這篇文章主要介紹了Vue webpack專案基礎設定教學,需要的朋友可以參考下
最近在學習webpack,跟著課程一個單頁應用,在這裡記錄一下。這個部分主要講如何設定webpack的環境,以及webpack dev的設定。
記錄比較粗略,後續會更新。
1.開發環境:vscode,node.js,vue.js,webpack
大家自己安裝node.js可以參考菜鳥教學
#使用的IDE是VScode
2.專案初始化
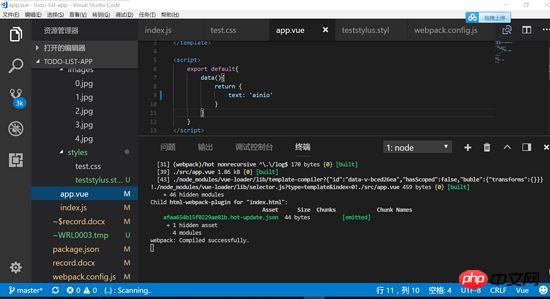
快捷鍵ctrl ` 開啟vscode控制台
 #
#
#vscode介面
2.1安裝webpack vue vue-loader
npm init npm i webpack vue vue-loader
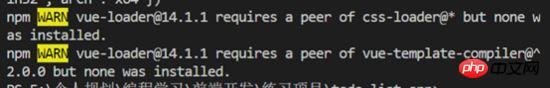
npm 出現warn提醒你需要依賴,並依照提示進行安裝
## 
npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style> 
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
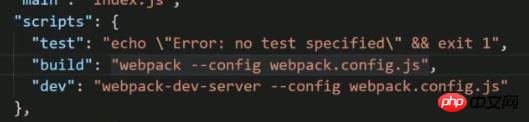
}).$mount(root)"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
}, 
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}npm i style-loader css-loader url-loader file-loader

在Index.js中import這些非js檔案。
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
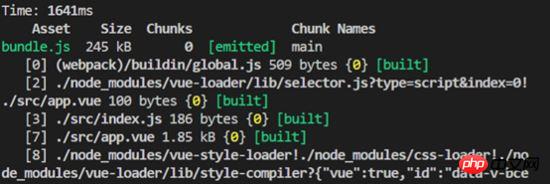
}).$mount(root)npm run build 測試結果。
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}npm i style-loader stylus-loader
npm run build 測試結果。
npm i webpack-dev-server


因為這個檔案要同時用在開發環境和正式環境,所以要加一個環境判斷,在跑npm的時候加入變數標識不同環境。 因為windows和mac環境下的指令會不同,這裡安裝cross-env 套件,使得在不同開發環境下指令相同。
npm i cross-env
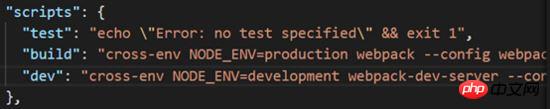
# 
##
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
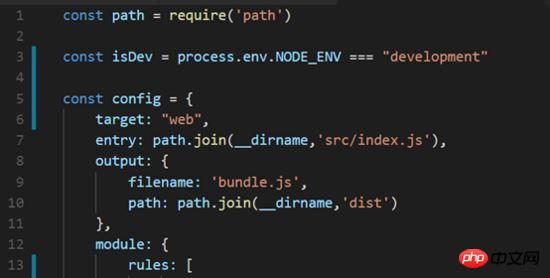
更改文件头部几行代码

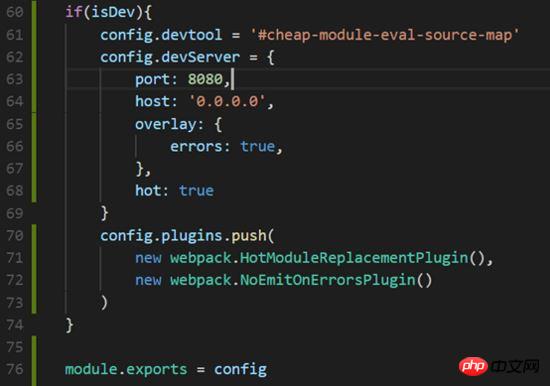
在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue 2.5.2下使用axios + express本地请求404的解决方法
以上是在Vue+webpack中詳細講解基礎配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




