這篇文章主要為大家詳細介紹了HTML實作遮罩層的方法,Web頁面中使用遮罩層,可防止重複操作,那麼如何在HTML中使用遮罩層?有興趣的夥伴可以參考一下
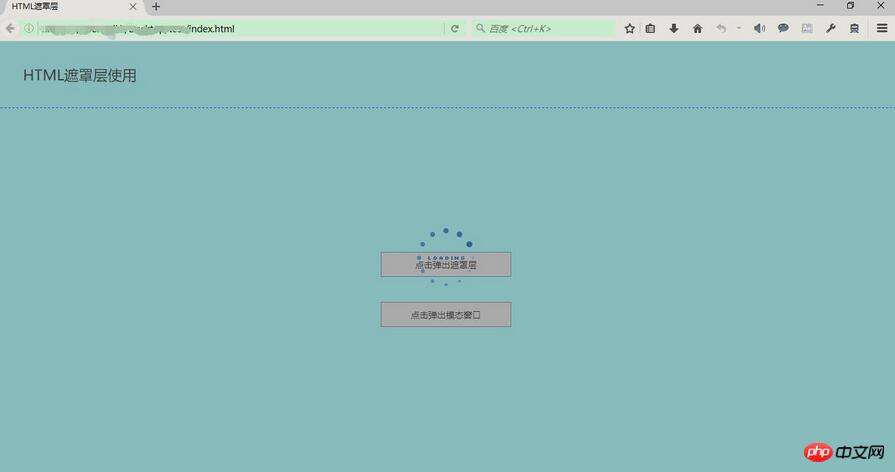
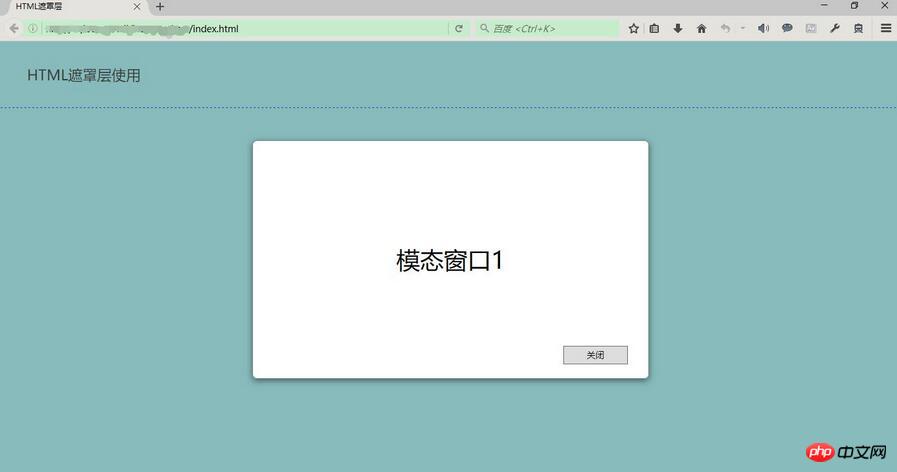
Web頁面中使用遮罩層,可防止重複操作,提示loading;也可以模擬彈出模態視窗。
實現想法:一個p作為遮罩層,一個p顯示loading動態GIF圖片。在下面的範例程式碼中,同時展示如何在iframe子頁面中呼叫顯示和隱藏遮罩層。
範例程式碼:
index.html
XML/HTML Code複製內容到剪貼簿##
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>HTML遮罩层</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<p class="header" id="header">
<p class="title-outer">
<span class="title">
HTML遮罩层使用
</span>
</p>
</p>
<p class="body" id="body">
<iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
scrolling="no" frameborder="0"
style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
onload="rightIFrameLoad(this)" src="body.html"></iframe>
</p>
<!-- 遮罩层p -->
<p id="overlay" class="overlay"></p>
<!-- Loading提示 p -->
<p id="loadingTip" class="loading-tip">
<img src="images/loading.gif" />
</p>
<!-- 模拟模态窗口p -->
<p class="modal" id="modalp"></p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>index.css
CSS Code複製內容到剪貼簿
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
font-size: 14px;
}
p.header {
width: 100%;
height: 100px;
border-bottom: 1px dashed blue;
}
p.title-outer {
position: relative;
top: 50%;
height: 30px;
}
span.title {
text-align: left;
position: relative;
left: 3%;
top: -50%;
font-size: 22px;
}
p.body {
width: 100%;
}
.overlay {
position: absolute;
top: 0px;
left: 0px;
z-index: 10001;
display:none;
filter:alpha(opacity=60);
background-color: #777;
opacity: 0.5;
-moz-opacity: 0.5;
}
.loading-tip {
z-index: 10002;
position: fixed;
display:none;
}
.loading-tip img {
width:100px;
height:100px;
}
.modal {
position:absolute;
width: 600px;
height: 360px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
display: none;
z-index: 10003;
border-radius: 6px;
}#JavaScript Code複製內容到剪貼簿
function rightIFrameLoad(iframe) {
var pHeight = getWindowInnerHeight() - $('#header').height() - 5;
$('p.body').height(pHeight);
console.log(pHeight);
}
// 浏览器兼容 取得浏览器可视区高度
function getWindowInnerHeight() {
var winHeight = window.innerHeight
|| (document.documentElement && document.documentElement.clientHeight)
|| (document.body && document.body.clientHeight);
return winHeight;
}
// 浏览器兼容 取得浏览器可视区宽度
function getWindowInnerWidth() {
var winWidth = window.innerWidth
|| (document.documentElement && document.documentElement.clientWidth)
|| (document.body && document.body.clientWidth);
return winWidth;
}
/**
* 显示遮罩层
*/
function showOverlay() {
// 遮罩层宽高分别为页面内容的宽高
$('.overlay').css({'height':$(document).height(),'width':$(document).width()});
