這篇文章主要介紹了Vue的土著指令和自訂指令的用法講解,需要的朋友可以參考下
1.土著指令
# 當我開始學習Vue的時候,看官網的時候看到了「指令」兩個字。我愣住了,what?指令是啥啊?後來繼續往下看,像這種什麼「v-for」「v-show」「v-if」都叫做指令。等到後來Vue玩的差不多了,開始寫專案的時候發現,常見的指令也就那麼幾個,例如“v-if”“v-show”“v-model”“v-for”“v -bind”“v-on”。
你可以認為這是一種語法糖或這是一種指令。在常見的這些指令中,大體的使用方法如下:
1.v-text :string 用法:更新元素的textContent,更新部分的textContent,需要使用{{Mustache}}插值。
2.v-show:any 用法:根據表達式真假值,切換元素的 display css 屬性 。
3.v-if:any 用法:表達式的真假條件渲染元素。在切換時元素以及它的資料綁定/元件被銷毀並且重建。如果是,並提出它的內容作為條件塊。條件變化時改指令出發過渡效果。
4.v-for :Array | Object | number | string 用法:基於來源資料多次渲染元素或範本區塊 語法:alias in expression。
5.v-on:Function | Inline Statement 參數 $event( required) 修飾符。
6.v-bind:any 類型: any (with argument) | Object (without argument) 參數:attrOrProp (optional) ;修飾符: .prop ---被用來綁定DOM 屬性;. camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) 用法: 在綁定class 和style 特性時,支援其它類型的值。如物件和陣列;在綁定prop時,子元件必須宣告prop。
7.v-model :限制
2.自訂指令
但是,僅靠上面的這些有時候是不夠的,例如最近我司做的一個項目中,UI做了一個頁面。然後我和UI在聊需求的時候,我說這個輸入框吧最好給他加一個效果,彈出輸入框的時候獲得焦點,顯示一個跳動的遊標。這樣使用者可以更清楚的看到在哪輸入。

達成共識之後,寫功能的時候我突然發現,WTF?我這是用的Vue啊,資料驅動視圖啊,總不能document.getElementById(inputid).focus()吧。
於是乎,我就去找文檔,突然發現了一個單字directive,我去查了查這個單字的意思:

看了一下文檔,大體意思就是,雖然吧這個v-model和v-show已經很好用了,但是總是擋不住天馬行空的前端人員的騷操作,所以在有的情況下,需要對普通DOM 元素進行底層操作,這時候就會用到自訂指令。當然呢,官方的例子就是我需要的這個,當即我就get了一波新知識。

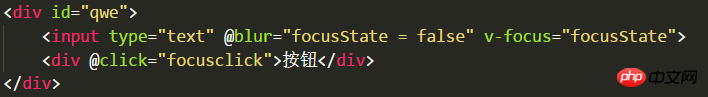
如同我隨手寫下的這個HTML,裡面有一個v-focus,大概沒見過,這是啥?別急,繼續往下看:

沒錯,這個v-focus就是我自己定義的指令,當然啦,你也可以用除了關鍵字之外的單字去命名,方便自由。
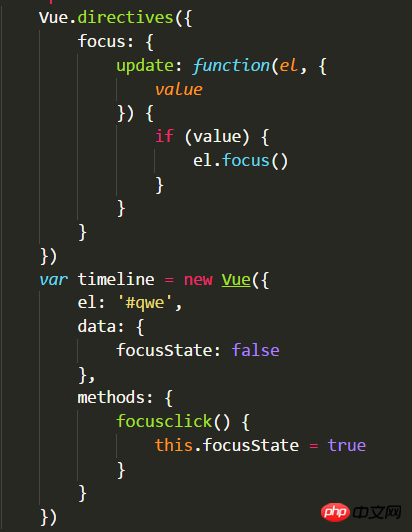
我們來看一下這個自訂指令,相信大家對下面的這部分都明白,無非就是如果value的值等同於true,那麼el就focus即獲得焦點。
那個前面的update什麼意思呢? update是更新的意思,這是一個鉤子函數,即focusState更新時調用function,在調用函數時,繼續判斷focusState——如果真,則獲得焦點;為假,一邊涼快去吧。同樣,我們在查看官方文件的時候,就會發現,同樣的鉤子函數還有:
•bind:只呼叫一次,指令第一次綁定到元素時呼叫。在這裡可以進行一次性的初始化設定。
•inserted:被綁定元素插入父節點時呼叫 (僅保證父節點存在,但不一定已插入文件中)。
•update:所在元件的 VNode 更新時調用,但可能發生在其子 VNode 更新之前。指令的值可能發生了改變,也可能沒有。但是你可以透過比較更新前後的值來忽略不必要的範本更新。
•componentUpdated:指令所在元件的 VNode 及其子 VNode 全部更新後呼叫。
•unbind:只呼叫一次,指令與元素解綁時呼叫。
利用這些操作,我們可以完成許多比較騷的套路,例如可以在載入大的圖片時,可以先用純色佔位,當圖片載入完成後才直接渲染出來。例如下圖:

在這個範例中,我們呼叫的鉤子函數是inserted,也就是插入父節點後觸發。當圖片還未加載好時,先用隨機的顏色代替,等圖片加載好之後,去除背景色,替換成圖片。
我們在此處傳入的參數為el----當前的dom節點和binding-----一個對象,包含以下屬性:
•def:鉤子函數。
•rawName:指令的名稱。
•value:向指令傳入的值

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是在Vue中如何實作自訂指令?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




