本篇文章主要介紹使用PHP的APC模組製作上傳進度條,有興趣的朋友參考下,希望對大家有幫助。
APC模組,它的全名為Alternative PHP Cache。 APC可以將所有PHP程式碼會被快取起來, 另外它可提供一定的記憶體快取功能.但是這個功能並不是十分完美,有報告說如果頻繁使用APC快取的寫入功能,會導致不可預料的錯誤.如果想使用這個功能,可以看看apc_fetch,apc_store等幾個與apc快取相關的函數。
值得高興的是從5.2開始APC加入了APC_UPLOAD_PROGRESS,解決了困擾大家已久的進度條問題。並且它把原來的上傳時把臨時檔案全部緩存到內存改成了當臨時文件達到設定值時就自動保存到硬碟,有效地改善了內存利用狀況。
它的作用原理是在上傳時候賦予每個上傳一個唯一的ID,當PHP 腳本收到一個上傳檔案時,解釋程式會自動檢查$_POST數組中名為APC_UPLOAD_PROGRESS 的隱藏字段,它將成為快取變量,儲存關於上傳的信息,這樣腳本就可以透過上傳的ID來存取上傳檔案的狀態資訊。
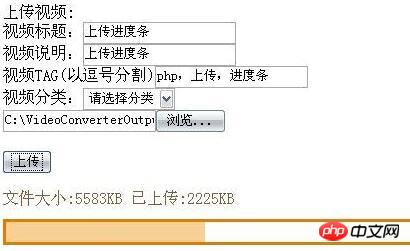
<!–以下为上传表单–> <form enctype="multipart/form-data" id="upload_form" action="" method="POST"> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="upid"/> 视频标题:<input type="text" id="subject" name="subject"/> 视频说明:<input type="text" id="content" name="content"/> 视频TAG(以逗号分割)<input type="text" id="tag" name="tags"/> <input type="file" id="upfile" name="upfile"/> <input type="submit" id="filesubmit" value="上传" onclick="startProgress(‘upid'); return true;"/> <!–注意:startProgress(‘upid')中的参数是你从php中分配的唯一上传参数–> </form> <!–以下为上传进度条–> <p id="upstatus" style="width: 500px; height: 30px; border: 1px solid ##ffffde; color:#796140;"> </p <p id="progressouter" style="width: 500px; height: 20px; border: 3px solid #de7e00; display:none;"> <p id="progressinner" style="position: relative; height: 20px; color:#796140; background-color: #f6d095; width: 0%; "></p> </p>
最主要的就是那個APC_UPLOAD_PROGRESS的隱藏域,有了它腳本才能去訪問目前上傳檔案的狀態,另外加一個顯示上傳狀態的p就好了。
下面是處理Ajax的腳本,用了Jquery框架,json傳遞訊息。
function getProgress(upid){
var url = "<{$siteurl}>epadmin/upprocess";
$.getJSON(
url,
{ progress_key: upid },
function(json){
$("#progressinner").width(json.per+"%");
$("#upstatus").html(‘文件大小:'+json.total+‘KB'+‘ 已上传:'+json.current+‘KB');
if (json.per < 100){
setTimeout(function(){
getProgress(upid);
}, 10);
}else{
$("#upstatus").html("视频上传完成,正在处理数据,请稍后……");
}
}
)
}
function startProgress(upid){
$("#progressouter").css({ display:"block" });
setTimeout(function(){
getProgress(upid);
}, 100);
}再下來就是讀取上傳狀態的PHP程式碼了,至於上傳檔案的處理可以按照平常自己的來寫。
//上傳檔案操作函數,可依照自己的需求編寫
function upflvAction()
{
if($_SERVER['REQUEST_METHOD']==‘POST'){
$subject = trim($this->f->filter($this->_request->getPost(‘subject')));
$content = trim($this->f->filter($this->_request->getPost(‘content')));
Zend_Loader::loadClass(‘Custom_FlvOp');
$flv = new Custom_FlvOp;
$flv->uploadFlv(‘upfile',$subject,$content);
}
}
//这就是读取上传状态的函数了~~
function upprocessAction()
{
if(isset($_GET['progress_key'])) {
$status = apc_fetch(‘upload_'.$_GET['progress_key']);
$json = array(
‘per'=>$status['current']/$status['total']*100,
‘total'=>round($status['total']/1024),
‘current'=>round($status['current']/1024),
);
require_once("Zend/Json.php");
echo Zend_Json::encode($json);
}
}好了,現在就可以將其部署自己的網站中了,自己看看效果是不是很酷?

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
相關推薦:
#php中array_unshift()修改陣列key注意事項及實例分析
以上是使用PHP的APC模組製作上傳進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!




