本篇文章主要介紹了基於vue2.x的電商圖片放大鏡插件的使用,現在分享給大家,也給大家做個參考。
最近在擼一個電商網站,有一個需求是要像淘寶商品詳情頁那樣,滑鼠放在主圖上,顯示圖片放大鏡效果,找了一下貌似沒有什麼合適的vue插件,於是自己擼了一個,分享一下。小白第一次分享,各位大神莫見笑。
vue-piczoom
picture magnifier component for Vue.js 2.x
基於vue2.x的電商圖片放大鏡外掛
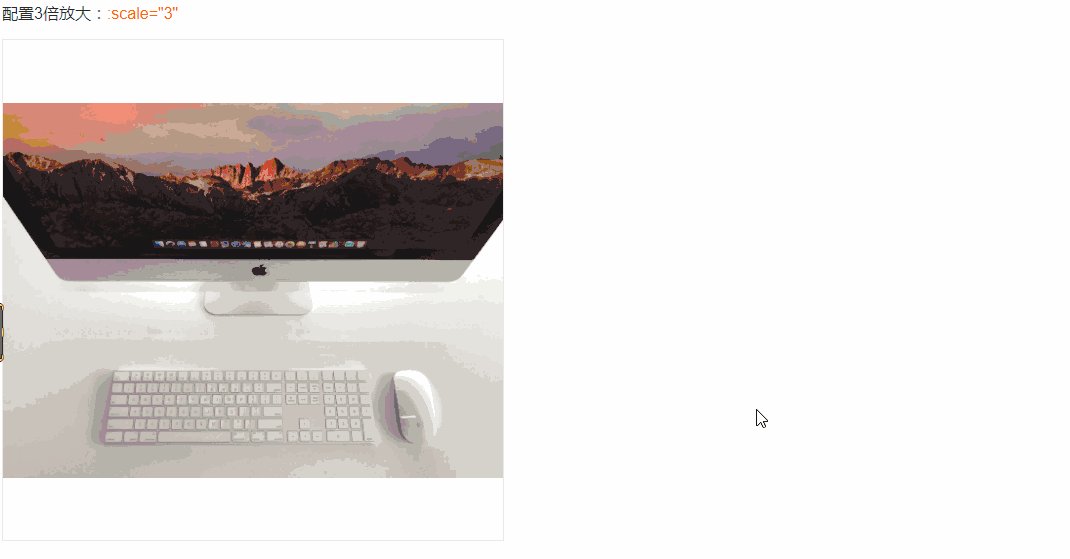
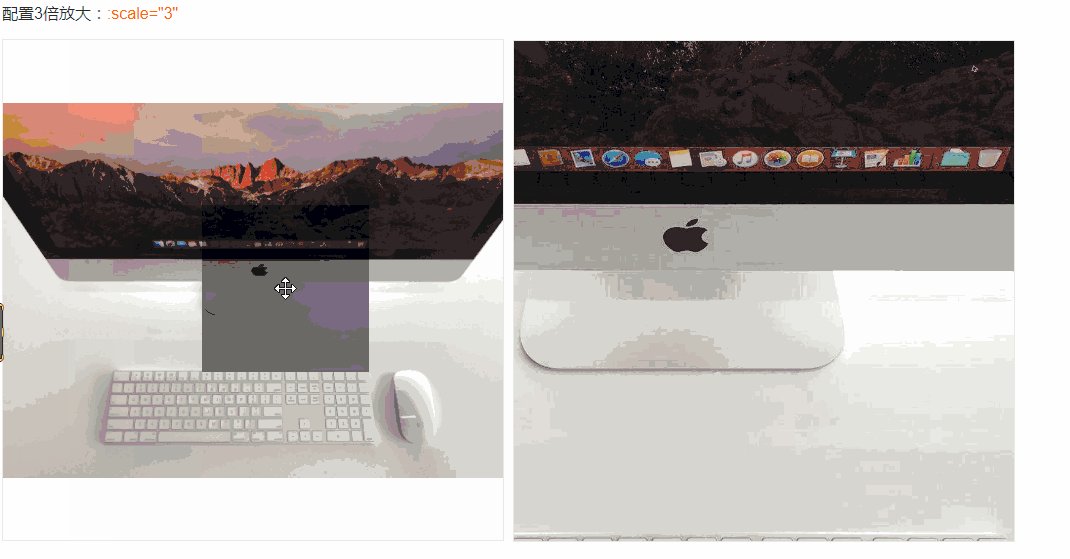
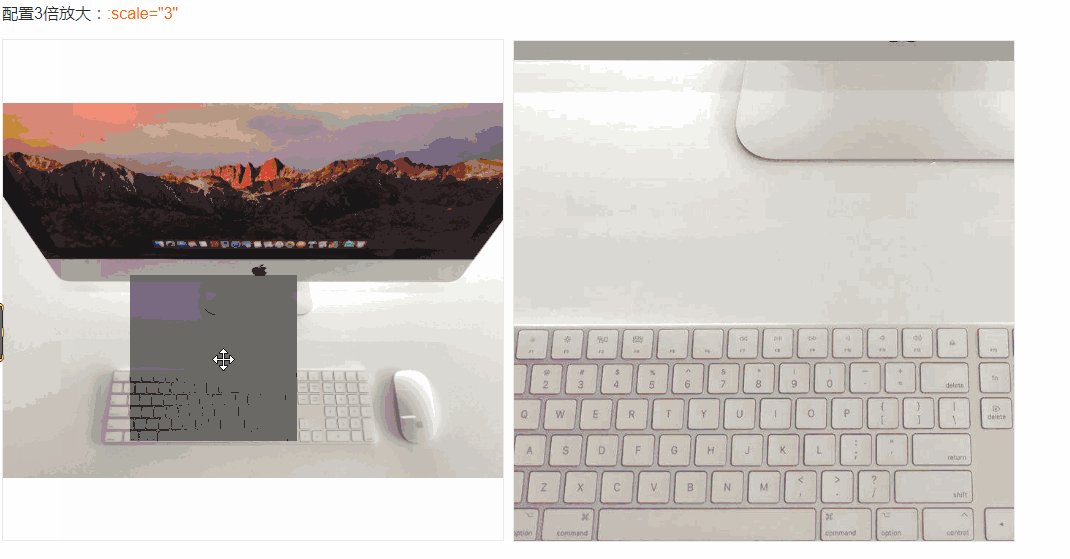
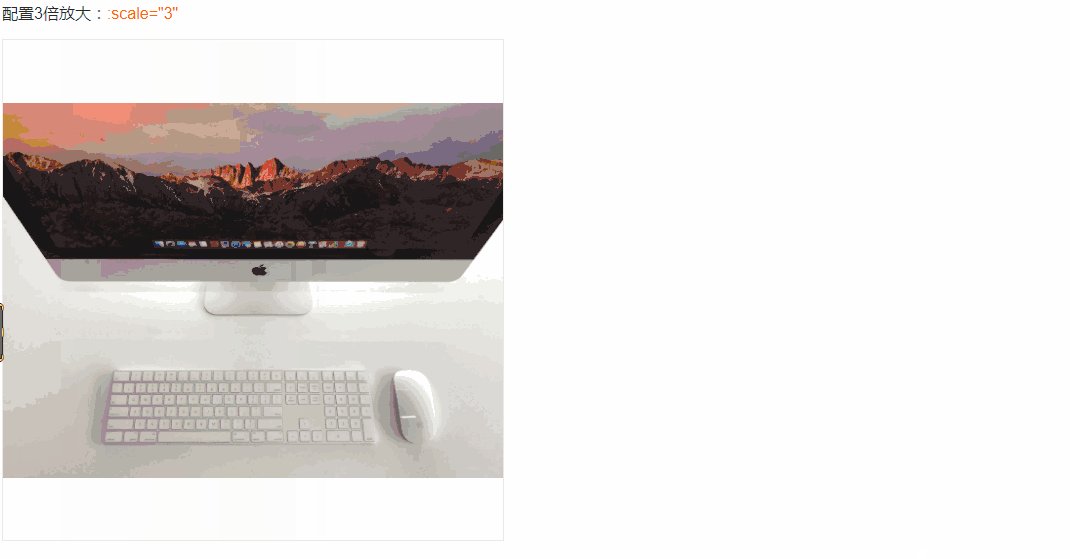
#GIF 動畫截圖

Build Setup 使用步驟
# 安装 install npm install vue-piczoom --save
使用use
--script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Config 設定
| props | ##describedefault | |
|---|---|---|
| 圖片位址 | string required | |
| 大圖位址 | string null | |
| 圖片放大倍率 | ##number 2.5scroll | |
| boolean fasle |
元件預設是100%的高寬,所以建議將元件包含在一個有固定高寬的容器內。如:
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
相關文章: 在Vue2.5中通過Table 和Pagination 元件如何實現分頁功能 以上是vue2.x中圖片放大鏡外掛程式如何使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




