這篇文章主要為大家詳細介紹了微信小程式App生命週期的相關資料,具有一定的參考價值,有興趣的夥伴們可以參考一下
微信小程式App生命週期:
onLaunch—-當小程式初始化完成時,會觸發onLaunch(全域只觸發一次)
onShow —-當小程式啟動,或從後台進入前台顯示,會觸發onShow
onHide —-當小程式從前台進入後台,會觸發onHide
onError —-當小程式發生腳本錯誤,或api 呼叫失敗時,會觸發onError 並帶上錯誤訊息
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
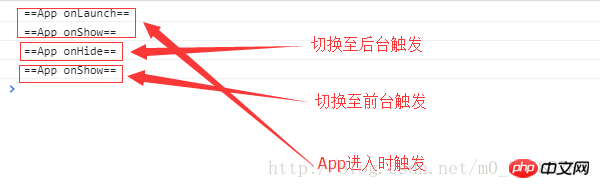
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
})進入小程序週期觸發

切換後台

切換後週期觸發


以上是在微信小程式中有關App生命週期(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




