這次帶給大家如何使用vue隱藏div,使用vue隱藏div的注意事項有哪些,以下就是實戰案例,一起來看一下。
簡單想該怎麼實現?
1、肯定是為document增加一個click事件監聽
2、當發生click事件的時候判斷是否點擊的當前物件
結合著本思路和指令咱們來實現。
簡單介紹vue指令
一個指令定義物件可以提供以下幾個鉤子函數(均為可選):
#bind:只呼叫一次,指令第一次綁定到元素時呼叫。在這裡可以進行一次性的初始化設定。
inserted:被綁定元素插入父節點時呼叫 (僅保證父節點存在,但不一定已插入文件中)。
update:所在元件的 VNode 更新時調用,但可能發生在其子 VNode 更新之前。指令的值可能發生了改變,也可能沒有。但你可以透過比較更新前後的值來忽略不必要的模板更新 (詳細的鉤子函數參數見下)。
componentUpdated:指令所在元件的 VNode 及其子 VNode 全部更新後呼叫。
unbind:只呼叫一次,指令與元素解綁時呼叫。
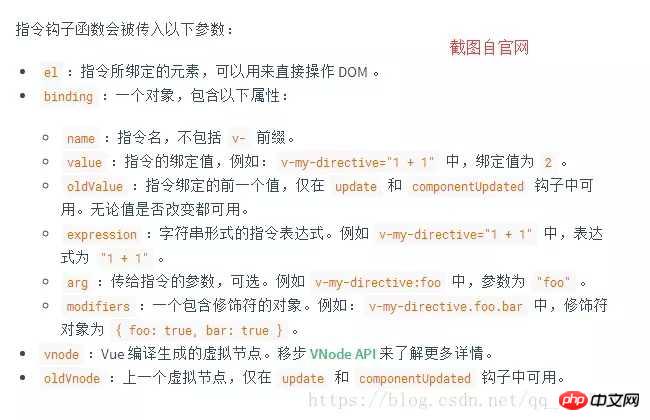
接下來我們來看鉤子函式的參數 (即 el、binding、vnode 和 oldVnode)。

程式碼實作
建立指令對象,分析放在程式碼中
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用vue隱藏div的詳細內容。更多資訊請關注PHP中文網其他相關文章!




