這次帶給大家sort如何進行son資料排序,sort進行son資料排序的注意事項有哪些,以下就是實戰案例,一起來看一下。
如何將後台傳回過來的json資料依照資料中的某一項排序。
首先看一下排序前的json資料:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}接下來,按照json中的price進行排序並列印到控制台:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
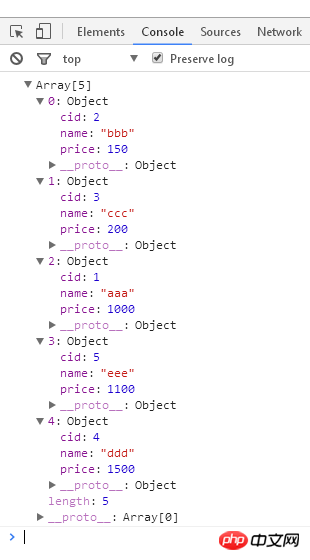
</html>這樣就完成了按照price對json資料的排序,在控制台查看排序結果如下:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是sort如何進行son資料排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!