$('.overlay').show();
}
/**
* 显示Loading提示
*/
function showLoading() {
// 先显示遮罩层
showOverlay();
// Loading提示窗口居中
$("#loadingTip").css('top',
(getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
$("#loadingTip").css('left',
(getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
$("#loadingTip").show();
$(document).scroll(function() {
return false;
});
}
/**
* 隐藏Loading提示
*/
function hideLoading() {
$('.overlay').hide();
$("#loadingTip").hide();
$(document).scroll(function() {
return true;
});
}
/**
* 模拟弹出模态窗口p
* @param innerHtml 模态窗口HTML内容
*/
function showModal(innerHtml) {
// 取得显示模拟模态窗口用p
var dialog = $('#modalp');
// 设置内容
dialog.html(innerHtml);
// 模态窗口p窗口居中
dialog.css({
'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
});
// 窗口p圆角
dialog.find('.modal-container').css('border-radius','6px');
// 模态窗口关闭按钮事件
dialog.find('.btn-close').click(function(){
closeModal();
});
// 显示遮罩层
showOverlay();
// 显示遮罩层
dialog.show();
}
/**
* 模拟关闭模态窗口p
*/
function closeModal() {
$('.overlay').hide();
$('#modalp').hide();
$('#modalp').html('');
}XML/HTML Code#複製內容到剪貼簿
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>body 页面</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.outer {
width: 200px;
height: 120px;
position: relative;
top: 50%;
left: 50%;
}
.inner {
width: 200px;
height: 120px;
position: relative;
top: -50%;
left: -50%;
}
.button {
width: 200px;
height: 40px;
position: relative;
}
.button#btnShowLoading {
top: 0;
}
.button#btnShowModal {
top: 30%;
}
</style>
<script type="text/javascript">
function showOverlay() {
// 调用父窗口显示遮罩层和Loading提示
window.top.window.showLoading();
// 使用定时器模拟关闭Loading提示
setTimeout(function() {
window.top.window.hideLoading();
}, 3000);
}
function showModal() {
// 调用父窗口方法模拟弹出模态窗口
window.top.showModal($('#modalContent').html());
}
</script>
</head>
<body>
<p class='outer'>
<p class='inner'>
<button id='btnShowLoading' class='button' onclick='showOverlay();'>点击弹出遮罩层</button>
<button id='btnShowModal' class='button' onclick='showModal();'>点击弹出模态窗口</button>
</p>
</p>
<!-- 模态窗口内容p,将本页面p内容设置到父窗口p上并模态显示 -->
<p id='modalContent' style='display: none;'>
<p class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
<p style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
<span style='font-size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模态窗口1</span>
</p>
<button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>关闭</button>
</p>
</p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
</body>
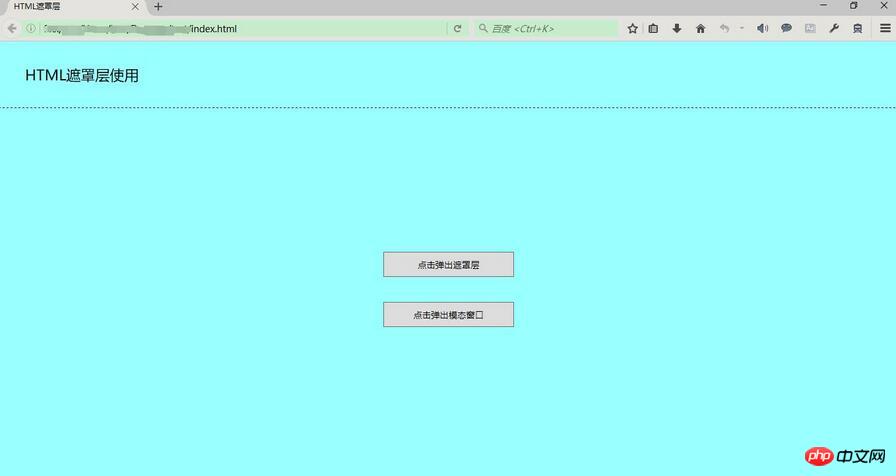
</html>運行結果:
#初始化


以上是HTML實作遮罩層的方法 HTML中如何使用遮罩層的詳細內容。更多資訊請關注PHP中文網其他相關文章!




