本篇文章主要介紹了簡單理解Vue中的nextTick方法,現在分享給大家,也給大家做個參考。
Vue中的nextTick涉及Vue中DOM的非同步更新,感覺很有意思,特意了解了一下。其中關於nextTick的原始碼涉及到不少知識,很多不太理解,暫且根據自己的一些感悟介紹下nextTick。
一、範例
先來一個範例了解下關於Vue中的DOM更新以及nextTick的作用。
模板
<p class="app">
<p ref="msgp">{{msg}}</p>
<p v-if="msg1">Message got outside $nextTick: {{msg1}}</p>
<p v-if="msg2">Message got inside $nextTick: {{msg2}}</p>
<p v-if="msg3">Message got outside $nextTick: {{msg3}}</p>
<button @click="changeMsg">
Change the Message
</button>
</p>Vue實例
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgp.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgp.innerHTML
})
this.msg3 = this.$refs.msgp.innerHTML
}
}
})點擊前

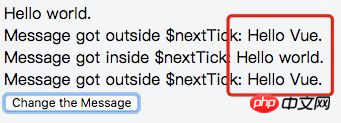
 ##從圖中可以得知:msg1和msg3顯示的內容還是變換之前的,而msg2顯示的內容是變換之後的。根本原因是因為Vue中DOM更新是異步的(詳細解釋在後面)。
##從圖中可以得知:msg1和msg3顯示的內容還是變換之前的,而msg2顯示的內容是變換之後的。根本原因是因為Vue中DOM更新是異步的(詳細解釋在後面)。
二、應用場景以下了解下nextTick的主要應用的場景及原因。
在Vue生命週期的created()鉤子函數進行的DOM操作一定要放在Vue.nextTick()的回呼函數中
在created()鉤子函數執行的時候DOM 其實並未進行任何渲染,而此時進行DOM操作無異於徒勞,所以此處一定要將DOM操作的js程式碼放進Vue.nextTick()的回調函數中。與之對應的就是mounted()鉤子函數,因為該鉤子函數執行時所有的DOM掛載和渲染都已完成,此時在該鉤子函數中進行任何DOM操作都不會有問題 。
在資料變化後要執行的某個操作,而這個操作需要使用隨資料改變而改變的DOM結構的時候,這個操作都應該放進Vue.nextTick()的回呼函數中。
具體原因在Vue的官方文件中詳細解釋:
Vue 非同步執行 DOM 更新。只要觀察到資料變化,Vue 將開啟一個佇列,並緩衝在同一事件循環中發生的所有資料變更。如果同一個 watcher 被多次觸發,只會被推入到佇列中一次。這種在緩衝時去除重複資料對於避免不必要的計算和 DOM 操作上非常重要。然後,在下一個的事件循環「tick」中,Vue 刷新佇列並執行實際 (已去重的) 工作。 Vue 在內部嘗試對非同步佇列使用原生的 Promise.then 和MessageChannel,如果執行環境不支持,會採用 setTimeout(fn, 0)代替。
例如,當你設定vm.someData = 'new value',該元件不會立即重新渲染。當刷新佇列時,元件會在事件循環佇列清空時的下一個「tick」更新。多數情況我們不需要關心這個過程,但是如果你想在 DOM 狀態更新後做點什麼,這可能會有些棘手。雖然 Vue.js 通常鼓勵開發人員沿著「資料驅動」的方式思考,避免直接接觸 DOM,但有時我們確實要這麼做。為了在資料變更之後等待 Vue 完成更新 DOM ,可以在資料變更之後立即使用Vue.nextTick(callback) 。這樣回呼函數在 DOM 更新完成後就會呼叫。
三、nextTick原始碼淺析#作用
Vue.nextTick用來延遲執行一段程式碼,它接受2個參數(回呼函數和執行回呼函數的上下文環境),如果沒有提供回呼函數,那麼將會傳回promise物件。
原始碼
/**
* Defer a task to execute it asynchronously.
