這篇文章主要介紹了在Angular中利用trackBy來提升性能的實現方法,需要的朋友可以參考下
在Angular的模板中遍歷一個集合(collection)的時候你會這樣寫:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
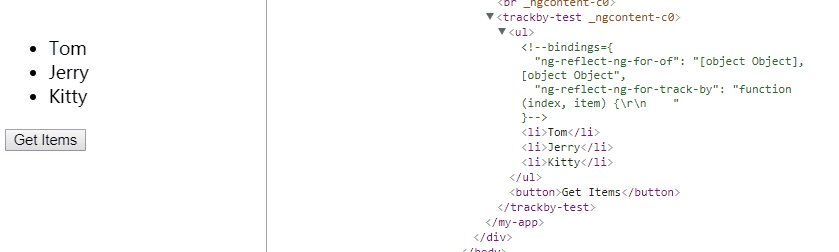
</ul>有時你會需要改變這個集合,例如從後端介面回傳了新的資料。那麼問題來了,Angular不知道怎麼追蹤這個集合裡面的項,也不知道哪些該添加哪些該修改哪些該刪除。結果就是,Angular會把該集合裡的項全部移除然後重新加入。就像這樣:

這樣做的弊端是會進行大量的DOM操作,而DOM操作是非常消耗效能的。
那麼解決方案是,為*ngFor添加一個trackBy函數,告訴Angular該怎麼追蹤集合的各項。 trackBy函數需要兩個參數,第一個是當前項的index,第二個是當前項,並傳回一個唯一的標識,就像這樣:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
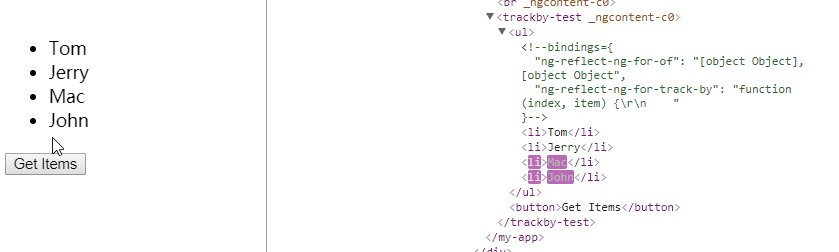
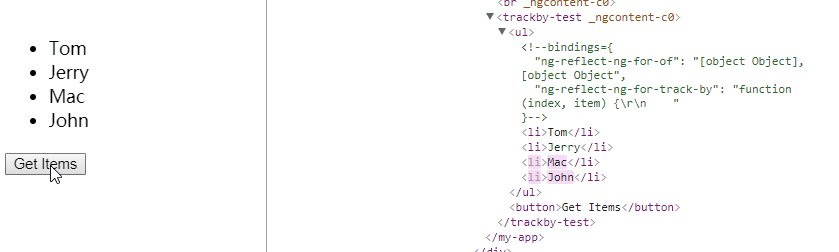
}這樣做之後,Angular就知道哪些項變動了:

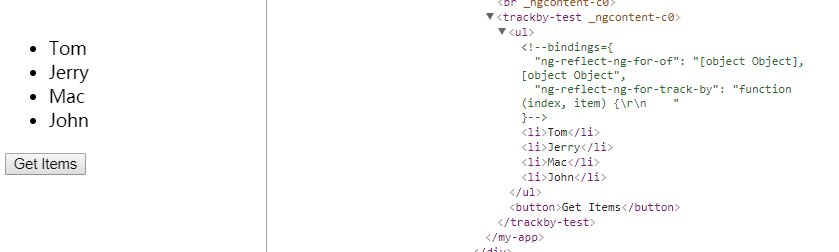
我們可以看到,DOM只重繪了修改和增加的項目。而且,再次點擊按鈕是不會重繪的。但在沒有加入trackBy函數的時候,重複點擊按鈕還是會觸發重繪的(可以回頭看第一個GIF)。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在Angular中利用trackBy如何提升效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




