對orientationchange的不相容進行修復。 關鍵程式碼如下:var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}以上是H5橫豎螢幕偵測的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




