這篇文章主要介紹了vue元件編寫之todolist元件的實例講解,本文給大家介紹的非常詳細,需要的朋友可以參考下
我們在topNav這個頁面上插入一個todolist子元件
我不知道怎麼回事,這裡的markdown的程式碼總是串列。 。所以程式碼看得不舒服,見諒啊,我最後會放github的原始碼位址。
1. 父元件topNav中註冊子元件,引入子元件
<template> <p> <p>下面这一行就是定义的组件名称</p> <todo-list></todo-list> <router-view></router-view> </p> </template> <script> /*
1. 透過import來引進我們的子元件drawerLayout
# 2. 引進子元件,並重新取名為todoList,然後在components組冊一下
3.在我們的template中按照html標籤的形式使用元件,todoList就是
#注意:
(1) 子組件的名字無所謂,但是我們引入的那個子組件名稱todoList,第二個字的首字母一定要大寫(不然你會踩坑的)
(2) 使用標籤時,todoList,就是todo-list,就是寫成駝峰命名法(通俗說就是在第二個字的大寫首字母改成小寫形式,然後前面加一個「-」)
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>2. 先看看元件的功能
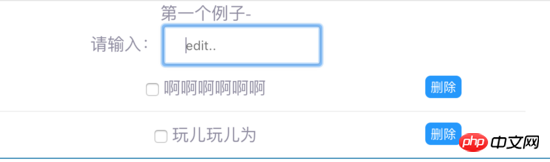
首先我們先大體看看元件長啥樣,然後我才去構思如何寫
首先我們看到的是一個input輸入框,預設顯示edit..,當我們沒有新增資料的時候,下方顯示的「暫無內容」

#接著,我們輸入資料「第一個範例」然後敲擊回車,就會出現一行list
list包含一個單選框,文字,還有一個刪除的按鈕



<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script> 
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script><!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
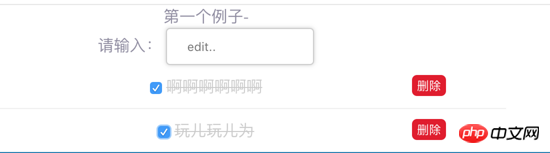
<p class="empty" v-if="!inputList.length">暂无内容</p>//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}以上是使用vue如何寫todolist元件?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