*/
export const nextTick = (function () {
const callbacks = []
let pending = false
let timerFunc
function nextTickHandler () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}
// the nextTick behavior leverages the microtask queue, which can be accessed
// via either native Promise.then or MutationObserver.
// MutationObserver has wider support, however it is seriously bugged in
// UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It
// completely stops working after triggering a few times... so, if native
// Promise is available, we will use it:
/* istanbul ignore if */
if (typeof Promise !== 'undefined' && isNative(Promise)) {
var p = Promise.resolve()
var logError = err => { console.error(err) }
timerFunc = () => {
p.then(nextTickHandler).catch(logError)
// in problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
// use MutationObserver where native Promise is not available,
// e.g. PhantomJS, iOS7, Android 4.4
var counter = 1
var observer = new MutationObserver(nextTickHandler)
var textNode = document.createTextNode(String(counter))
observer.observe(textNode, {
characterData: true
})
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
} else {
// fallback to setTimeout
/* istanbul ignore next */
timerFunc = () => {
setTimeout(nextTickHandler, 0)
}
}
return function queueNextTick (cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
timerFunc()
}
if (!cb && typeof Promise !== 'undefined') {
return new Promise((resolve, reject) => {
_resolve = resolve
})
}
}
})()首先,先了解nextTick中定義的三個重要變數。
 接下來,了解nextTickHandler()函數。
接下來,了解nextTickHandler()函數。
function nextTickHandler () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}這個函數用來執行callbacks裡儲存的所有回呼函數。
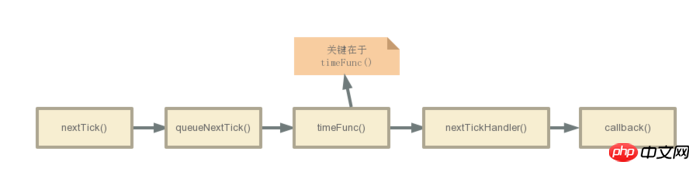
接下來是將觸發方式賦值給timerFunc。
否則,如果支持MutationObserver,則實例化一個觀察者對象,觀察文本節點發生變化時,觸發執行所有回調函數。
最後是queueNextTick函數。因為nextTick是一個即時函數,所以queueNextTick函數是傳回的函數,接受用戶傳入的參數,用來往callbacks存入回呼函數。
其中Promise和setTimeout很好理解,是一个异步任务,会在同步任务以及更新DOM的异步任务之后回调具体函数。
下面着重介绍一下MutationObserver。
MutationObserver是HTML5中的新API,是个用来监视DOM变动的接口。他能监听一个DOM对象上发生的子节点删除、属性修改、文本内容修改等等。
调用过程很简单,但是有点不太寻常:你需要先给他绑回调:
var mo = new MutationObserver(callback)
通过给MutationObserver的构造函数传入一个回调,能得到一个MutationObserver实例,这个回调就会在MutationObserver实例监听到变动时触发。
这个时候你只是给MutationObserver实例绑定好了回调,他具体监听哪个DOM、监听节点删除还是监听属性修改,还没有设置。而调用他的observer方法就可以完成这一步:
var domTarget = 你想要监听的dom节点
mo.observe(domTarget, {
characterData: true //说明监听文本内容的修改。
})
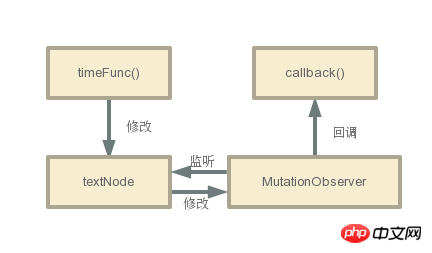
在nextTick中 MutationObserver的作用就如上图所示。在监听到DOM更新后,调用回调函数。
其实使用 MutationObserver的原因就是 nextTick想要一个异步API,用来在当前的同步代码执行完毕后,执行我想执行的异步回调,包括Promise和 setTimeout都是基于这个原因。其中深入还涉及到microtask等内容,暂时不理解,就不深入介绍了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在Vue中有關nextTick方法的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




