什麼是BOM
BOM是browser object model的縮寫,簡稱瀏覽器物件模型
BOM提供了獨立於內容而與瀏覽器視窗互動的物件
由於BOM主要用於管理視窗與視窗之間的通訊,因此其核心物件是window
BOM由一系列相關的物件構成,每個物件都提供了許多方法與屬性
BOM缺乏標準,JavaScript語法的標準化組織是ECMA,DOM的標準化組織是W3C
BOM最初是Netscape瀏覽器標準的一部分
在BOM章節中你將學到什麼
BOM教程中,同學們將學到與瀏覽器視窗互動的一些對象,例如可以移動,調整瀏覽器大小的window對象,可以用於導航的location對象與history對象,可以獲取瀏覽器,操作系統與使用者螢幕資訊的navigator與screen對象,可以使用document作為存取HTML文件的入口,管理框架的frames對像等
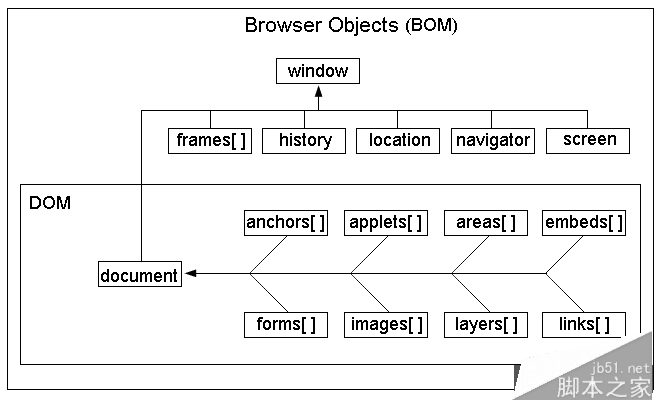
BOM結構圖

window對像是BOM的頂層(核心)對象,所有對像都是經由它延伸出來的,也可以稱為window的子對象
由於window是頂層對象,因此調用它的子對象時可以不顯示的指明window對象,例如下面兩行程式碼是一樣的:
範例
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);javascript中的BOM和DOM什麼差別?
這是瀏覽器運行時中的兩個不同的概念。
BOM 瀏覽器物件模型
提供了獨立於內容而與瀏覽器視窗互動的物件。描述了與瀏覽器進行交互的方法和接口,可以對瀏覽器窗口進行訪問和操作,譬如可以彈出新的窗口,改變狀態欄中的文本,對Cookie的支持,IE還擴展了BOM,加入了ActiveXObject類,可以透過js腳本實例化ActiveX物件等等)
DOM 文檔物件模型
DOM是針對XML的基於樹的API。描述了處理網頁內容的方法和接口,是HTML和XML的API,DOM把整個頁面規劃成由節點層級構成的文檔。
DOM本身就是與語言無關的API,它並不與Java,JavaScript或其他語言綁定。
特定語言的DOM
針對XHTML和HTML的DOM。這個DOM定義了一個HTMLDocument和HTMLElement做為這種實作的基礎。




