這次帶給大家怎麼使用vue多頁面開發打包,使用vue多頁面開發打包的注意事項有哪些,以下就是實戰案例,一起來看一下。

前段時間做項目,技術堆疊是vue webpack,主要就是官網首頁加後台管理系統根據當時情況,分析出三種方案
一個專案程式碼內嵌兩個spa應用(官網與後台系統)
#分開兩組專案原始碼
一套項目原始碼裡面就一個spa應用
思考:
直接否定了一套專案原始碼裡一個spa應用(ui樣式會相互覆蓋,如果沒有代碼規範後期比較難維護)
兩套源碼的話,後台可能開兩個端口,然後需要用nginx反向代理可能比較麻煩,而且前端開發也比較麻煩麻煩,畢竟需要維護兩個git倉庫,兩套git上線流程,可能會損耗很多時間。
對自己的技術(盲目)自信,也想嚐嚐鮮,分析出需求也不算很複雜。選了第一個方案,就是多個單頁應用在一套原始碼裡面
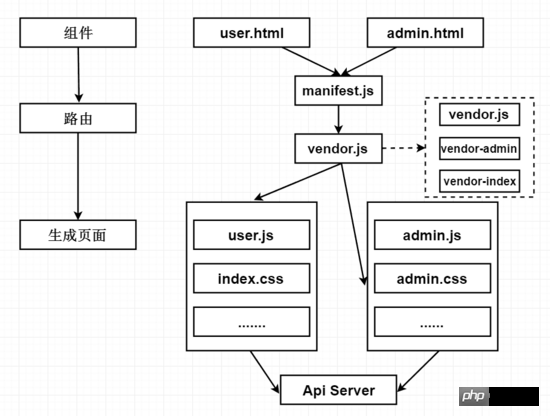
上一張多頁的結構圖

#下載vue spa範本
npm install vue-cli -g vue init webpack multiple-vue-amazing
改造多頁面應用程式
npm install glob --save-dev
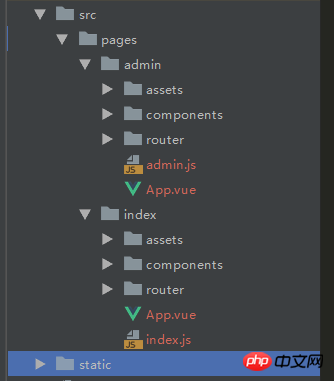
修改src資料夾下面的目錄結構
 #
#
在util.js裡面加入
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())引入第三方ui函式庫
npm install element-ui bootstrap-vue --save
分別在不同的頁面引入不同的ui index.js
#import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
admin.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
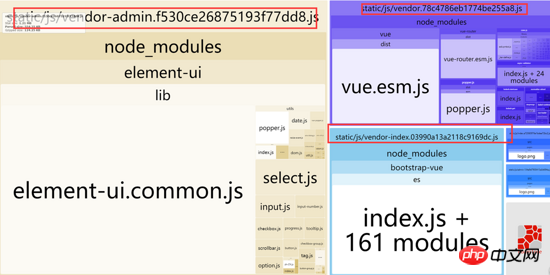
上面多頁的設定是參考網路上的,而且網路上的思路大都很相似,核心就是改多個entry,設定完成了之後,開發的時候也是發現不了問題的,然後大概就開發了一個月,開發完之後對官網進行性能分析時發現,webpack打包的vendor.js網絡加載時間特別長,導致首屏的白屏時間非常長,最終通過-webpack-bundle -analyzer分析得到了結論
npm run build --report

你會發現vendor.js包含了index.html和admin.html的共同部分,所以這個vendor包注定會很大很冗餘
解決想法
既然是vendor過大造成載入速度慢,那就分離這個vendor就好了。我是這樣想的,把各個頁面中都使用到的第三方程式碼提取至vendor.js中,然後各個頁面中用到的第三方程式碼再打包成各自的vendor-x.js,例如現有頁面index .html、admin.html,最後會打包出vendor.js、vendor-index.js、vendor-admin.js。
webpack.prod.conf.js 檔案
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
}),再分析,一切都很ok,vendor.js被分離成了vendor.js、vendor-index、vendor-admin.js

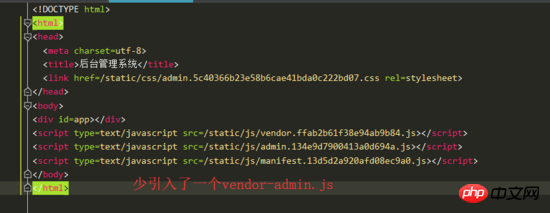
本來以為解決了CommonsChunkPlugin的分離vendor.js的問題,就可以了,然後打包出來發現index.html和admin.html都少了一個引入(各自對應的那個vendor-xx.js)

#解決方案
這個問題其實就是HtmlWebpackPlugin的問題把原來的chunksSortMode: 'dependency'改成自訂函數的配置,如下
util.js檔案
chunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},最終實作
每個頁面載入各自的chunk
每個頁面有不同的參數
每個頁面能共用公共chunk
瀏覽器緩存,效能更好
如果還嫌慢的話,開啟gzip
感想
大功告成了,雖然配置看起來很簡單,不過我當時開發的時候,思考了很久,所以假如你CommonsChunkPlugin和HtmlWebpackPlugin不熟悉或只會用別人第三方的配置表,估計會踩大坑,比如說,CommonsChunkPlugin不指定chunks,預設是什麼? minChunks大多數人只會寫一個數值,然而自訂一個函數的寫法其實才是最強大的,根據我個人的經驗chunks結合minChunks自訂函數的寫法,能解決幾乎所有CommonsChunkPlugin靈異的事件。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用vue多頁面開發打包的詳細內容。更多資訊請關注PHP中文網其他相關文章!




