本篇文章透過一張詳細的JavaScript中Object基礎內部方法圖介紹了其基本用法,需要的朋友參考下。
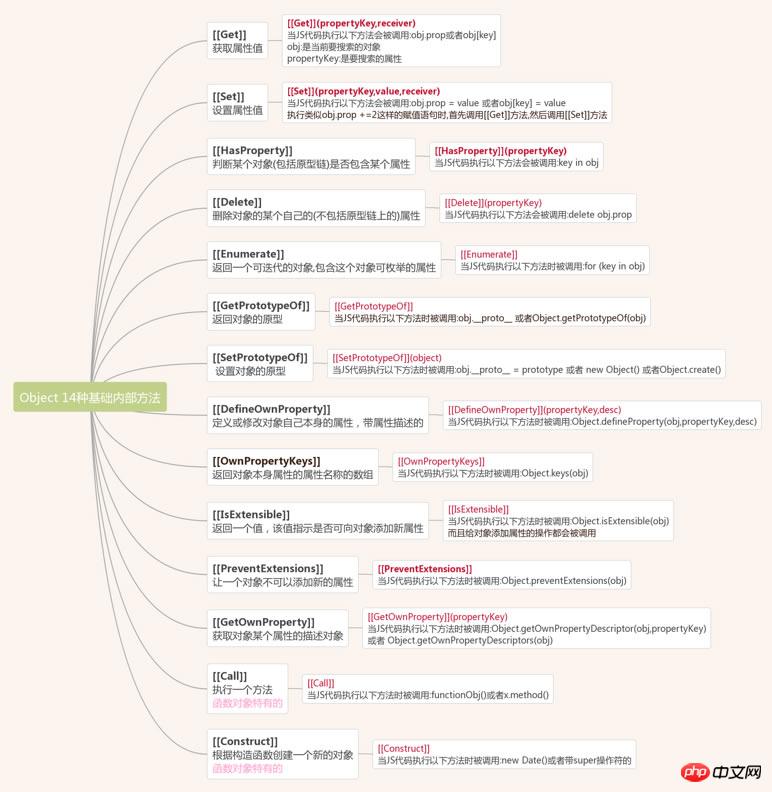
對於JavaScript物件的操作基本上都會呼叫底層的物件內部方法,我們可以看出在ES6標準中定了14種內部方法.
雙[[]] 代表內部方法,在一般的JS程式碼中不可見,你可以呼叫、刪除或覆寫(透過Proxy物件)普通方法,但是無法操作內部方法.
#下面透過一個心智圖來展示這14種基礎的內部方法

上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
在es6中export和export default的差別有哪些?
#以上是JavaScript中Object基礎內部方法圖(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




